javaScript
1.数据类型:数值,文本,图像,音频,视频....
所有数据类型都可以用var定义
number:
js不区分小数和整数,number
123 123.1 1.123e3 -99 NaN(not a number) Infinity(无限大)
字符串:‘abc’ "abc"
布尔值:true,false
逻辑运算:
&& 两个都为真,结果为真 || 一个为真,结果为真 !取反
比较运算:
= ==等于(类型不一样,值一样,会判断为true;尽量不用) ===绝对等于(类型一样,值一样,结果true)
null和undefine:
null:空 undefine:未定义
数组:
java的数组必须是相同类型的对象~ ,js中不需要!取值超过索引值,显示为undefine
var arr = [1,2,3,4,5]
1.长度:arr.length
注意:加入给arr.length赋值,数组大小就会发生变化~,如果赋值过小,元素就会丢失
arr.length=7
arr = [1,2,3,4,5,empty*2]
arr.length=3
arr = [1,2,3]
对象:
对象是大括号,数组是中括号;每个属性之间用逗号隔开,最后一个属性不需要加分号
Person person = new person(1,2,3);
var person ={
name:"whily",
age:18,
tags:['js','java','web','....']
}
2.原生JSON
- JSON是JS对象的字符串表示法,他使用文本表示一个JS对象的信息,本质是一个字符串;
- javascript object notation
- 简洁和清晰发层次结构使得JSON成为理想的数据交换语言。
- 易于人阅读和编写,同时也易于机器解析和生成,提高网络传输的效率
js对象 var obj = {a:'hello',b:'world'}
json对象 var json ='{"a":"hello","b":"world"}'
JS对象标记法
作用
1)数据交换;
2)数据存储;
格式
{"empno":"1006","ename":"张国荣"}
实现接送字符串转换为JS对象,使用JSON.parse方法:
var obj=JSON.parse('{"a":"hello","b":"world"}');
结果是{a:'hello',b:'world'}
实现JS对象转换为JSON字符串,使用JSON.stringify()方法
var json = JSON.stringify({a:'hello','b':'world'})
结果是{'{"a":"hello","b":"world"}'}
分类
json对象 {} json对象数组 []
用法
1 对象里包含数组 { 3 "emps": [{ 5 "empno": 1001, 7 "ename": "王杰" 9 }, 11 { 13 "empno": 1002, 15 "ename": "李连杰" 17 }]
}json数组里可以包含json对象
1 { 2 "emps": [{ 3 "empno": 1001, 4 "ename": "王杰" 5 }, 6 { 7 "empno": 1002, 8 "ename": "李连杰" 9 } 10 ] 11 }
1 [ 2 {"empno":"1006", 3 "ename":"张国荣"}, 4 { 5 "empno":"2001", 6 "ename":"梅艳芳" 7 } 8 ]
1 { 2 "emps": [ 3 { 4 "empno":"1006", 5 "ename":"张国荣" 6 }, 7 { 8 "empno":"2001", 9 "ename":"梅艳芳" 10 } 11 ] 12 }
3.Ajax(学习中)
- 原生的js写法 xhr 异步请求
- jquery封装好的 方法 $("#name").ajax("")
- axios 请求
4.面向对象编程
JavaScript、java、c#.....面向对象;javas有些区别!
- 类:模板
- 对象:集体的实例
在javascript需要换一下思维!
原型:_proto_:object
①所有引用类型都有一个__proto__(隐式原型)属性,属性值是一个普通的对象
②所有函数都有一个prototype(原型)属性,属性值是一个普通的对象
③所有引用类型的__proto__属性指向它构造函数的prototype
1 var student = { 2 name:"whily", 3 age:3, 4 study:function () { 5 console.log(this.name+"study...") 6 } 7 }; 8 9 var xiaoming ={ 10 name:"xiaoming" 11 }; 12 13 //原型对象 14 xiaoming._proto_=student;
class关键字,是在ES6引入的
1.定义一个类,属性,方法
1 class Student{ 3 construtor(name){ 5 this.name = name; 7 } 9 hello(){ 11 alert('hello') 13 } 15 }
xiaoming.hello()
2.原型链

5.操作BOM对象
1.window对象
window代表浏览器窗口
1 window.alert(1) 2 undefined 3 window.innerHeight 4 258 5 window.innerwidth 6 919 7 window.outerHeight 8 994 9 window.outWidth 10 919 11 //可以调整浏览器窗口
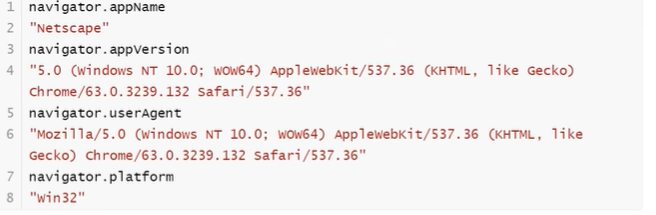
2.Navigator
Navigator,封装了浏览器信息

大多数我们不适用Navigator对象,因为会被人修改!不建议使用这些属性来判断和编写代码
3.screen
代表屏幕的尺寸
screen.width 1920 screen.height 1080
4.location(重要)
location代表当前页面的URL信息
1 host:"www.baidu.com" 2 href:"https://www.baidu.com/" 3 protocol:"https:" 4 reload:f reload() //刷新 5 //设置新的地址 6 location.asigh('https://www.whily.com')
5.document
document代表当前的页面,HTML DOM文档树
1 document.title 2 "百度一下,你就知道" 3 document.title=‘whily’ 4 "whily"
获取具体的文档树节点
<dl id="app">
<dt>java</dt>
<dt>JavaSE</dt>
<dt>javaEE</dt>
</dl>
<script>
var dl=document.getElementById("app");
</script>
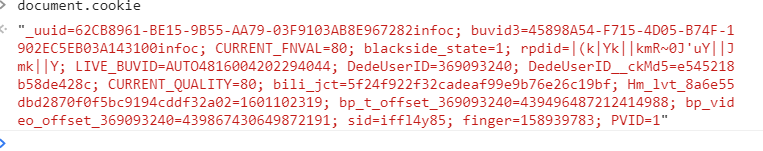
获取cookie
document.cookie

劫持cookie原理
1 www.taobao.com 2 3 <script src = "aa.js"></srcipt> 4 5 恶意人员获取你的cookie上传到他的服务器 6 7 服务器端合一设置cookie:httpOnly
6.history
history.back()//后退 history.forward()//前进
6.操作DOM对象(核心)
浏览器网页就是一个Dom树形结构!
- 更新:更新Dom节点
- 遍历节点:得到Dom节点
- 删除节点:删除一个DOM节点
- 添加:添加一个新的节点
要操作一个DOM节点,就必须先获得这个Dom节点
parentNode和parentElement区别
parentNode跟parentElement除了前者是w3c标准,后者只ie支持
当父节点的nodeType不是1,即不是element节点的话,它的parentElement就会是null
一般情况parentNode可以取代parentElement的所有功能
parentElement匹配的是parent为element的情况,而parentNode匹配的则是parent为node的情况。element是包含在node里的,它的nodeType是1
获取dom节点:原生代码,后期使用jquery
<div id="father">
<h1>标题一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
var h1 = document.getElementsByTagName('h1');
var p1 = document.getElementById('p1');
var p2 = document.getElementsByClassName('p2');
var father = document.getElementById('father');
var childrens = father.children;//获取父节点下的所有子节点
</script>
更新节点:
<div id="father"> </div>
<script>
var father =document.getElementById('father');
</script>
操作文本:
- father.innerText=' '; //修改文本的值
- father.innerText='<strong>123</strong>' 可以解析文本标签
操作css:
- father.style.color='red';
- father.style.padding = '2em'
删除节点:
步骤:先获取父节点,再通过父节点删除自己
<div id="father"> <h1>标题一</h1> <p id="p1">p1</p> <p class="p2">p2</p> </div> <script> var self = document.getElementsById('p1');
var father = p1.parentElement; father.removeChild(self);
//删除节点的时候是一个动态过程;
father.removeChild(father.children[0])
father.removeChild(father.children[1])
father.removeChild(father.children[2])
</script>
注意:删除多个节点时,children是在时刻变化的,删除节点的时候一定要注意。
插入节点:
我们获取了某个DOM节点,假设这个DOM节点是空的,我们通过innerHTML就可以增加一个元素了,但是这个DOM节点已经存在了,我们就不能这么做!会覆盖,应该追加:
将已有的标签移动:
<p id="js">js</p> <div id="father"> <h1>标题一</h1> <p id="p1">p1</p> <p id="p2">p2</p> </div> <script> var js = document.getElementById('js'); var list = document.getElementById('father');
list,append(js); </script>
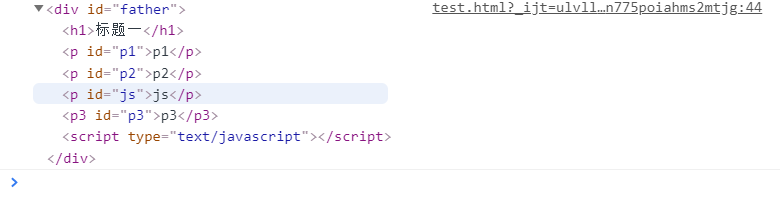
创建一个新的节点
<script>
var newNode = document.createElement('p3'); //标签名
newNode.id = 'p3'; //id名
newNode.innweText = 'p3'; //内容
list.append(newNode); //添加
</script>
创建一个标签节点
var myscript = document.createElement('script');
myscript.setAttribute('type','text/javascript');
list.appendChild(myscript);

7.操作表单(验证)
- 文本框 text
- 下拉框 <select>
- 单选框 radio
- 多选框 checkbox
- 隐藏域 hidden
- 密码框 password
- .......
表单的目的,提交信息
document.getElementsByNam和document.getElementsById的区别:
Id得到单一值,Name得到数组
document.getElementsByName("name").value;
像这样是获取不到值的,弹出的消息是 underfined:
原因:
getElementById是element单数,
getElementsByName是elements复数。
正确方法:
var x=document.getElementsByName("name")[0].value;
或者:var x=document.getElementsById("id").value;
获取值:
<form method="post" action="bootstrap.html"> 用户名:<input type="text" name="username" value="22" id="aaa"><br>
用户名2:<input type="text" name="username" value="55" id="bbb"><br> 密码: <input type="password" name="password"><br> <button type="submit">提交</button> </form> <script> var username = document.getElementsByName('username'); var aaa = document.getElementById('aaa').value; console.log(username[0]) //<input type="text" name="username" value="22" id="aaa">
console.log(username) //
console.log(aaa) //22
</script>
对于单选框,多选框等等固定的值,.value只能得到当前值
设置默认值用checked