前端与后台交互所需技术
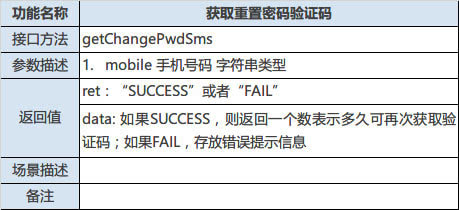
1、前端请求数据URL的谁来写?

在开发中,URL主要是由后台来写,写好了之后再给前端开发者。
如果后台在查询数据,需要借助查询条件才能查询到前端需要的数据时,这时后台会要求前端提供相关的查询参数:如:
select "产品图片","优惠[买2送花茶]","产品名称","商品价格","是否包邮" from tb_goodList where time = “传递过来的参数"
如果没有后面的查询条件,就会查询到所有的时间的数据,前端则需要的是某一天的数据,这时前端就需要把时间当做参数传递给后台,后台根据这个参数再进行数据查询.返回前端页面需要的数据.例如:
http://www.hehe168.com/goodList.php?time="2016-05-12 00:00:00"
2、接口文档主要由谁来写?

接口文档也是主要由后台开发者来写的,因为直接跟数据打交道的就是后台,后台是最清楚,数据库里面有什么数据,能返回什么数据.
总的来讲,接口文档主要由后台来设计,修改,前端开发者起到了辅助的作用.
3.前端开发与后台交互的数据格式主要是什么?

1) 另一种是 JSON(JavaScriptObject Notation),这也是一种轻量级的数据传输格式,就是用一堆中括号把数据组织起来,
好处:不像二进制,这种格式是人可读的,并且比较轻巧,所以也有大量的应用场景。采用json数据格式进行传送.
但是我们项目中用的最多的就是JSON数据格式,它的一般形式:
{“flag”:”001”,”content”:{}}
4.前端开发的后台交互原理?
在项目的时候,我们前后端会大概说一下接口地址,前端请求的参数,后端返回的参数,然后大家就开始写,写的差不多的时候,大家调一下接口看一下返回的数据,没问题就可以了。
5.前端请求参数的形式
GET和POST是HTTPS的两个常用方法。
GET - 从指定的服务器中获取数据
POST - 提交数据给指定的服务器处理
GET方法特点:
使用GET方法时,查询字符串(键值对)被附加在URL地址后面一起发送到服务器:
/test/demo_form.jsp?name1=value1&name2=value2
特点:
GET请求能够被缓存
GET请求会保存在浏览器的浏览记录中
以GET请求的URL能够保存为浏览器书签
GET请求有长度限制
GET请求主要用以获取数据
POST方法:
使用POST方法时,查询字符串在POST信息中单独存在,和HTTP请求一起发送到服务器:
POST /test/demo_form.jsp HTTP/1.1
Host: w3schools.com
name1=value1&name2=value2
特点:
POST请求不能被缓存下来
POST请求不会保存在浏览器浏览记录中
以POST请求的URL无法保存为浏览器书签
POST请求没有长度限制(理论上是没有的,但是不同的服务器是存在不同限制的)
6.前台应该告知后台哪些有效信息,后台才能返回前端想的数据的呢?
首先,前端要先学会对一个页面展示的数据进行有效的分析,把需要的数据都记下来,然后告知后台.大家看到还是感到很迷惑,我来举一个例子:

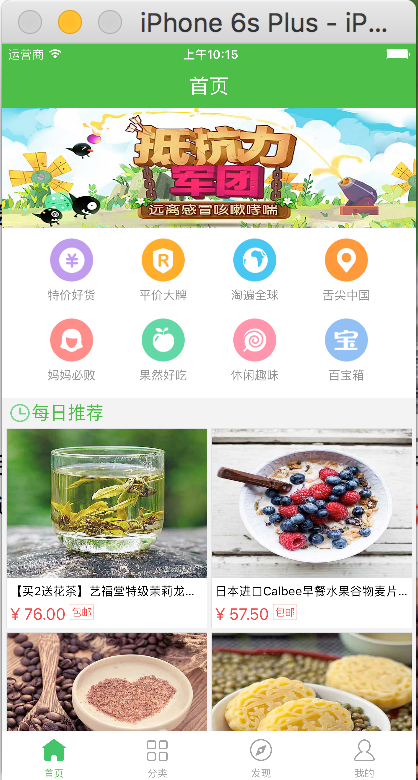
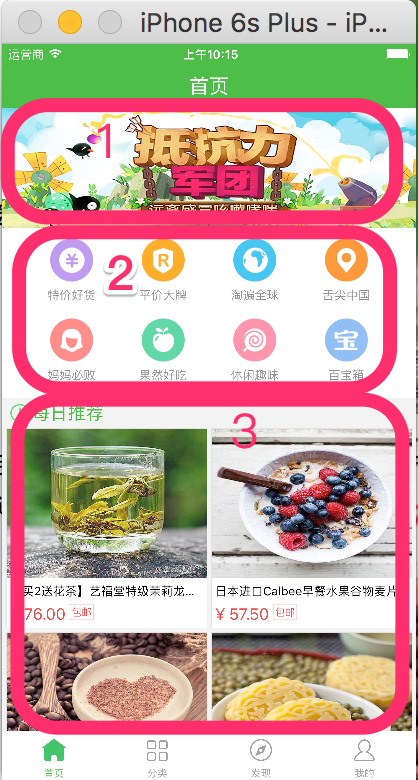
以这个图为例:我们可以把这个页面划分为三个部分如下图所示:
1) 轮播图部分 2) 商品种类部分 3) 每日推荐部分

接下来我们会对这三部分进行详细的解释.请大家继续往下看.
7.那么我们应该怎么把这些页面信息有效传达给后台以及后台如何获取数据的?
1) 轮播图部分
前端部分:我页面需要今天产品的最新图片地址,URL中的参数主要是根据后台需要,如果后台需要前端传递一个时间,才能够查询到具体的图片信息,那么前端在数据请求时请求参数就应该包含时间的参数,例如:
URL:http://www.hehe168.com/GetPicture.php
或者http://www.hehe168.com/GetPicture.php?time="2016-05-12 00:00:00"后台部分:就会去数据库里面去查找相应的数据表中的例如轮播图表,查询条件就是前端传递过来的URL参数time例如:
select “轮播图片” from tb_picture where time = "2016-05-12 00:00:00"2) 商品种类部分
我们来分析一下这张展示的图片.
他包含哪些内容呢,是不是包含:
1)标题图片
2)标题
这些内容在后台数据库表的设计中 也是一个单独的数据库表进行存储,对于后台来讲查询和取得数据是非常容易的.所以后台只需要设计个URL给前端就可以了,如果需要什么辅助参数,后台会直接向前端要求的.例如:
URL形式:
URL:http://www.hehe168.com/variety.php
或者http://www.hehe168.com/variety.php?time="2016-05-12 00:00:00"3) 每日推荐部分
如图所示:
我们看下上面图它包含哪些内容:
1)产品图片
2)优惠[买2送花茶]
3)产品名称
4)商品价格
5)是否包邮
前端把这些信息告知后台,后台看到这些信息后,会去相对应的数据库去查询,如果这些数据后台很容易获取到,会直接给个URL给前端.否则就需要前端通过URL来传递一些参数.
URL形式:
URL:http://www.hehe168.com/goodList.php
或者http://www.hehe168.com/goodList.php?time="2016-05-12 00:00:00&clases=""
所以总的来讲:所有前端请求的URL后面的参数,都是辅助后台数据查询的.如果不需要参数,那么后台就会直接给个URL给前端.
好这个页面分析完了,大家应该有个初步认识了吧.接着往下讲.
8.前端应该如何规避一些本不属于自己做的一些任务或功能需求呢?
在与后台打交道中,我们经常遇到这种情况,有时候明明后台来处理某个事件很简单,后台非要你来做,这时候我们应该懂得去回绝他.
应该怎么去回拒它呢?
这可能对于之前没做过项目,或者没与后台打交道的人来讲非常头痛的事,这就需要我们对一个需求,一个任务的要有清晰认识了,如果对任务含糊不清,自己都没搞明白,你只能受后台摆布了.最后也会因为任务没有完成而备受责难了.在这里就不给大家举例子了.
面临这样的问题,我们应该如何去做呢?
在这里给大家一些建议,也就是在与后台打交道时,不要轻易的承诺,对很多自己熟悉的需求或功能点,自己可以立刻答应下来,对那些模糊不清,记下来,回去百度,看看具体原理是什么,是不是该前端这边去实现或者实现起来非常困难,那么想想后台是否做起来很方面,去跟后台商量.
9. 当前端在调用数据接口时,发现有些数据不是我们想要的,那么前端应该怎么办呢或者怎么跟后台讲呢?
解决办法:1,首先要把请求的URL和返回的数据以及在页面的展示的情况给跟后台看,这样有理有据,后台开发人员是不会说什么的,佛则,后台会很不耐烦的,甚至骂你的可能都有,本身做后台比较难,尤其在查询数据,取数据,封装数据方面都比较难处理.




