JQuery模板插件-jquery.tmpl
2011-10-09 20:48 破狼 阅读(39625) 评论(11) 编辑 收藏 举报在下面介绍一款jQuery的模板插件 tmpl,是由微软想jQuery官方贡献的模板插件,网址:http://api.jquery.com/jquery.tmpl/。
Tmpl提供了几种tag:
- ${}:等同于{{=}},是输出变量,通过了html编码的。
- {{html}}:输出变量html,但是没有html编码,适合输出html代码。
- {{if }} {{else}}:提供了分支逻辑。
- {{each}}:提供循环逻辑,$value访问迭代变量。
下面一个简单的模板tmpl实例:(代码最能说明一切)
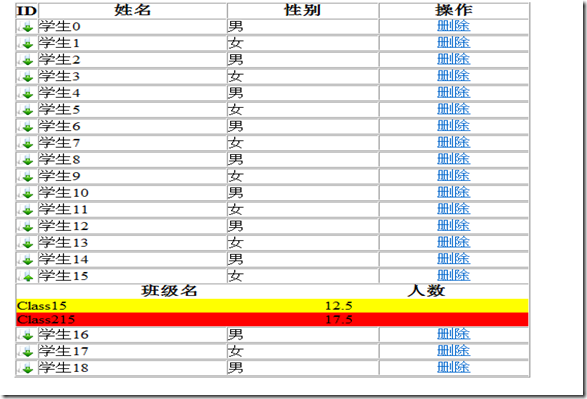
效果:
代码:
 View Code
View Code
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Tmpl.aspx.cs" Inherits="Tmpl" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="Script/jquery-1.6.4.js" type="text/javascript"></script>
<script src="Script/jquery-jquery-tmpl-07d08cb/jquery.tmpl.js" type="text/javascript"></script>
<script id="studentsTemplate" type="text/x-jquery-tmpl">
<tr>
<td style="width:20px;" >
{{if Class&&Class.length>0}} <img src="Image/folder_o.png" class="detailsImg" /> {{/if}}
</td>
<td>
${Name}
</td>
<td>
${Sex}
</td>
<td style="text-align:center;"><a href="javascript:AjaxDeleteInvoke(${ID})">删除</td>
</tr>
{{if Class&&Class.length>0}}
<tr><td colspan="4">
<table style=" margin:0px; " cellpadding="0" cellspacing="0" width="100%">
<thead>
<tr style="text-align:center; font-size:large; font-weight:bolder;">
<td>
班级名
</td>
<td>
人数
</td>
</tr>
</thead>
<tbody>
{{each Class}}
<tr {{if $value.Count>16}} style="background:red;" {{else $value.Count>12}}style="background:yellow;" {{/if}}><td> ${$value.ClassName} </td><td> ${$value.Count} </td></tr>
{{/each}}
</tbody></table>
</td> </tr>
{{/if}}
</script>
<script type="text/javascript">
; String.format = function() {
var s = arguments[0];
for (var i = 0; i < arguments.length - 1; i++) {
var reg = new RegExp("\\{" + i + "\\}", "gm");
s = s.replace(reg, arguments[i + 1]);
}
return s;
};
function AjaxDeleteInvoke(id) {
alert(String.format("AjaxDeleteInvoke:id={0}", id));
}
$(function() {
var data = new Array();
for (var i = 0; i < 19; i++) {
data.push(
{
Name: String.format("学生{0}", i),
Sex: i % 2 == 0 ? "男" : "女",
ID: i,
Class:
[
{
ClassName: String.format("Class{0}", i),
Count: (i + 10) / 2
},
{
ClassName: String.format("Class2{0}", i),
Count: (i + 20) / 2
}
]
});
}
// alert($("#studentsTemplate").tmpl(data).htm());
$("#studentsTemplate").tmpl(data).appendTo("#test>tbody");
$("#test>tbody table").hide();
$(".detailsImg").live("click", function() {
var state = $(this).data("state");
var $tr = $(this).parent().parent();
if (state == "o") {
$("table", $tr.next()).hide();
$(this).data("state", "c");
$(this).attr("src", "Image/folder_o.png");
} else {
$("table", $tr.next()).show();
$(this).data("state", "o");
$(this).attr("src", "Image/folder_c.png");
}
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div id="div1">
<table style="margin-top: 10; margin-left: 300px;" border="1" cellpadding="0" cellspacing="0"
id="test" width="500">
<thead>
<tr style="text-align: center; font-size: larger; font-weight: bolder;">
<td>
ID
</td>
<td>
姓名
</td>
<td>
性别
</td>
<td>
操作
</td>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</form>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="Script/jquery-1.6.4.js" type="text/javascript"></script>
<script src="Script/jquery-jquery-tmpl-07d08cb/jquery.tmpl.js" type="text/javascript"></script>
<script id="studentsTemplate" type="text/x-jquery-tmpl">
<tr>
<td style="width:20px;" >
{{if Class&&Class.length>0}} <img src="Image/folder_o.png" class="detailsImg" /> {{/if}}
</td>
<td>
${Name}
</td>
<td>
${Sex}
</td>
<td style="text-align:center;"><a href="javascript:AjaxDeleteInvoke(${ID})">删除</td>
</tr>
{{if Class&&Class.length>0}}
<tr><td colspan="4">
<table style=" margin:0px; " cellpadding="0" cellspacing="0" width="100%">
<thead>
<tr style="text-align:center; font-size:large; font-weight:bolder;">
<td>
班级名
</td>
<td>
人数
</td>
</tr>
</thead>
<tbody>
{{each Class}}
<tr {{if $value.Count>16}} style="background:red;" {{else $value.Count>12}}style="background:yellow;" {{/if}}><td> ${$value.ClassName} </td><td> ${$value.Count} </td></tr>
{{/each}}
</tbody></table>
</td> </tr>
{{/if}}
</script>
<script type="text/javascript">
; String.format = function() {
var s = arguments[0];
for (var i = 0; i < arguments.length - 1; i++) {
var reg = new RegExp("\\{" + i + "\\}", "gm");
s = s.replace(reg, arguments[i + 1]);
}
return s;
};
function AjaxDeleteInvoke(id) {
alert(String.format("AjaxDeleteInvoke:id={0}", id));
}
$(function() {
var data = new Array();
for (var i = 0; i < 19; i++) {
data.push(
{
Name: String.format("学生{0}", i),
Sex: i % 2 == 0 ? "男" : "女",
ID: i,
Class:
[
{
ClassName: String.format("Class{0}", i),
Count: (i + 10) / 2
},
{
ClassName: String.format("Class2{0}", i),
Count: (i + 20) / 2
}
]
});
}
// alert($("#studentsTemplate").tmpl(data).htm());
$("#studentsTemplate").tmpl(data).appendTo("#test>tbody");
$("#test>tbody table").hide();
$(".detailsImg").live("click", function() {
var state = $(this).data("state");
var $tr = $(this).parent().parent();
if (state == "o") {
$("table", $tr.next()).hide();
$(this).data("state", "c");
$(this).attr("src", "Image/folder_o.png");
} else {
$("table", $tr.next()).show();
$(this).data("state", "o");
$(this).attr("src", "Image/folder_c.png");
}
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div id="div1">
<table style="margin-top: 10; margin-left: 300px;" border="1" cellpadding="0" cellspacing="0"
id="test" width="500">
<thead>
<tr style="text-align: center; font-size: larger; font-weight: bolder;">
<td>
ID
</td>
<td>
姓名
</td>
<td>
性别
</td>
<td>
操作
</td>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</form>
</body>
</html>
其他资料jQuery目录: 我jQuery系列之目录汇总
作者:破 狼
出处:http://www.cnblogs.com/whitewolf/
本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。该文章也同时发布在我的独立博客中-个人独立博客、博客园--破狼和51CTO--破狼。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架