用vue和layui简单写一个响应式数据展示表
在创建项目之前,先把我们需要的文件打包处理

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="layui.css"> <script type="text/javascript" src='./vue.js'></script> <script type="text/javascript" src='./layui.js'></script> <style> .tit{ display: block; font-size: 14px; } .ip-sty{ margin: 5px 0; width: 80%; height: 30px; border-radius: 5px; border: 1px solid rgb(117,117,117); } .clear{ overflow: hidden; } .btns{ float: left; background: rgb(0,229,255); border: none; border-radius: 5px; padding: 4px 15px; line-height: 20px; margin: 5px 30px 5px 0; cursor: pointer; } .btns.reset{ background: orange } table{ width: 60%; /*height: 400px;*/ } .title{ text-align: center; width: 80%; font-size: 22px; color: skyblue } thead tr{ text-align: left; } .btns.danger{ background: orangered } .btn{ width: 100px; height: 35px; } /* 外层阴影 */ .modal{ display: block; width: 100%; height: 100%; position: fixed; left: 0; top: 0; z-index: 1000; background-color: rgba(0,0,0,0.5); } .modal-content{ width: 50%; height: 40%; max-width: 700px; max-height: 500px; margin: 100px auto; border-radius:10px; background-color:#fff; -webkit-animation: zoom 0.6s; animation: zoom 0.6s; overflow: auto; position: relative; } .modal-content div{ width: 300px; height: 200px; position: relative; margin: 0 auto; text-align: center; margin-top: 50px; /*background: blue;*/ } @-webkit-keyframes zoom{ from {-webkit-transform: scale(0)} to {-webkit-transform: scale(1)} } @keyframes zoom{ from {transform: scale(0)} to {transform: scale(1)} } .close{ color: #b7b7b7; font-size: 30px; font-weight: bold; margin-right: 20px; transition: all 0.3s; position: absolute; right: 10px; cursor: pointer; } .btns.txts{ background: greenyellow } </style> </head> <body> <ul class="layui-nav" lay-filter=""> <li class="layui-nav-item"><a href="">最新活动</a></li> <li class="layui-nav-item layui-this"><a href="">产品</a></li> <li class="layui-nav-item"><a href="">大数据</a></li> <li class="layui-nav-item"> <a href="javascript:;">解决方案</a> <dl class="layui-nav-child"> <!-- 二级菜单 --> <dd><a href="">移动模块</a></dd> <dd><a href="">后台模版</a></dd> <dd><a href="">电商平台</a></dd> </dl> </li> <li class="layui-nav-item"><a href="">社区</a></li> </ul> <br> <br> <br> <span class="layui-breadcrumb"> <a href="">首页</a> <a href="">国际新闻</a> <a href="">亚太地区</a> <a><cite>DataShowTable</cite></a> </span> <br> <br> <br> <div class="container"> <div id="modal" class="modal" v-if="flag"> <div class="modal-content"> <span class="close" @click="close">×</span> <div> <span>姓名:{{dataBox.username}}</span><br> <span>年龄:{{dataBox.age}}</span><br> <span>性别:{{dataBox.sex}}</span><br> </div> </div> </div> <div> <label class="tit" >UserName</label> <input class="ip-sty" type="text" placeholder="请输入用户名" v-model='username'> </div> <div> <label class="tit">Age</label> <input class="ip-sty" type="email" placeholder="请输入年龄" v-model='age'> </div> <div> <label class="tit">Sex</label> <input class="ip-sty" type="email" placeholder="请输入性别" v-model='sex'> </div> <div class="clear"> <button class="layui-btn layui-btn-radius layui-btn-normal layui-btn-xs"type="submit" @click = "sub(index)">Sub</button> <button class="layui-btn layui-btn-radius layui-btn-warm layui-btn-xs" @click = 'reset'>Reset</button> </div> <br> <p style="color: skyblue">{{time|parseTime()}}</p> <p class="title">用户信息表</p> <hr> <table class="layui-table"> <thead> <tr> <th>序号</th> <th>UserName</th> <th>Age</th> <th>Sex</th> <th>Operate</th> </tr> </thead> <tbody> <tr id="tr" v-for="(value,index) in arr"> <th scope="row">{{index+1}}</th> <td>{{value.username}}</td> <td>{{value.age}}</td> <td>{{value.sex}}</td> <td id="rem" > <button class="layui-btn layui-btn-radius layui-btn-danger layui-btn-xs" @click = "del(index)">Deleate</button> <button class="layui-btn layui-btn-radius layui-btn-normal layui-btn-xs txts" id="showModel" @click="btn(value)">Details</button> </td> </tr> <tr id="tr" v-show='arr.length==0'> <td colspan="4" class="text-center" id="rem">暂无数据...</td> </tr> <tr id="tr" v-show='arr.length!=0'> <td colspan="4" class="text-right" id="rem" ><button class="btns danger" @click = "delAll" >DeleateAll</button></td> </tr> </tbody> </table> </div> <script type="text/javascript"> var work = new Vue({ el:'.container', data:{ username: "", age: "", sex:'', nulldata:'暂无数据', arr:[], time:new Date(), flag:false, dataBox:{}, index:'', delIndex:'' }, methods:{ sub:function(){ this.arr.push({ username:this.username, age: this.age, sex: this.sex }) this.username = '', this.age = '', this.sex = '' }, reset(){ this.username = '', this.age = '', this.sex = '' }, delAll(){ if(confirm('确认全部删除吗?')){ this.arr = [] } }, del(index){ var r=confirm("确认删除吗") if (r) { this.delIndex=index; this.arr.splice(this.delIndex,1) } }, btn(value){ this.flag=true; this.dataBox=value; }, close(){ this.flag=false } }, filters:{ // 解析时间 parseTime(time){ var times = new Date; times.setTime(time) // console.log(times) var year = times.getFullYear(); var month = times.getMonth()+1; var date = times.getDate(); var hour = times.getHours(); var mintues = times.getMinutes(); var second = times.getSeconds(); var ifTime = function (value){ if(value<10){ return '0'+value }else{ return value } } return year + '-' + ifTime(month) + '-' + ifTime(date) + '-' + ifTime(hour) + ':' + ifTime(mintues) + ':' + ifTime(second) } }, // 定时器 created(){ var self=this; setInterval(function(){ var date=new Date(); var time=date.getTime(); self.time=time; self.$options.filters.parseTime(time) },1000); } }) </script> <script> //注意:导航 依赖 element 模块,否则无法进行功能性操作 layui.use('element', function(){ var element = layui.element; //… }); </script> </body> </html>
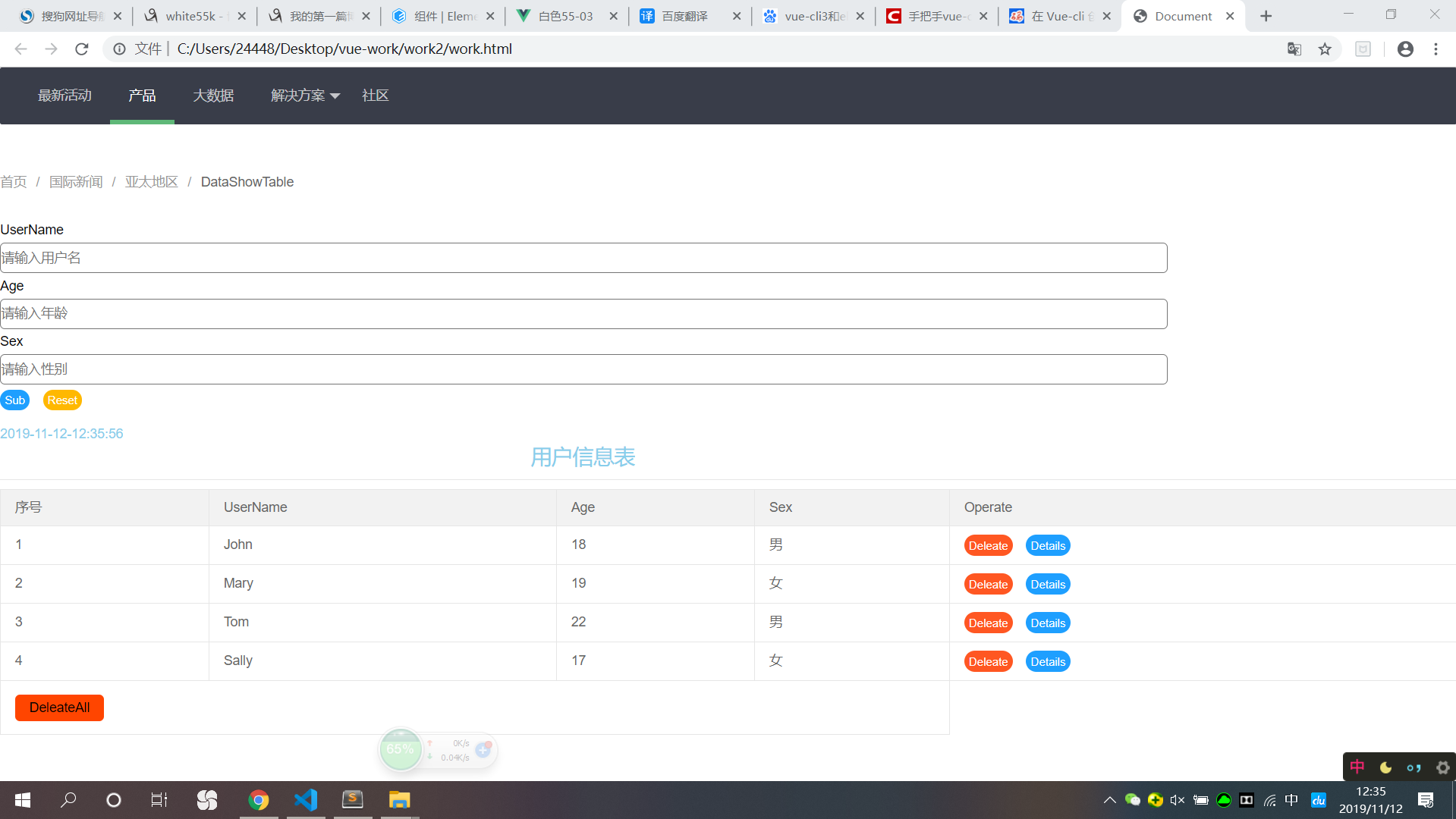
现在来看一下渲染后的界面(这里仅实现了添加删除的逻辑)


霉霉霉霉霉霉霉霉霉霉霉霉霉霉霉霉



