第一次结对编程作业
小组成员
工具
使用Mockplus制作
原型分析
本来准备生成一个预览网页,可以直接看效果,没想到这软件居然要收费。。只能放点GIF图片了。
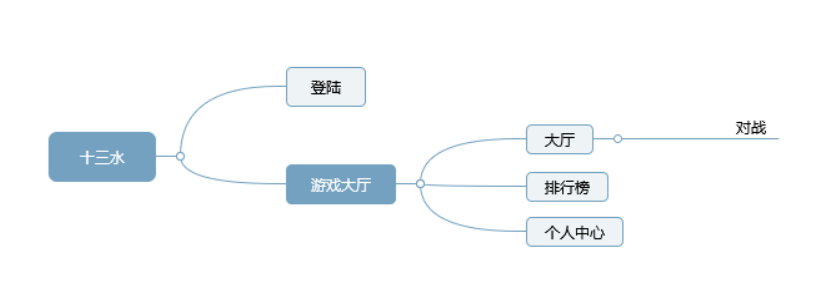
项目树

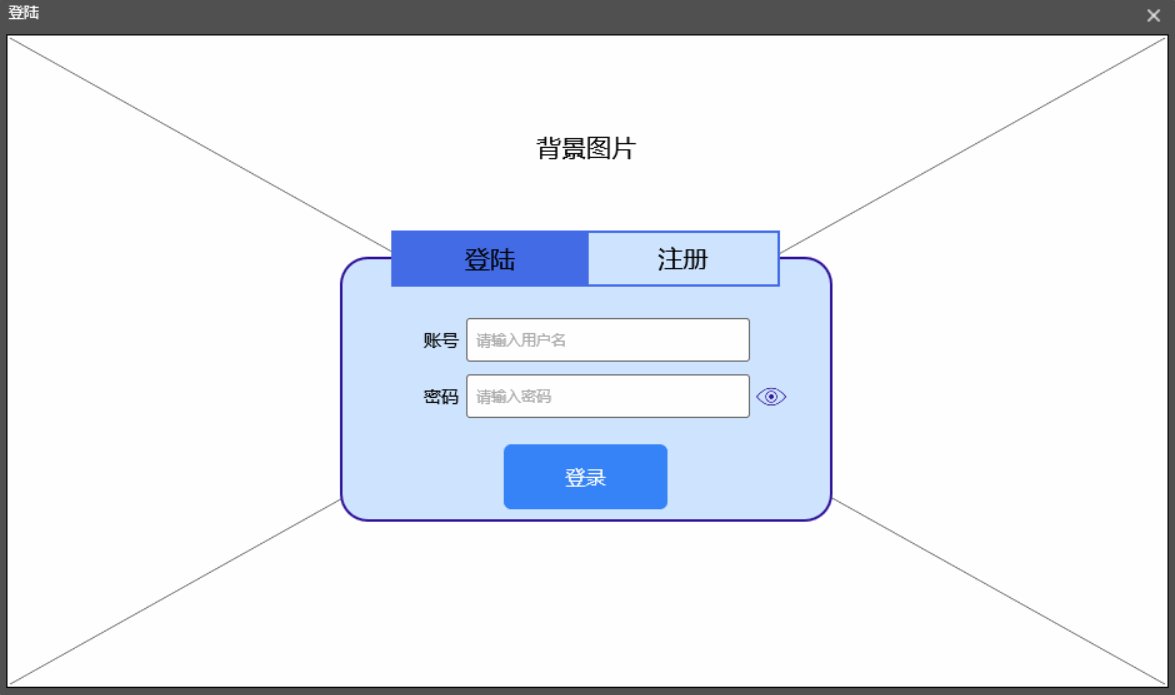
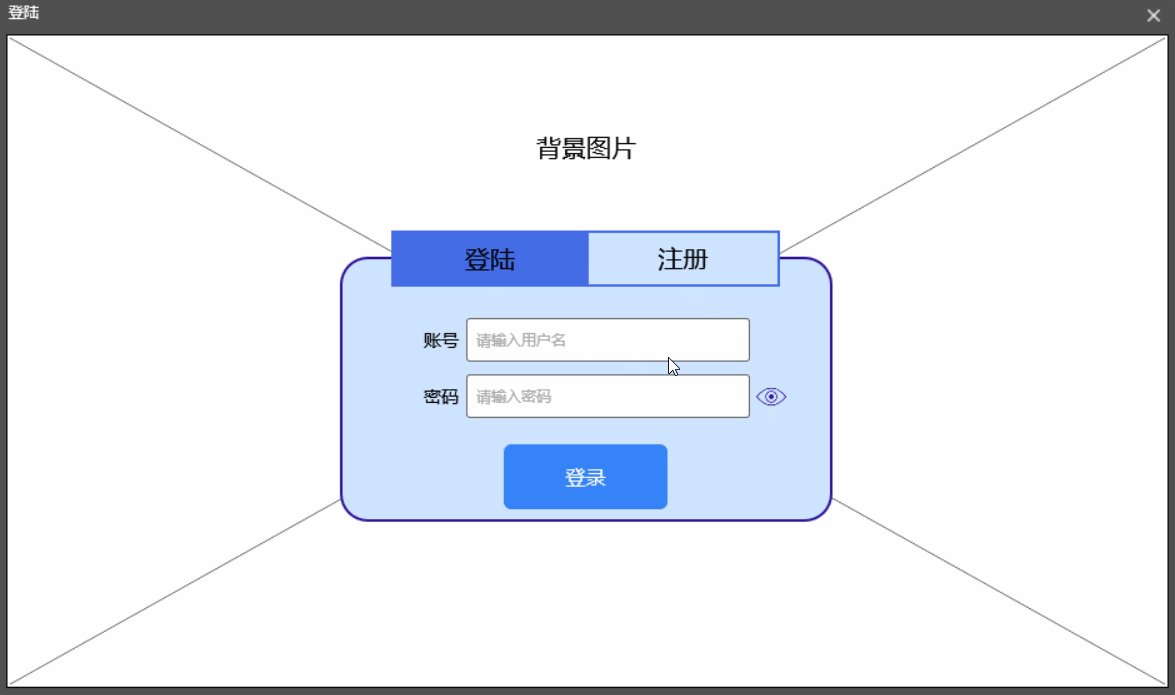
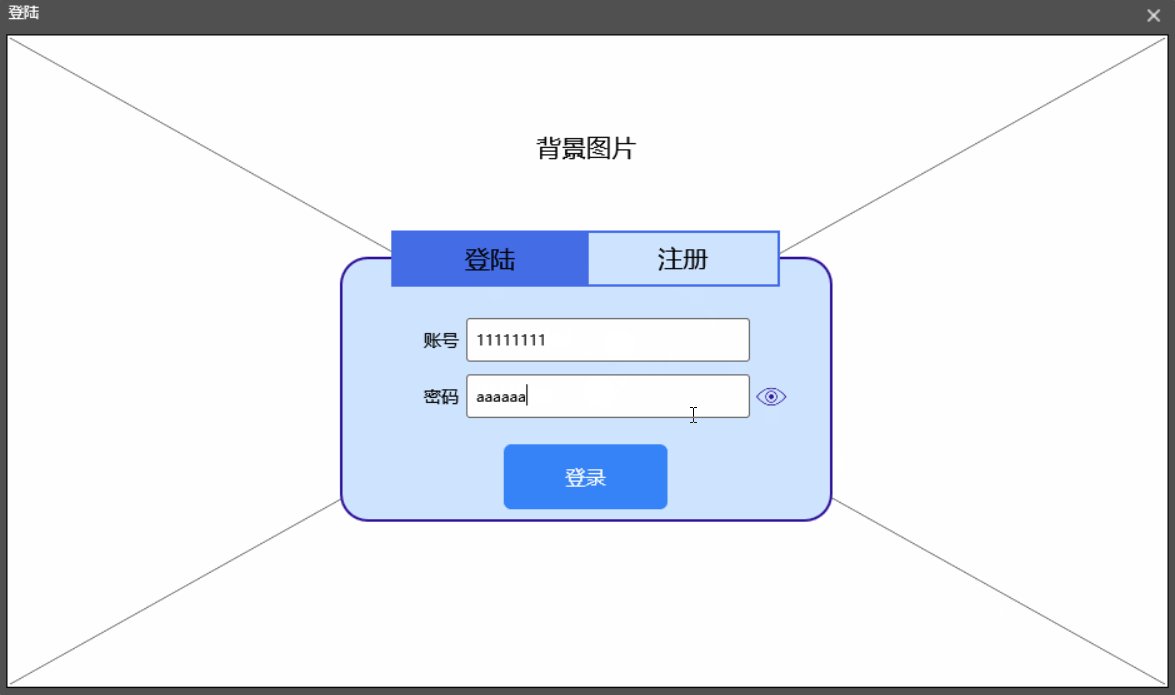
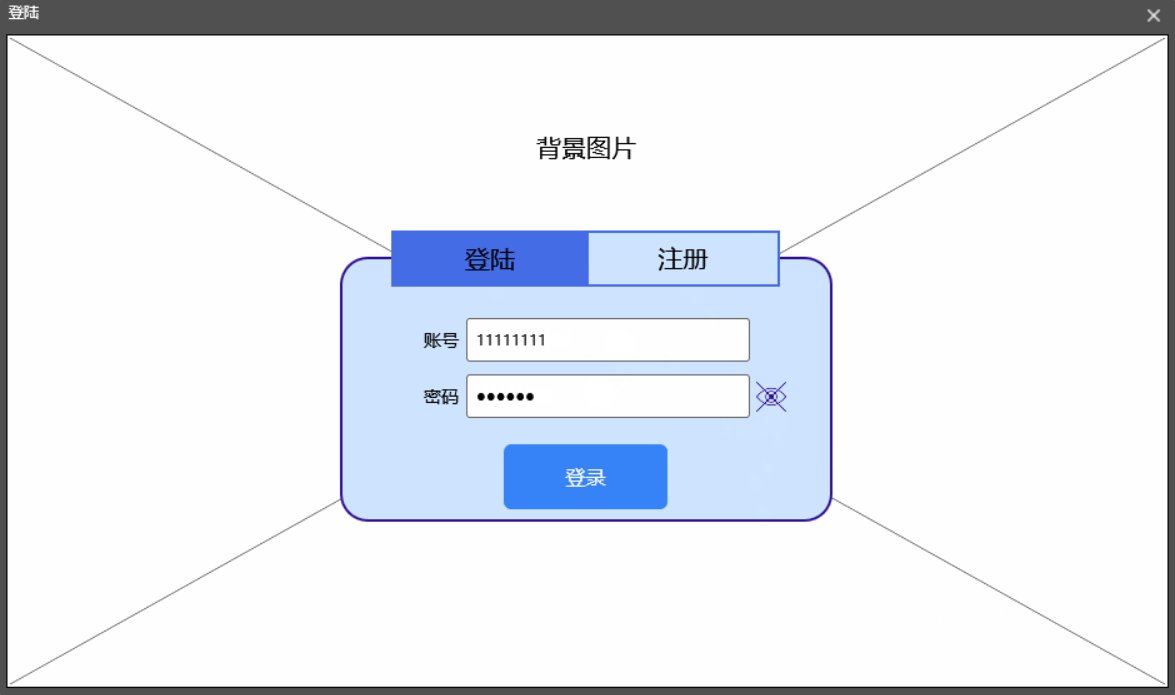
登录界面

初始界面,可以选择登陆或者注册,也可以隐藏或者显示密码
大厅界面

登录到大厅界面,左侧显示玩家信息 ,上边菜单栏可以切换窗口,中间有逐渐显示的动画。点击左上角可以退出,退出时会弹出提示。
排行榜和个人中心

通过菜单栏可以切换页面。排行榜可以查看玩家的段位,胜率等等;在个人中心可以显示和编辑与玩家有关的所有信息,也有历史、收藏、好友等功能。
对战界面

在大厅可以选择三种模式,练习模式用来进行教学,匹配和创建直接进入对战界面。对战界面可以选择出牌、提示、托管等功能,左上角退出模拟游戏结束结算画面,显示排名、分数等。
总体来说做的比较简陋,尽量做的整齐了点,因为没有素材。不过毕竟是原型设计嘛,意思到了就行是吧233。等到具体实现的时候再丰富一些更细节的功能以及界面的美化。
设计说明
由于假期不在学校,合作不方便,所以做的并不复杂,UI比较简单,功能基本上就这些,有些细节有待完善,之后肯定要进行美化。
最终产品目标是一款可以线上对战,和AI对战的福建十三水游戏。着重实现AI的功能,能够自动判断情况和出牌。
讨论过程
注:因为不在学校,所以大部分时间都在线上讨论,没有拍照。就放上聊天截图。评分的同学请手下留情...

PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 10 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | 235 | 315 |
| · Analysis | · 需求分析 | 20 | 30 |
| · Design Spec | · 生成设计文档 | 10 | 10 |
| · Design Review | · 设计复审 | 5 | 10 |
| · Coding Standard | · 代码规范 | 10 | 10 |
| · Design | · 具体设计 | 180 | 240 |
| · Coding | · 具体编码 | 0 | 0 |
| · Code Review | · 代码复审 | 0 | 0 |
| · Test | · 测试 | 10 | 15 |
| Reporting | 报告 | 50 | 80 |
| · Test Repor | · 测试报告 | 30 | 60 |
| · Size Measurement | · 计算工作量 | 10 | 10 |
| · Postmortem & Process Improvement Plan |
· 事后总结, 并提出过程改进计划 | 10 | 10 |
| -- | 合计 | 295 | 405 |
遇到的困难:
- 界面缩放和图标旋转做不出来,原型软件中找不到这个功能。
- 查找教程尝试解决
- 已解决。后来发现并不需要界面缩放的功能,图标先转换成图片才可以旋转
- 收获:多学到了一点细节知识
- 大厅动画不会实现
- 利用搜索引擎
- 已解决。可以设置动画延迟时间来达到依次出现的效果
- 收获:各种小功能组合就可以玩出新花样
心得:
蒋梦迪:有很多新的东西要学,比如怎么使用原型软件。在制作过程中也要仔细去分析界面需求的功能,然后逐步将其实现。有的时候实现一个功能会影响到别的,需要理清楚层次,马虎不得。
王德钊:了解了原型设计是怎么一回事,基本掌握了Mockplus的使用,
就是一些功能动不动就收费,总的来说对一款软件诞生的过程有了新的了解,对软件设计的概念更加清晰了。
学习进度条:
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 第1周 | 0 | 0 | 7 | 7 | 学会简单的使用Mockplus原型软件 |



