使用FileReader在浏览器读取预览文件(image和txt)
如标题,之前在某个地方看到因为有Blob的存在,理论上可以在浏览器上查看所有格式的文件.自己想着试试现在暂时只能够查看图片和预览txt文件.其他的比如doc,docx格式的文件查看的时候是乱码
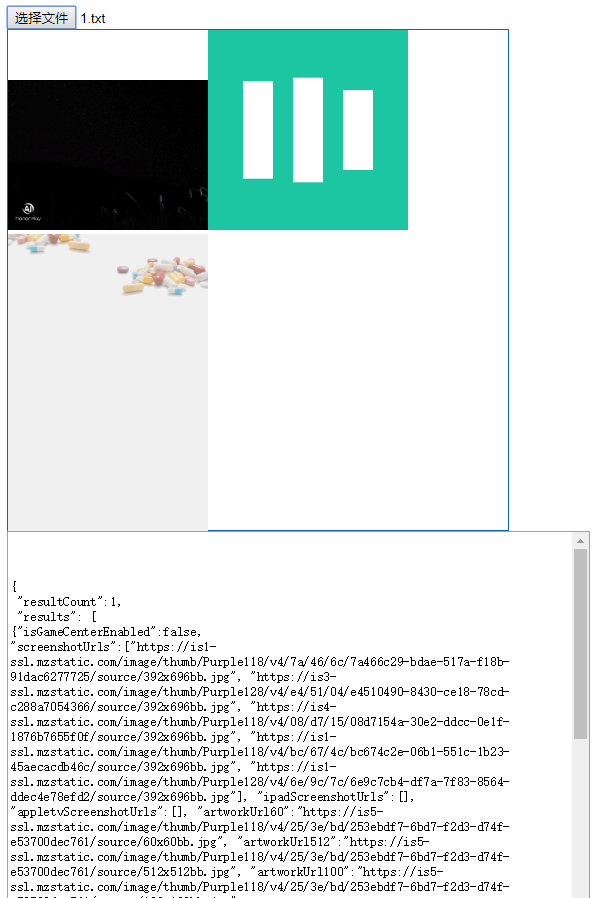
如图:可以多选照片查看,可以查看txt文件

不说多了,主要是利用filereader读取blob转成base64或者直接读取文本然后展示.代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="file" id="file1" multiple="multiple">
<div id="showArea" style="width: 500px;height: 500px;border: #0066CC 1px solid;">
</div>
<textarea rows="30" cols="80" id="textarea">
</textarea>
</body>
<script type="text/javascript">
/* ArrayBuffer, Blob对象(二进制文件) 和 字符串, base64(ASCII码) 之间的相互转换/单向转换, */
// 文件读取器 FileReader
// FileReader 只接受 File 或 Blob 类型的数据(事实上 File 也 Blob 的一种)
// 1.Blob类型
const filereader = new FileReader();
const blob = new Blob(['hello file-reader'], { type: 'text/plain'});
filereader.onload = e => {
console.log(e.target.result); // 输出 data:text/plain;base64,aGVsbG8gZmlsZS1yZWFkZXI=
var txt = new File();
}
// filereader.readAsDataURL(blob);
// 2. File类型
let file1DOM = document.querySelector('#file1');
file1DOM.onchange = function(){
console.log(this.files)
let file1 = this.value
var fileReaders = []
for(var i = 0;i<this.files.length;i++){
console.log(this.files[i].type)
fileReaders[i] = new FileReader();
var fileType = this.files[i].type.split('/')[0]
if(fileType == 'image'){
fileReaders[i].readAsDataURL(this.files[i])
fileReaders[i].onload = function(e) {
var image = new Image();
image.setAttribute('src',e.target.result)
image.setAttribute('width',200)
image.onload = function() {
document.querySelector('#showArea').appendChild(this)
}
}
} else if(fileType == 'text'){
fileReaders[i].readAsText(this.files[i])
fileReaders[i].onload = function(e){
document.querySelector('#textarea').value = e.target.result
}
}
}
}
</script>
</html>
试过利用filereader的readastext()读取docx,但是读取出来格式是application/vnd.openxmlformats-officedocument.wordprocessingml.document,读取出来也是乱码.大概是编码问题.试了试别的编码方式GB2312,GBK没有用,都是乱码.先放放,有空了再看看
标签:
FileReader
, blob



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 解答了困扰我五年的技术问题
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 用 C# 插值字符串处理器写一个 sscanf
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· DeepSeek 解答了困扰我五年的技术问题。时代确实变了!
· PPT革命!DeepSeek+Kimi=N小时工作5分钟完成?
· What?废柴, 还在本地部署DeepSeek吗?Are you kidding?
· DeepSeek企业级部署实战指南:从服务器选型到Dify私有化落地
· 程序员转型AI:行业分析