CSS3 3D转换
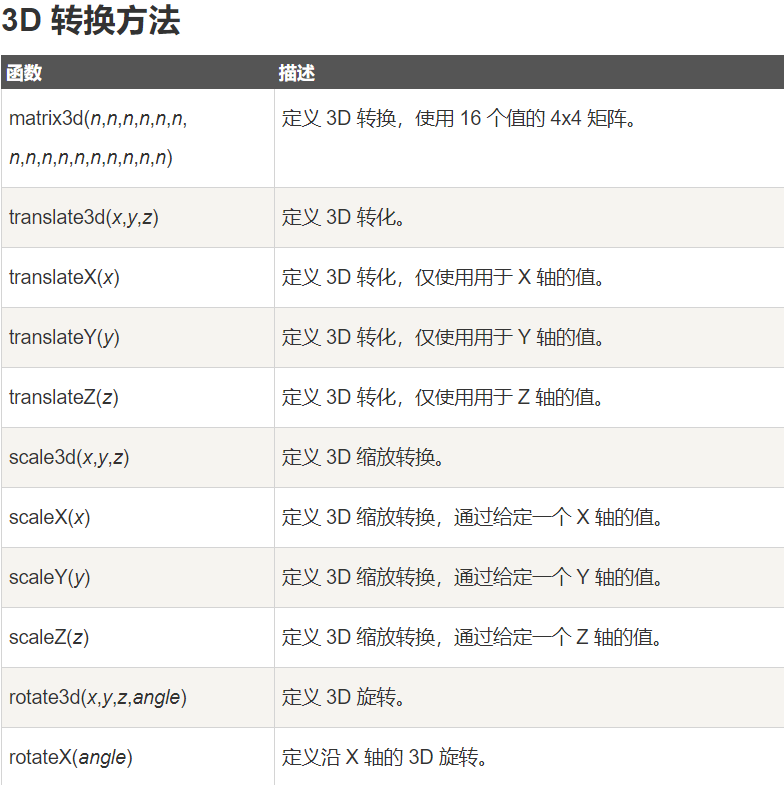
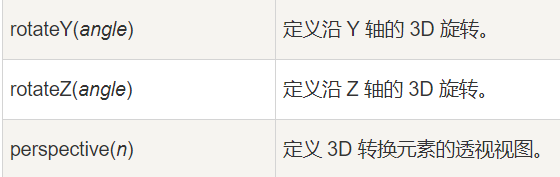
3D转换方法:
- rotateX()
- rotateY()
1、rotateX()方法,围绕其在一个给定度数X轴旋转的元素。
例如:

1 div 2 { 3 transform: rotateX(120deg); 4 -webkit-transform: rotateX(120deg); /* Safari 与 Chrome */ 5 }
2、rotateY()方法,围绕其在一个给定度数Y轴旋转的元素。

例如:
1 div 2 { 3 transform: rotateY(130deg); 4 -webkit-transform: rotateY(130deg); /* Safari 与 Chrome */ 5 }