摘要:
 在过去的几年时间里,Angular1.x显然是非常成功的。但由于最初的架构设计和Web标准的快速发展,逐渐的显现出它的滞后和不适应。这些问题包括性能瓶颈、滞后于极速发展的Web标准、移动化多平台应用,学习难度等。
所以Angular团队最终决定以全新方式构建Angular2框架。Angular2框架现在已经进入RC6版本,很快它就将进入最终发布版。Angular2带来了很多不错的特性,它们包括跨平台、高性能、高效开发,拥抱web标准等等。 阅读全文
在过去的几年时间里,Angular1.x显然是非常成功的。但由于最初的架构设计和Web标准的快速发展,逐渐的显现出它的滞后和不适应。这些问题包括性能瓶颈、滞后于极速发展的Web标准、移动化多平台应用,学习难度等。
所以Angular团队最终决定以全新方式构建Angular2框架。Angular2框架现在已经进入RC6版本,很快它就将进入最终发布版。Angular2带来了很多不错的特性,它们包括跨平台、高性能、高效开发,拥抱web标准等等。 阅读全文
 在过去的几年时间里,Angular1.x显然是非常成功的。但由于最初的架构设计和Web标准的快速发展,逐渐的显现出它的滞后和不适应。这些问题包括性能瓶颈、滞后于极速发展的Web标准、移动化多平台应用,学习难度等。
所以Angular团队最终决定以全新方式构建Angular2框架。Angular2框架现在已经进入RC6版本,很快它就将进入最终发布版。Angular2带来了很多不错的特性,它们包括跨平台、高性能、高效开发,拥抱web标准等等。 阅读全文
在过去的几年时间里,Angular1.x显然是非常成功的。但由于最初的架构设计和Web标准的快速发展,逐渐的显现出它的滞后和不适应。这些问题包括性能瓶颈、滞后于极速发展的Web标准、移动化多平台应用,学习难度等。
所以Angular团队最终决定以全新方式构建Angular2框架。Angular2框架现在已经进入RC6版本,很快它就将进入最终发布版。Angular2带来了很多不错的特性,它们包括跨平台、高性能、高效开发,拥抱web标准等等。 阅读全文

 由于年末将至,前阵子一直忙于工作的事务,不得已暂停了微信订阅号的更新,我将会在后续的时间里尽快的继续为大家推送更多的博文。毕竟一个人的力量微薄,精力有限,希望大家能理解,仍然能一如既往的关注和支持shuang_lang_shuo[破狼]微信号,同时也欢迎大家的高质量文章的投稿。
在2015年一年时间中,我、雪狼大叔、彭洪伟一起共同编写了《AngularJS深度剖析与最佳实践》这本前端Angular.js框架的进阶书籍。在写作期间也得到很多人的支持,特别是在Angularjs中文社区群中的各位群友的持续关注。中途由于写作、出版流程等因素,花费了大家很长的等待时间,就在昨天《AngularJS深度剖析与最佳实践》这本书籍终于上市了,大家现在可以在京东上预订书籍了,相信出版社也会在很快的时间内送到大家手中。
由于年末将至,前阵子一直忙于工作的事务,不得已暂停了微信订阅号的更新,我将会在后续的时间里尽快的继续为大家推送更多的博文。毕竟一个人的力量微薄,精力有限,希望大家能理解,仍然能一如既往的关注和支持shuang_lang_shuo[破狼]微信号,同时也欢迎大家的高质量文章的投稿。
在2015年一年时间中,我、雪狼大叔、彭洪伟一起共同编写了《AngularJS深度剖析与最佳实践》这本前端Angular.js框架的进阶书籍。在写作期间也得到很多人的支持,特别是在Angularjs中文社区群中的各位群友的持续关注。中途由于写作、出版流程等因素,花费了大家很长的等待时间,就在昨天《AngularJS深度剖析与最佳实践》这本书籍终于上市了,大家现在可以在京东上预订书籍了,相信出版社也会在很快的时间内送到大家手中。  双向绑定是Angular的核心概念之一,它给我们带来了思维方式的转变:不再是DOM驱动,而是以Model为核心,在View中写上声明式标签。然后,Angular就会在后台默默的同步View的变化到Model,并将Model的变化更新到View。
双向绑定带来了很大的好处,但是它需要在后台保持一只“眼睛”,随时观察所有绑定值的改变,这就是Angular 1.x中“性能杀手”的“脏检查机制”($digest)。可以推论:如果有太多“眼睛”,就会产生性能问题。在讨论优化Angular的性能之前,笔者希望先讲解下Angular的双向绑定和watchers函数。
双向绑定是Angular的核心概念之一,它给我们带来了思维方式的转变:不再是DOM驱动,而是以Model为核心,在View中写上声明式标签。然后,Angular就会在后台默默的同步View的变化到Model,并将Model的变化更新到View。
双向绑定带来了很大的好处,但是它需要在后台保持一只“眼睛”,随时观察所有绑定值的改变,这就是Angular 1.x中“性能杀手”的“脏检查机制”($digest)。可以推论:如果有太多“眼睛”,就会产生性能问题。在讨论优化Angular的性能之前,笔者希望先讲解下Angular的双向绑定和watchers函数。  浏览器事件模型和回调机制
JavaScript作为单线程运行于浏览器之中,这是每本JavaScript教科书中都会被提到的。同时出于对UI线程操作的安全性考虑,JavaScript和UI线程也处于同一个线程中。因此对于长时间的耗时操作,将会阻塞UI的响应。为了更好的UI体验,应该尽量的避免JavaScript中执行较长耗时的操作(如大量for循环的对象diff等)或者是长时间I/O阻塞的任务。所以在浏览器中的大多数任务都是异步(无阻塞)执行的,例如:鼠标点击事件、窗口大小拖拉事件、定时器触发事件、Ajax完成回调事件等。当每一个异步事件完成时,它都将被放入一个叫做”浏览器事件队列“中的事件池中去。而这些被放在事件池中的任务,将会被javascript引擎单线程处理的一个一个的处理,当在此次处理中再次遇见的异步任务,它们也会被放到事件池中去,等待下一
浏览器事件模型和回调机制
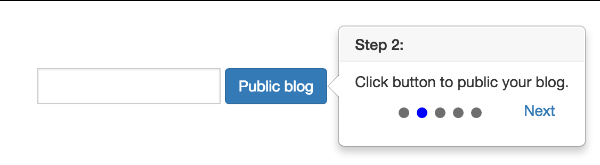
JavaScript作为单线程运行于浏览器之中,这是每本JavaScript教科书中都会被提到的。同时出于对UI线程操作的安全性考虑,JavaScript和UI线程也处于同一个线程中。因此对于长时间的耗时操作,将会阻塞UI的响应。为了更好的UI体验,应该尽量的避免JavaScript中执行较长耗时的操作(如大量for循环的对象diff等)或者是长时间I/O阻塞的任务。所以在浏览器中的大多数任务都是异步(无阻塞)执行的,例如:鼠标点击事件、窗口大小拖拉事件、定时器触发事件、Ajax完成回调事件等。当每一个异步事件完成时,它都将被放入一个叫做”浏览器事件队列“中的事件池中去。而这些被放在事件池中的任务,将会被javascript引擎单线程处理的一个一个的处理,当在此次处理中再次遇见的异步任务,它们也会被放到事件池中去,等待下一  最近由于项目进行了较大的改版,为了让用户能够适应这次新的改版,因此在系统中引入了“用户引导”功能,对于初次进入系统的用户一些简单的使用培训training。对于大多数网站来说,这是一个很常见的功能。所以在开发这个任务之前,博主尝试将其抽象化,独立于现有系统的业务逻辑,将其封装为一个通用的插件,使得代码更容易扩展和维护。
最近由于项目进行了较大的改版,为了让用户能够适应这次新的改版,因此在系统中引入了“用户引导”功能,对于初次进入系统的用户一些简单的使用培训training。对于大多数网站来说,这是一个很常见的功能。所以在开发这个任务之前,博主尝试将其抽象化,独立于现有系统的业务逻辑,将其封装为一个通用的插件,使得代码更容易扩展和维护。  今天给angular新手介绍一个国内开源的ng学习网站http://www.ngnice.com/这是由一批ng爱好者在雪狼大叔的带领下共同开发完成,致力于帮助更多的ng新人,他们分别是:
ckken,grahamle,NigelYao,asnowwolf,lightma,joeylin,FrankyYang,lrrluo, why520crazy,破狼,二当家, Ken, zxsoft, why520crazy, playing,天猪、jacobdong、以及一批后加入或审校未记名的社区爱好者功能完成的。[这里排名不分先后]
再ngnice还在逐步完善中,目前完成的重要模块主要分为3栏:ng文章、angular中文指南、ng案例展示。
今天给angular新手介绍一个国内开源的ng学习网站http://www.ngnice.com/这是由一批ng爱好者在雪狼大叔的带领下共同开发完成,致力于帮助更多的ng新人,他们分别是:
ckken,grahamle,NigelYao,asnowwolf,lightma,joeylin,FrankyYang,lrrluo, why520crazy,破狼,二当家, Ken, zxsoft, why520crazy, playing,天猪、jacobdong、以及一批后加入或审校未记名的社区爱好者功能完成的。[这里排名不分先后]
再ngnice还在逐步完善中,目前完成的重要模块主要分为3栏:ng文章、angular中文指南、ng案例展示。