04——wepy框架搭建
wepy官方文档:https://tencent.github.io/wepy/document.html#/
1.项目下载
# 1.安装wepy-cli npm install wepy-cli -g # 2.利用wepy-cli创建项目 wepy init standard myproject # 3.切换目录: cd myproject # 4.安装依赖包 npm install # 5.打开开发模式 npm run dev
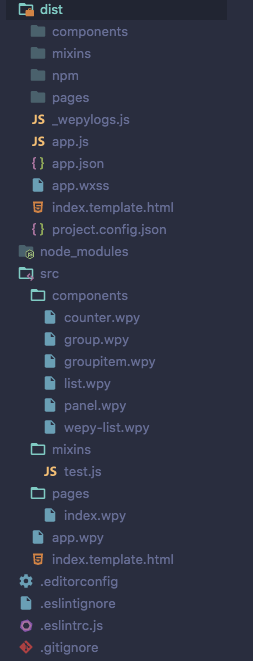
一套结果走下来如图所示(未使用redux):

src目录下有components、mixins、pages三个目录。其中components存放组件,组件可以根据业务需要定义;mixins存放混合(混入),可放一些页面通用方法,pages下存放页面。
2.导入到开发者工具:
打开小程序的开发者工具,然后选择文件夹时候,选择dist目录即可。
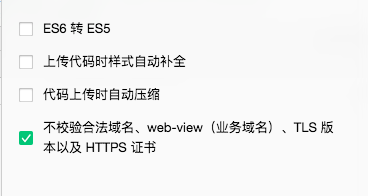
这里要注意:

关闭前三个。wepy框架内置babel工具,会将es6转为es5,且支持自动压缩。勾选这些项目可能导致报错。
效果如图所示:






