section
Section:元素代表文章中的节或页面的一个区块段是指一篇文航里按照主体的分节,区块是指一个页面里的分组
section 通常带有标题,虽然html5中section会自动给标题h1-h6降级,但是最好手动给他们降级article、nav、aside可以理解为特殊的section,所以可以用article、nav、aside就不要用section,,没实际意义的就用div
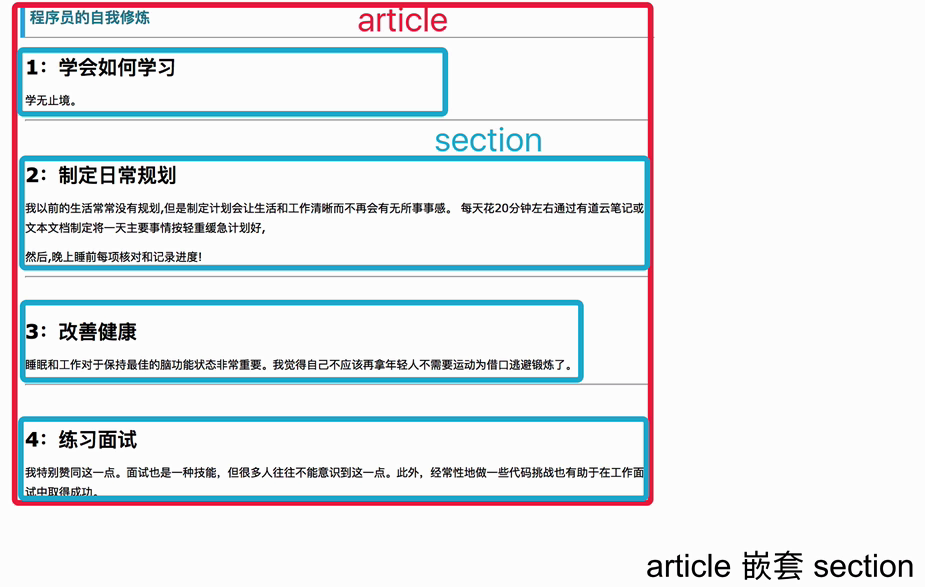
article 嵌套section效果如下:

例如:
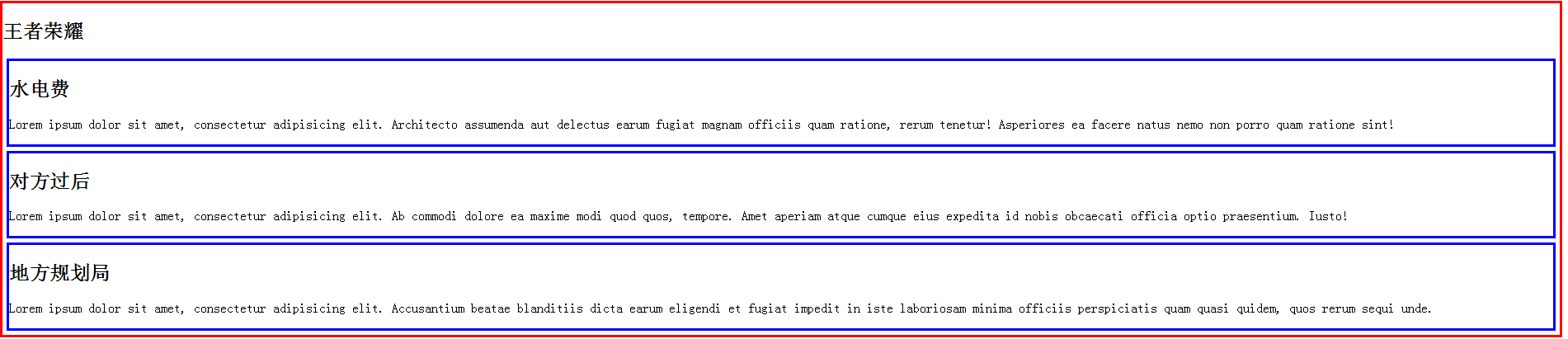
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>section</title> <style> article,section{ margin: 5px; border: 5px; } article{ border: 3px solid #ff0000; } section{ border: 3px solid #0000ff; } </style> </head> <body> <article> <h1>王者荣耀</h1> <section> <h2>水电费</h2> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Architecto assumenda aut delectus earum fugiat magnam officiis quam ratione, rerum tenetur! Asperiores ea facere natus nemo non porro quam ratione sint!</p> </section> <section> <h2>对方过后</h2> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab commodi dolore ea maxime modi quod quos, tempore. Amet aperiam atque cumque eius expedita id nobis obcaecati officia optio praesentium. Iusto!</p> </section> <section> <h2>地方规划局</h2> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusantium beatae blanditiis dicta earum eligendi et fugiat impedit in iste laboriosam minima officiis perspiciatis quam quasi quidem, quos rerum sequi unde.</p> </section> </article> </body> </html>
效果如下: