PropertyGrid无意的发现DisplayNameAttribute及应用
2012-02-11 21:31 破狼 阅读(4928) 评论(2) 编辑 收藏 举报说到这个winform属性控件PropertyGrid,要从以前参与项目架构研发,做报表引擎开始,当时我们的目的是想做一个比较简单的报表引擎没有RDLC等报表复杂,是为了让我们的可以操作,用户可以凭借表单拖拽设置样式完成报表模板设置,与我们开发人员代码实现的数据流结合,产生基于apose.cells的excel报表。把我们多而烦的报表业务交给用户完成,用户利用报表设计完成的模板保存为xml保存至服务器,工以后使用。当时做到表单控件属性设计无疑我们采用了PropertyGrid控件,PropertyGrid支持很多的控件设计时交互,很强大,但是对于控件的属性汉化却存在问题,当时也没仔细查阅msdn,直接让控件属性为中文字段设计完成,对用户提示。最后项目基本完成,能够应对简单报表,稍微减少了些开发工作量吧。
在时隔今天做基本控件的封装的时候突然看见了System.ComponentModel.DisplayNameAttribute这个标签,见名就考虑是做什么的,查询msdn才知道他就可以完成对PropertyGrid的现实名称修改(http://msdn.microsoft.com/zh-cn/library/system.componentmodel.displaynameattribute(v=VS.80).aspx?TPSecNotice)。于是便尝试了一下。
代码:
 View Code
View Code
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace WindowsFormsApplication1
{
class TestControl : System.Windows.Forms.TextBox, Green.SmartUIControls.ISmartUIControl
{
[System.ComponentModel.Browsable(true)]
[System.ComponentModel.DefaultValue(null)]
[System.ComponentModel.Description("数据绑定匹配属性")]
[System.ComponentModel.Category("Green.SmartUIControl")]
[System.ComponentModel.DisplayName(ControlResource.Data)]
public string Data
{ get; set; }
#region ISmartUIControl 成员
private Green.SmartUIControls.IDataBindSetting _DataBindSetting;
[System.ComponentModel.Browsable(false)]
public Green.SmartUIControls.IDataBindSetting DataBindSetting
{
get
{
if (_DataBindSetting == null && !this.DesignMode)
{
_DataBindSetting = new Green.SmartUIControls.DefaultDataBindSetting(this);
}
return _DataBindSetting;
}
set
{
if (value != null)
{
_DataBindSetting = value;
}
}
}
[System.ComponentModel.Browsable(true)]
[System.ComponentModel.DefaultValue(null)]
[System.ComponentModel.Description("数据绑定匹配属性")]
[System.ComponentModel.Category("Green.SmartUIControl")]
[System.ComponentModel.DisplayName(ControlResource.DataBindProperty)]
public string DataBindProperty
{
get;
set;
}
[System.ComponentModel.Browsable(true)]
[System.ComponentModel.DefaultValue(null)]
[System.ComponentModel.Description("Dock")]
[System.ComponentModel.Category("Green.SmartUIControl")]
[System.ComponentModel.DisplayName(ControlResource.Dock)]
public override System.Windows.Forms.DockStyle Dock
{
get
{
return base.Dock;
}
set
{
base.Dock = value;
}
}
#endregion
}
public class ControlResource
{
#if Debug
public const string Dock = "Dock";
public const string DataBindProperty = "DataBindProperty";
public const string Data = "Data";
#else
public const string Dock = "停靠";
public const string DataBindProperty = "数据绑定匹配属性";
public const string Data = "数据";
#endif
}
}
最后需要特别说明的是对于Attribute我们只能传入常量。在我们的很多开发员使用控件等时候我们也许都习惯了英文对于中文不适应了,但是我们可以利用vs的条件编译绕过,编译出不同的dll包,开发版和用户使用版本。如上面的对于调试和发布版的显示设置。这个ControlResource我们可以开发一个简单的工具对其xml保存并生成我们需要的代码维护。
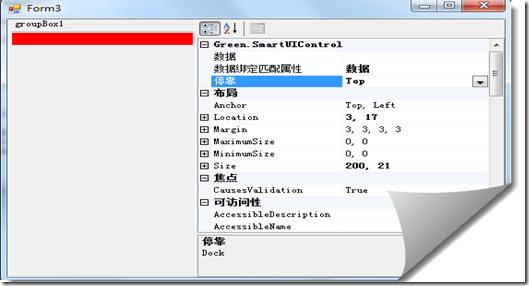
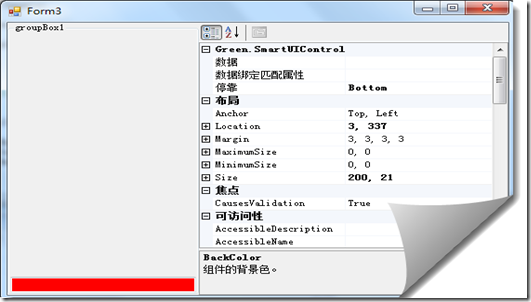
看图:
设置Dock=Top:
设置Dock=Bottom:
同时我也考虑到在我们的工作流自定义表单设计和代码生成工具等中我们也可以运用,表单设计的控件字段属性设置,保存为xml或者二级制,xaml存储之类。简单说一句对于silverlight,wpf 的对于我觉得保存为xaml是最简单的,我们可以直接保存xaml,并简单转换加入父容器中。
作者:破 狼
出处:http://www.cnblogs.com/whitewolf/
本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。该文章也同时发布在我的独立博客中-个人独立博客、博客园--破狼和51CTO--破狼。









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架