html 5中的新特性之强化表单元素及属性
之前我们判断用户提交的是否是Email 的时候,往往使用js 进行判断,但在html5中可以有新的方式进行判断而且更简单
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Email-Validator</title> </head> <body> <form action="#"> <input type="email"name="email" id="email"> <button type="submit">submit</button> </form> </body> </html>
大家看效果

这是我们输入的不正确的电子邮件地址
他会自动进行向你提示
此外在input 的后面添加required就可以禁止填入的值为空了
<input required type="email"name="email" id="email">
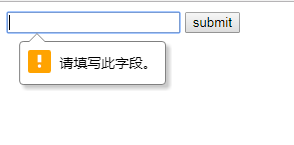
效果如下: