Electron-Vue 项目搭建,打包,读取本地配置文件
正文
前言
本文章用于记录通过 @vue/cli 提供的 vue-cli-plugin-electron-builder 进行脚手架搭建 Electron-Vue 项目,供自己查看或网友参考
一、准备工作
1.1 版本相关
点击查看代码
"dependencies": {
"@electron/remote": "^2.0.8",
"core-js": "^3.6.5",
"vue": "^2.6.11",
"vue-router": "^3.2.0",
"vuex": "^3.4.0"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.15",
"@vue/cli-plugin-eslint": "~4.5.15",
"@vue/cli-plugin-router": "~4.5.15",
"@vue/cli-plugin-vuex": "~4.5.15",
"@vue/cli-service": "~4.5.15",
"@vue/eslint-config-prettier": "^6.0.0",
"babel-eslint": "^10.1.0",
"electron": "^13.0.0",
"electron-devtools-installer": "^3.1.0",
"eslint": "^6.7.2",
"eslint-plugin-prettier": "^3.3.1",
"eslint-plugin-vue": "^6.2.2",
"prettier": "^2.2.1",
"sass": "^1.26.5",
"sass-loader": "^8.0.2",
"vue-cli-plugin-electron-builder": "~2.1.1",
"vue-template-compiler": "^2.6.11"
}
1.2 相关配置
点击查看代码
# 设置淘宝源
npm install --registry=https://registry.npm.taobao.org
# 需要注意的是electron的本体下载并不是走这里所以还是要去设置一下
npm config edit
# 该命令会打开npm的配置文件,请在空白处添加
registry=https://registry.npm.taobao.org/
electron_mirror=https://cdn.npm.taobao.org/dist/electron/
ELECTRON_BUILDER_BINARIES_MIRROR=http://npm.taobao.org/mirrors/electron-builder-binaries/
# 安装vue-cli
npm install -g @vue/cli
二、开始搭建项目
2.1 创建 Vue 项目
创建代码:vue create electron-vue-system
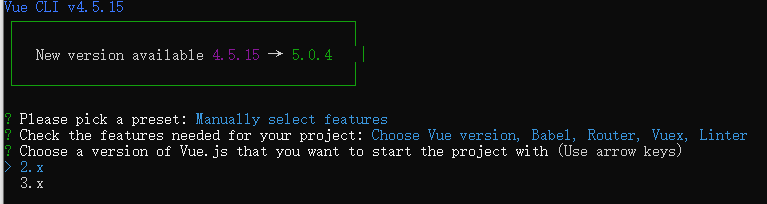
选择 Manually select features 项按回车进行下一步,自定义选择相关配置

将 Router 和 Vuex 都选择上,按回车进行下一步

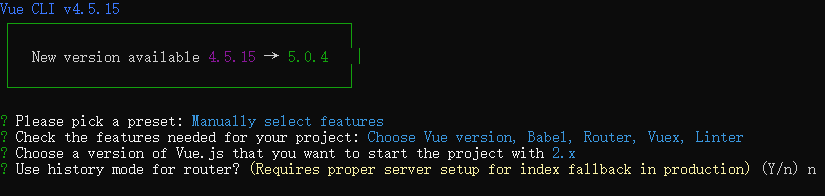
Vue 版本选择 Vue 2

路由模式我们不使用 history ,所以这里输入 n ,按回车进行下一步

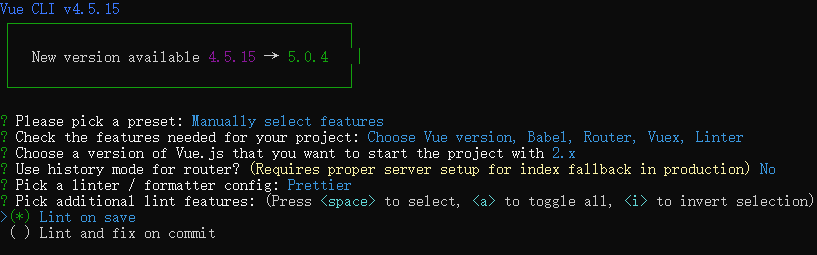
ESLint 选择最后一项,按回车进行下一步

这里选择第一项即可,按回车进行下一步

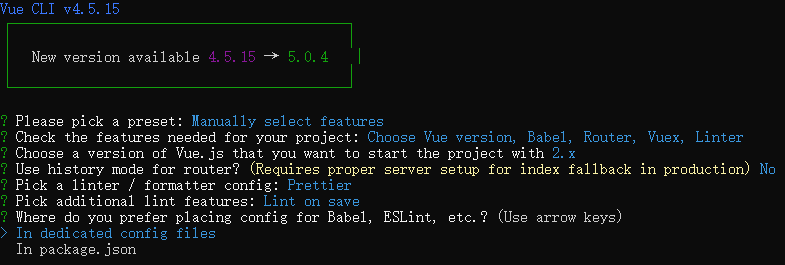
这里我们选择将格式化代码使用单独文件保存,选择第一项,按回车进行下一步

最后选择是否将此配置保存为模板按回车就行。
看到此界面,VUE项目创建成功

2.2 添加 electron-builder 解决方案
cd 进入项目根目录,并添加 electron-builder
点击查看代码
cd electron-vue
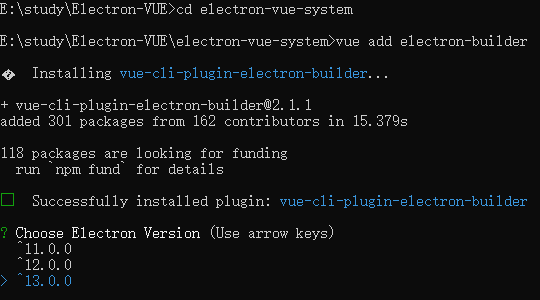
vue add electron-builder
# 选择electron版本号,这里我选择的是`13.0.0`安装完成之后会有`src/background.js`文件,`package.json`中会多出几条electron的build及serve命令

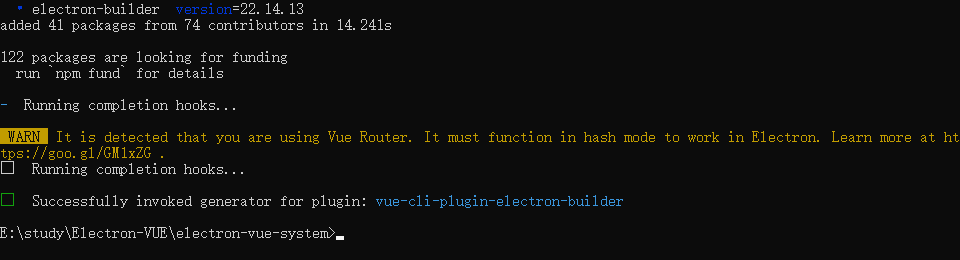
出现此界面后,electron-vue 项目构建成功。

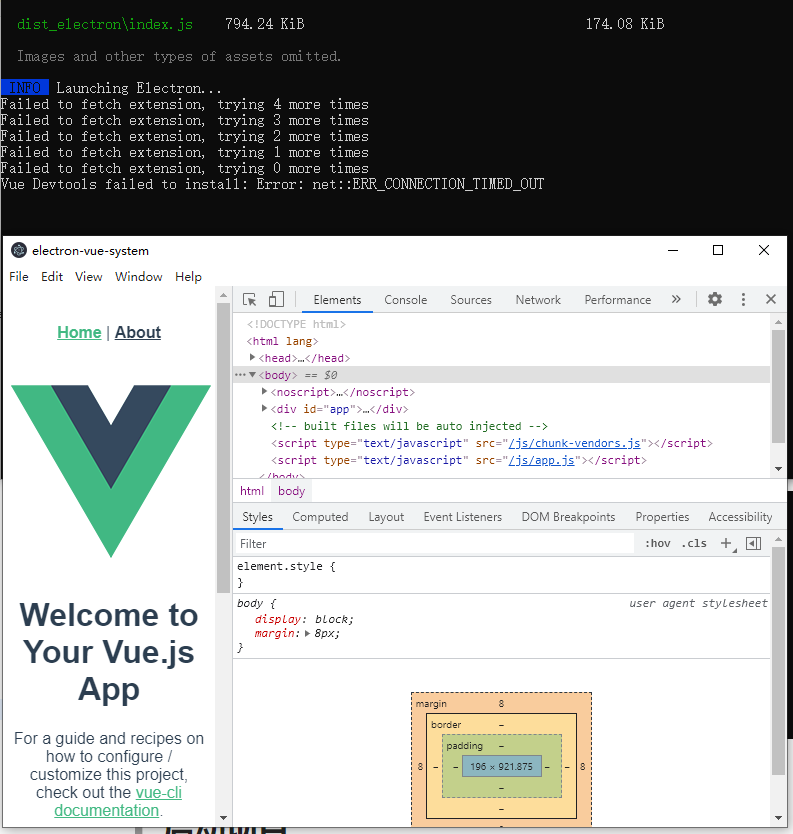
我们启动项目查看一下,出现此窗口说明我们的项目搭建运行完成。
点击查看代码
# 启动项目
npm run electron:serve
# 稍等一会儿(Vue Devtools首次安装问题)会有一个桌面窗口出现。

三、项目改造
我们用 VS Code 打开项目
3.1 src 目录改造
- 首先我们在 src 目录下新建两个文件夹 src/main 、src/renderer ,这两个分别放主进程及渲染进程的文件;
- 然后把 src/background.js 放入 src/main 中,然后重命名为 index.js ;
- 最后把 src 下其他文件放入 src/renderer 中。
现在的结构如下:
点击查看代码
├─src # 源码目录
│ ├─main # 主进程目录
│ │ └─index.js # 主进程入口
│ └─renderer # 渲染进程文件夹
│ ├─assets
│ ├─components
│ ├─router
│ ├─store
│ ├─views
│ ├─App.vue
│ └─main.js # 渲染进程入口

在启动项目的时候会发现这里会等待很久

我们在找到 src/main/index.js 文件,找到下图位置,将 if 语句进行注释即可解决

3.2 添加vue.config.js
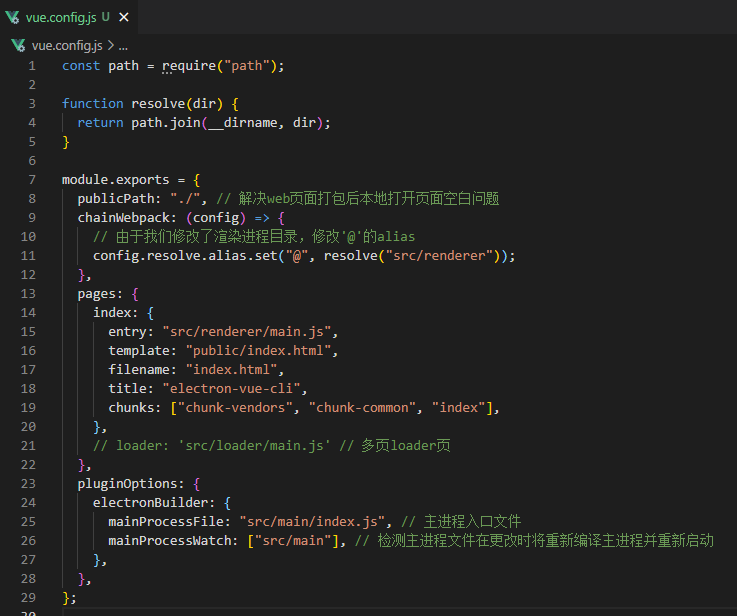
由于我们修改了默认的入口文件位置,我们应该配置对应的参数, 在根目录新建 vue.config.js ,添加如下代码:
点击查看代码
const path = require("path");
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = {
chainWebpack: (config) => {
// 由于我们修改了渲染进程目录,修改'@'的alias
config.resolve.alias.set("@", resolve("src/renderer"));
},
pluginOptions: {
electronBuilder: {
mainProcessFile: "src/main/index.js", // 主进程入口文件
rendererProcessFile: "src/renderer/main.js", // 渲染进程入口文件
mainProcessWatch: ["src/main"], // 检测主进程文件在更改时将重新编译主进程并重新启动
},
},
};
然后重新npm run electron:serve,看能否重新启动。
补充:如果是只打包单页 electron 的话这样配置没问题,但是这样的话想对 web 页面打包 npm run build 会有问题,因为我们把入口文件位置修改了。这里我们可以通过设置pages来修改其入口文件,并且这样还可以打包多页,在 vue.config.js 中添加如下代码:
点击查看代码
const path = require("path");
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = {
publicPath: "./", // 解决web页面打包后本地打开页面空白问题
chainWebpack: (config) => {
// 由于我们修改了渲染进程目录,修改'@'的alias
config.resolve.alias.set("@", resolve("src/renderer"));
},
pages: {
index: {
entry: "src/renderer/main.js",
template: "public/index.html",
filename: "index.html",
title: "electron-vue-cli",
chunks: ["chunk-vendors", "chunk-common", "index"],
},
// loader: 'src/loader/main.js' // 多页loader页
},
pluginOptions: {
electronBuilder: {
mainProcessFile: "src/main/index.js", // 主进程入口文件
mainProcessWatch: ["src/main"], // 检测主进程文件在更改时将重新编译主进程并重新启动
},
},
};
注:如果添加了pages,请把 electronBuilder 里的 rendererProcessFile 删除,两个都是 web 页面的入口,是互斥的,尝试分别运行 web 的serve、build 及 electron 的 serve、build ,看是否能成功运行(打包可能会因为网络原因,下载electron包失败,请参考安装前几步,设置淘宝源和设置electron本体下载)。

四、环境变量配置
vue cli 可以通过 --mode xx 来读取 .env.xx 设置环境变量参考。
4.1 添加不同场景下的环境变量
在根目录下创建以下文件
.env # 本地开发环境配置
.env.dev # 打包开发环境配置
.env.test # 打包测试环境配置
.env.prod # 打包生产环境配置
.env 文件中添加以下内容:
点击查看代码
# 本地开发
## webpack运行的模式
NODE_ENV=development
## 我们自己使用的环境变量(通过这个判断我们是什么环境),比如.env.test为VUE_APP_ENV=test,.env.prod为VUE_APP_ENV=production
VUE_APP_ENV=development
## electron的appId配置,com.electron.electronVueDEV,com.electron.electronVueTEST,com.electron.electronVue
VUE_APP_APPID=com.electron.electronVueDEV
## electron的productName配置,electron开发,electron测试,···
VUE_APP_PRODUCTNAME=electron开发
## electron的version配置
VUE_APP_VERSION=1.0.0
BASE_URL=/
其他的三个文件各自按照注释进行配置,例如:

4.2 更改打包命令
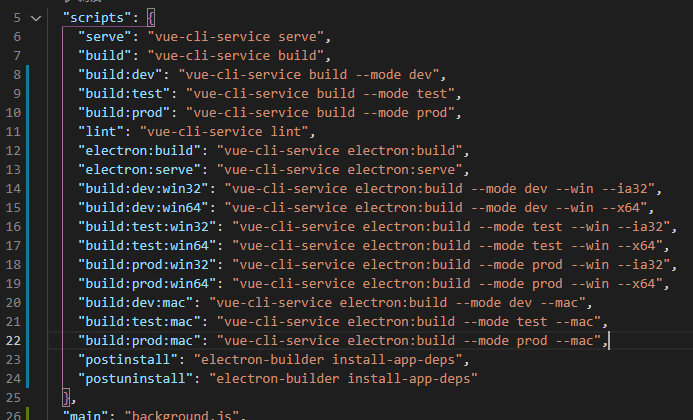
修改package.json的scripts,添加以下代码:
点击查看代码
web的打包:
"build:dev": "vue-cli-service build --mode dev",
"build:test": "vue-cli-service build --mode test",
"build:prod": "vue-cli-service build --mode prod",
electron的打包:
"build:dev:win32": "vue-cli-service electron:build --mode dev --win --ia32",
"build:dev:win64": "vue-cli-service electron:build --mode dev --win --x64",
"build:test:win32": "vue-cli-service electron:build --mode test --win --ia32",
"build:test:win64": "vue-cli-service electron:build --mode test --win --x64",
"build:prod:win32": "vue-cli-service electron:build --mode prod --win --ia32",
"build:prod:win64": "vue-cli-service electron:build --mode prod --win --x64",
"build:dev:mac": "vue-cli-service electron:build --mode dev --mac",
"build:test:mac": "vue-cli-service electron:build --mode test --mac",
"build:prod:mac": "vue-cli-service electron:build --mode prod --mac",

electron打包这里只配置了win32,win64,mac的打包,如果对其他模式的包有需求的请参考链接自行配置。
五、环境变量检测及打包配置
5.1 添加config配置
新增renderer/config/index.js
点击查看代码
const env = process.env
const config = {
host: '',
baseUrl: ''
}
Object.assign(config, env)
// if (env.NODE_ENV === 'development') {
// config.VUE_APP_ENV = 'test'
// }
if (config.VUE_APP_ENV === 'development') {
config.host = 'http://192.168.1.1:8080'
} else if (config.VUE_APP_ENV === 'test') {
config.host = 'http://192.168.1.1:8080'
} else if (config.VUE_APP_ENV === 'production') {
config.host = 'http://192.168.1.1:8080'
}
export default config
本地开发切换环境,可以使用上面注释的方法修改,也可以直接修改.env文件的VUE_APP_ENV。
5.2 打包配置
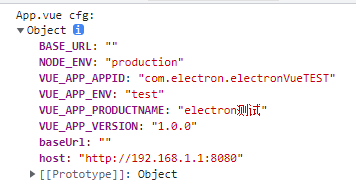
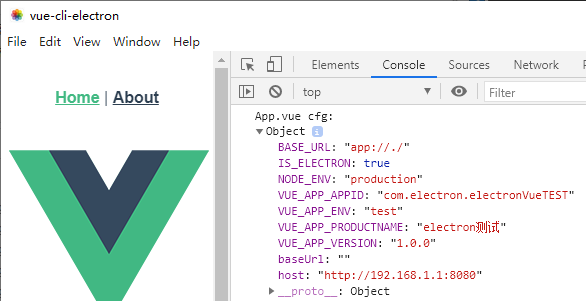
src/renderer/App.vue添加import cfg from '@/config',并打印cfg

vue.config.js 添加以下代码:
点击查看代码
const path = require("path");
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = {
publicPath: "./", // 解决web页面打包后本地打开页面空白问题
chainWebpack: (config) => {
// 由于我们修改了渲染进程目录,修改'@'的alias
config.resolve.alias.set("@", resolve("src/renderer"));
},
pages: {
index: {
entry: "src/renderer/main.js",
template: "public/index.html",
filename: "index.html",
title: "vue-cli-electron",
chunks: ["chunk-vendors", "chunk-common", "index"],
},
// loader: 'src/loader/main.js' // 多页loader页
},
pluginOptions: {
electronBuilder: {
mainProcessFile: "src/main/index.js", // 主进程入口文件
mainProcessWatch: ["src/main"], // 检测主进程文件在更改时将重新编译主进程并重新启动
nodeIntegration: true,
// builderOptions是electron的打包配置:(参考=>https://www.electron.build/configuration/configuration)
builderOptions: {
appId: process.env.VUE_APP_APPID,
productName: process.env.VUE_APP_PRODUCTNAME,
// 本来electron的name及version是读取package.json里面的值的,这里使用extraMetadata把这两个值注入进package.json
extraMetadata: {
name: process.env.VUE_APP_APPID.split(".").pop(),
version: process.env.VUE_APP_VERSION,
},
asar: true,
directories: {
output: "dist_electron",
buildResources: "build",
app: "dist_electron/bundled",
},
files: [
{
filter: ["**"],
},
],
extends: null,
electronVersion: "11.3.0",
extraResources: [],
electronDownload: {
mirror: "https://npm.taobao.org/mirrors/electron/",
},
dmg: {
contents: [
{
type: "link",
path: "/Applications",
x: 410,
y: 150,
},
{
type: "file",
x: 130,
y: 150,
},
],
},
mac: {
icon: "public/icons/icon.icns",
},
nsis: {
oneClick: false,
perMachine: true,
allowToChangeInstallationDirectory: true,
warningsAsErrors: false,
allowElevation: false,
createDesktopShortcut: true,
createStartMenuShortcut: true,
},
win: {
target: "nsis",
icon: "public/icons/icon.ico",
requestedExecutionLevel: "highestAvailable",
},
linux: {
icon: "public/icons",
},
publish: {
provider: "generic",
url: "http://127.0.0.1",
},
},
},
},
};
builderOptions是electron的打包配置,参考链接,之前打包的话由于网络原因,下载electron包可能会下载失败或特慢,这里配置electronDownload为淘宝源,本来electron的name及version是读取package.json里面的值的,这里使用extraMetadata把这两个值注入进package.json,其他配置可自行修改。
5.3 icons
打包是需要icons的,windows呢需要.ico,mac需要icns,本文使用插件自动生成。
-
运行
npm install -g electron-icon-builder安装图标生成器 -
package.json scripts项中添加
"icons": "electron-icon-builder --input=./public/icons/icon.png --output=public --flatten", -
在public下新建icons文件夹,再把你的icon.png(512*512)放在里面,运行npm run icons就会在icons里面生成对应的图片了。
-
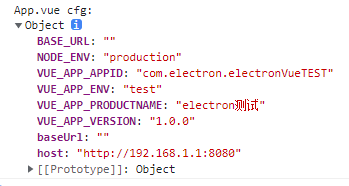
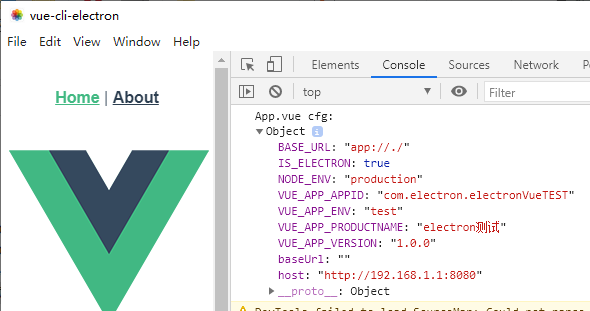
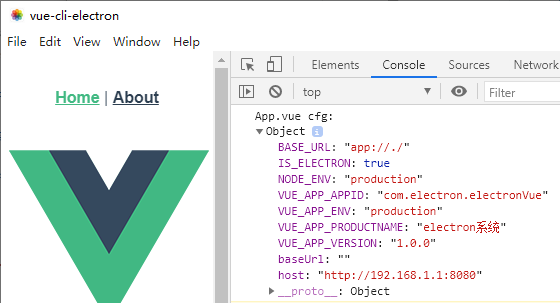
最后:运行打包命令,分别打dev,test,prod包安装,打开软件查看打印的cfg是否正确。
web build:
- npm run build:dev

- npm run build:test

- npm run build:prod

electron build:
- npm run build:dev:win32

- npm run build:test:win32

- npm run build:prod:win32

六、通过本地配置文件配置系统BaseUrl
通过本地配置文件设置相关配置,这样可以在软件部署后,直接通过配置文件修改相关配置,不用重新打包,不过有一定的风险
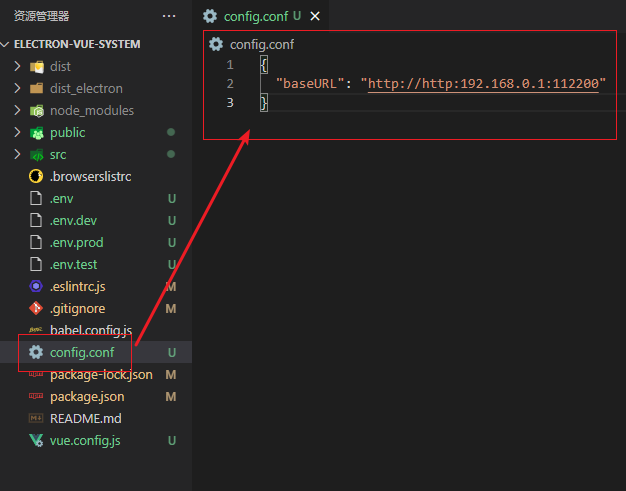
6.1 添加配置文件 config.conf
在项目根目录下添加文件 config.conf ,并添加以下内容
点击查看代码
{
"baseURL": "http://http:192.168.0.1:112200"
}

6.2 配置打包本地文件
在 vue.config.js 文件中找到 pluginOptions->builderOptions->extraResources 项,在 extraResources 项中添加以下代码:
点击查看代码
{
from: "./config.conf",
to: "../",
},

6.3 配置 remote
具体的相关配置可查看这篇文章,参考链接
- 通过 npm 安装 remote ,运行命令
npm install --save @electron/remote - 在 src/main 文件夹下 index.js 文件 createWindow 方法中,添加如下代码
点击查看代码
require("@electron/remote/main").initialize();
require("@electron/remote/main").enable(win.webContents);

6.4 获取安装路径地址和解析配置内容
在 src/renderer 文件夹下新建 utils 文件夹,新建 index.js 文件,并添加以下代码:
点击查看代码
// 判断当前运行环境是否为electron exe运行环境,因为若为 web 打包,fs 文件系统调用会报错
function isElectron() {
var flag = window && window.process && window.process.versions && window.process.versions["electron"];
if (flag) {
// 若为electron exe环境就进行初始化
init();
}
}
// 调用判断
isElectron();
let app, path, fs;
// 初始化函数,调用相关资源
function init() {
app = require("@electron/remote").app;
path = require("path");
fs = require("fs");
}
/**
* @returns 获取系统环境
*/
function getSystem() {
//这是mac系统
if (process.platform == "darwin") {
return 1;
}
//这是windows系统
if (process.platform == "win32") {
return 2;
}
//这是linux系统
if (process.platform == "linux") {
return 3;
}
}
/**
* @returns 获取安装路径
*/
export function getExePath() {
return path.dirname(app.getPath("exe"));
}
/**
* @returns 获取配置文件路径
*/
export function getConfigPath() {
if (getSystem() === 1) {
return getExePath() + "/config.conf";
} else {
return getExePath() + "\\config.conf";
}
}
/**
* 读取配置文件
*/
export function readConfig(callback) {
fs.readFile(getConfigPath(), "utf-8", (err, data) => {
if (data) {
//有值
const config = JSON.parse(data);
callback(config);
}
});
}
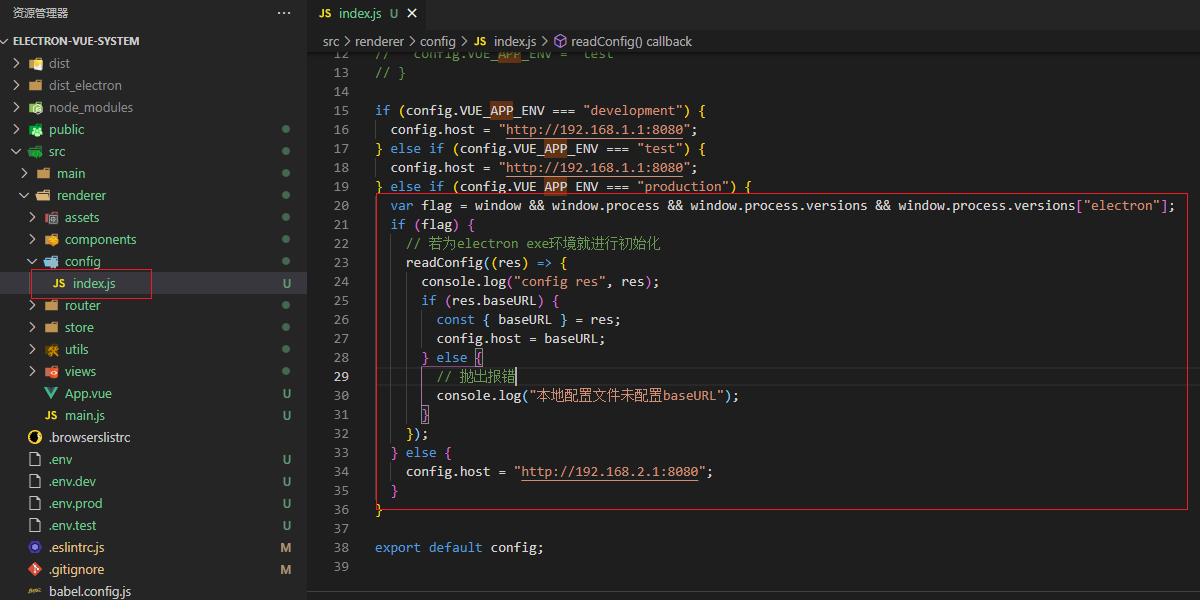
6.4 调用更改
在 src/renderer/config/index.js 文件中添加以下内容,更改生产环境下的URL配置
点击查看代码
import { readConfig } from "@/utils/index.js";
……
var flag = window && window.process && window.process.versions && window.process.versions["electron"];
if (flag) {
// 若为electron exe环境就进行初始化
readConfig((res) => {
console.log("config res", res);
if (res.baseURL) {
const { baseURL } = res;
config.host = baseURL;
} else {
// 抛出报错
console.log("本地配置文件未配置baseURL");
}
});
} else {
config.host = "http://192.168.2.1:8080";
}
……

打包 dev、test、prod 测试查看是否能修改
web build
- npm run build:dev

- npm run build:test

- npm run build:prod

electron build
- npm run build:dev:win32

- npm run build:test:win32

- npm run build:prod:win32

相关参考
感谢大佬们无私奉献的精神!
electron-vue 项目搭建:
作者:自己的小脑袋
链接:https://juejin.cn/post/7003003442406883336
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
读取本地配置文件修改 BaseURL:
版权声明:原文为CSDN博主「晓果博客」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/huangxiaoguo1/article/details/122045413





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能