CC3中的2D转换
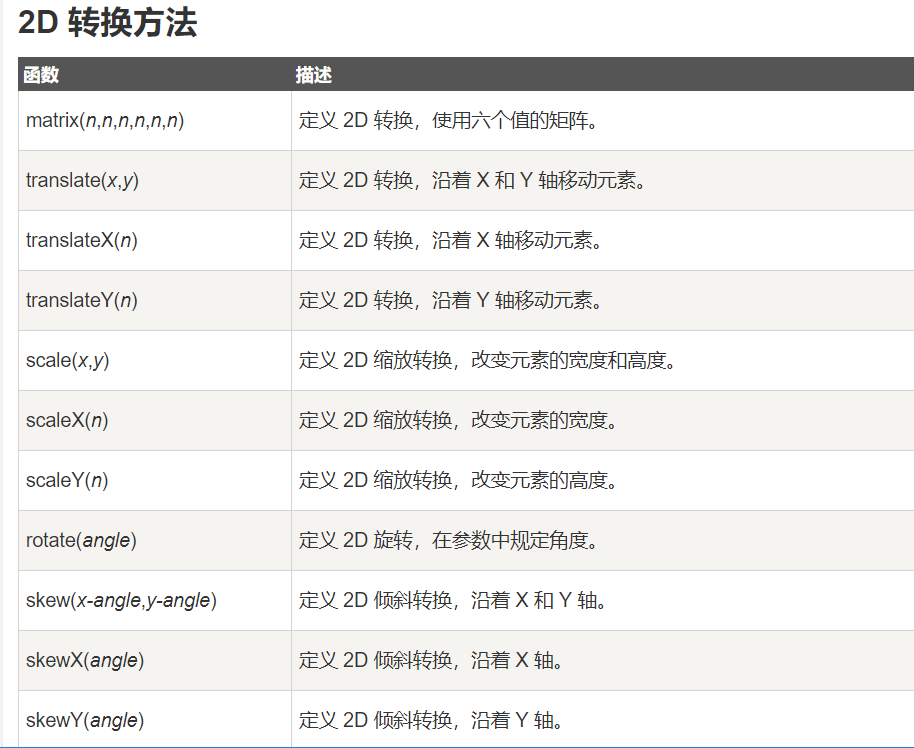
2D转换方法:
translate()
rotate()
scale()
skew()
matrix()
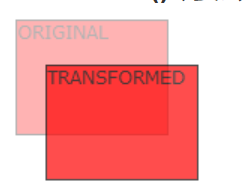
1、translate()方法,根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动

例如:
1 div 2 { 3 transform: translate(50px,100px); 4 -ms-transform: translate(50px,100px); /* IE 9 */ 5 -webkit-transform: translate(50px,100px); /* Safari and Chrome */ 6 }
translate值(50px,100px)是从左边元素移动50个像素,并从顶部移动100像素。
2、rotate()方法,在一个给定度数顺时针旋转的元素。负值是允许的,这样是元素逆时针旋转。

例如:
1 div 2 { 3 transform: rotate(30deg); 4 -ms-transform: rotate(30deg); /* IE 9 */ 5 -webkit-transform: rotate(30deg); /* Safari and Chrome */ 6 }
rotate值(30deg)元素顺时针旋转30度。
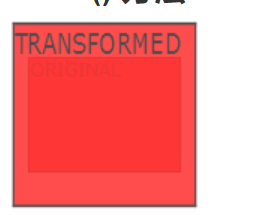
3、scale()方法,该元素增加或减少的大小,取决于宽度(X轴)和高度(Y轴)的参数:

例如:
1 -ms-transform:scale(2,3); /* IE 9 */ 2 -webkit-transform: scale(2,3); /* Safari */ 3 transform: scale(2,3); /* 标准语法 */
scale(2,3)转变宽度为原来的大小的2倍,和其原始大小3倍的高度。
4、skew() 方法
语法:
1 transform:skew(<angle> [,<angle>]);
包含两个参数值,分别表示X轴和Y轴倾斜的角度,如果第二个参数为空,则默认为0,参数为负表示向相反方向倾斜
- skewX(<angle>);表示只在X轴(水平方向)倾斜
- skewY(<angle>);表示只在Y轴(垂直方向)倾斜
例如”:
1 div 2 { 3 transform: skew(30deg,20deg); 4 -ms-transform: skew(30deg,20deg); /* IE 9 */ 5 -webkit-transform: skew(30deg,20deg); /* Safari and Chrome */ 6 }
skew(30deg,20deg) 元素在X轴和Y轴上倾斜20度30度
5、matrix()方法和2D变换方法合并成一个。
matrix 方法有六个参数,包含旋转,缩放,移动(平移)和倾斜功能。

例如:
1 div 2 { 3 transform:matrix(0.866,0.5,-0.5,0.866,0,0); 4 -ms-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* IE 9 */ 5 -webkit-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Safari and Chrome */ 6 }