jQuery1.4.2新特性(翻译)
2010-04-23 13:02 破狼 阅读(4192) 评论(69) 收藏 举报一 下载:
jQuery官方一如往常提供Minified和Regular两个版本供我们下载。Minified用Gzipped压缩24Kb,Regular为155Kb。
我们可以从Google或者Microsoft’s CDNs下载jQuery1.4.2版本。
下载地址为:
http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js
http://ajax.microsoft.com/ajax/jQuery/jquery-1.4.2.min.js
二 jQuery新特性:
方法增加:
在这个发布版中增加了两个新方法:.delegate() 和.undelegate()。这些方法是为jQuery中的
.live() 和.die()方法互补的。它们简化对document某一根节点中事件的操作。
例如:
$("table").delegate("td", "hover", function(){
$(this).toggleClass("hover");
});
这句CODE等同于下面用.live()的写法:
$("table").each(function(){
$("td", this).live("hover", function(){
$(this).toggleClass("hover");
});
});
另外.live()也在大多数情况下等价于下外用.delegate()的CODE:
$(document).delegate("td", "hover", function(){
$(this).toggleClass("hover");
});
三 性能的改变:
按照Taskspeed benchmark,jQuery的性能是jQuery1.4.1的2x,是jQuery1.3.2的3x。
http://www.flickr.com/photos/jeresig/4366089781/。
从性能出发主要改变了四个地方:
- .bind() 和.unbind(). (Ticket)调用的性能。
- .empty(), .remove(), 的 .html(). (Ticket)性能。
- 向document中嵌入一个单一DOM节点的性能。
- 调用$(“body”)的性能。
四 事件的重写:
内部最大的改变就是对事件的重写,在这个版本中解决了事件绑定的古怪的Bug。
换句话说事件处理不再是当做对象属性存储在jQuery内部对象中了。现在存储在内部的数组对像象中。
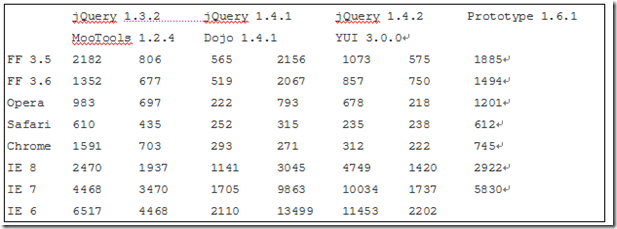
五 Raw Data
这是收集的不同数据的图表:
本博客中同类文章还有,请见:我jQuery系列之目录汇总
作者:破 狼
出处:http://www.cnblogs.com/whitewolf/
本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。该文章也同时发布在我的独立博客中-个人独立博客、博客园--破狼和51CTO--破狼。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号