CSS 3 中的多列属性
.column-count
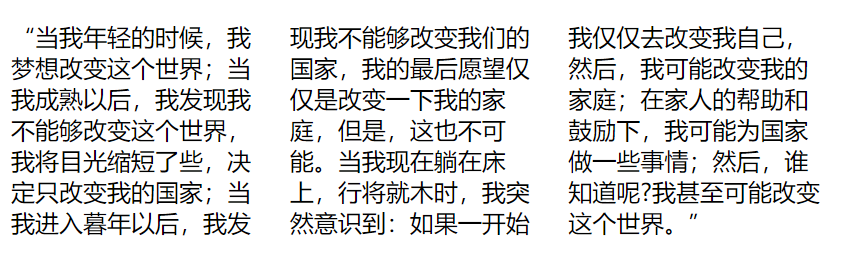
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <style> 6 .newspaper 7 { 8 column-count:3; 9 } 10 </style> 11 </head> 12 <body> 13 14 15 <div class="newspaper"> 16 “当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。” 17 </div> 18 19 </body> 20 </html>

2.column-gap 属性指定了列与列间的间隙
3.column-rule-style 属性指定了列与列间的边框样式
4.column-rule-width 属性指定了两列的边框厚度
5.column-rule-color 属性指定了两列的边框颜色
6.column-width 属性指定了列的宽度
7.column-span zhi'ding元素要跨越多少列





