grid实现自适应布局demo
- grid-area 属性可以用于为网格项分配名称。然后,可以通过网格容器的 grid-template-areas 属性引用命名的网格项目
- grid-template-areas 属性在网格布局中规定区域
- grid-gap 属性定义网格布局中行与列之间间隙的尺寸
- grid-template-columns 属性规定网格布局中的列数(和宽度)
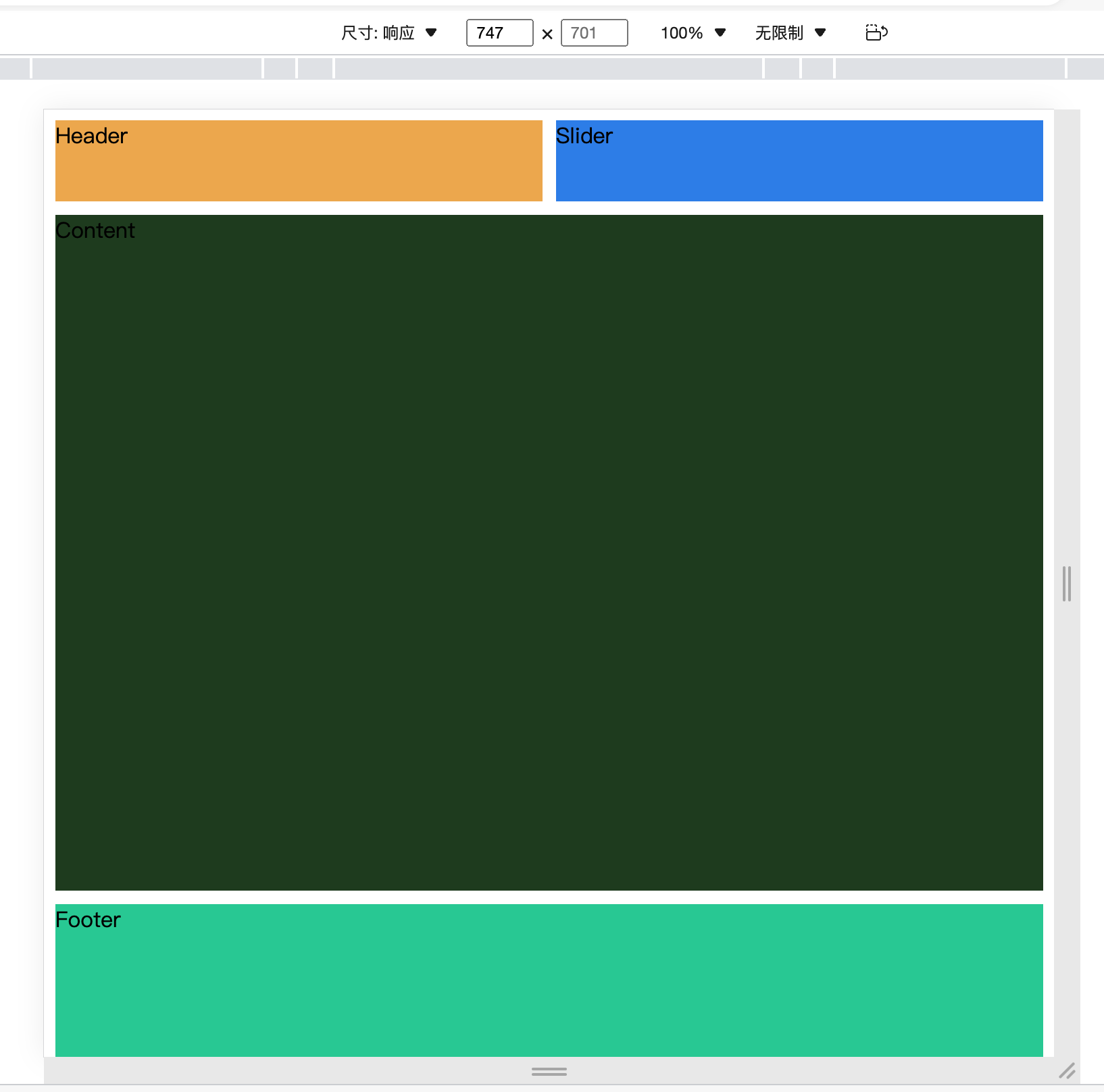
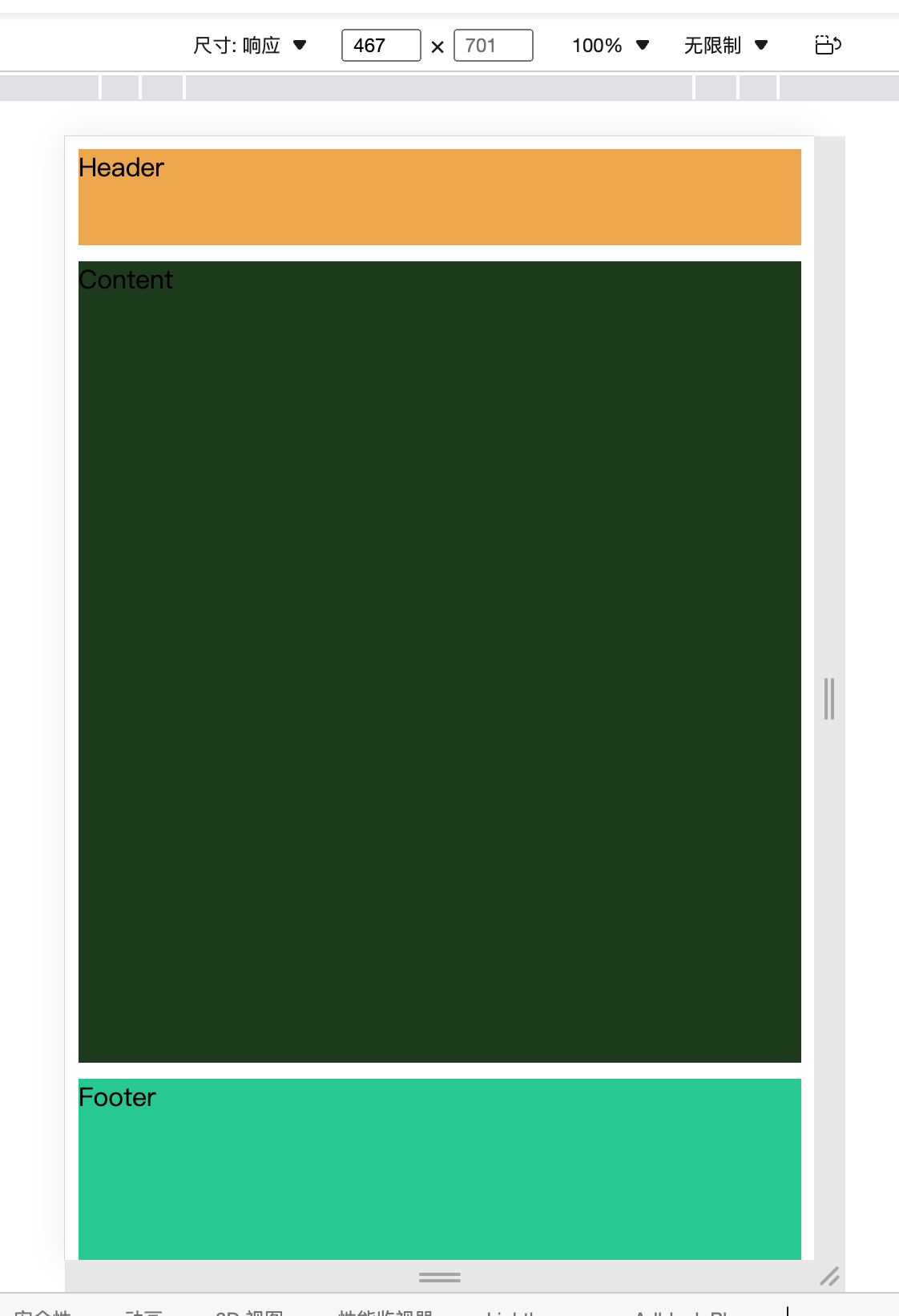
采用grid加栅格布局的方式,方便pc和移动端的转换,同时每个块之间的间距为10,添加上对应的样式,同时给每个区块加上对应的名字、颜色和高度(模拟内容的填充),小屏幕上不显示slider的内容, 当屏幕的尺寸大于500的时候,展示出来slider的内容,当屏幕的尺寸大于800的时候,改变整个布局方式
其实最本质的内容就是对不同的屏幕加载不同的css样式,你也可以使用媒体查询的方式加载css样式
<link rel="stylesheet" type="text/css" media="screen and (min-device-width: 500px)" href="tinyScreen.css" />
或者@import的方式
@import url("tinyScreen.css") (min-width: 500px);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
display: grid;
grid-template-columns: repeat(12, 1fr);
grid-gap: 10px;
grid-template-areas: "h h h h h h h h h h h h"
"c c c c c c c c c c c c"
"f f f f f f f f f f f f";
}
.header {
grid-area: h;
background: rgb(236, 167, 77);
height: 60px;
}
.footer {
grid-area: f;
background: rgb(39, 200, 147);
height: 160px;
}
.content {
grid-area: c;
background: rgb(30, 59, 30);
height: 500px;
}
.slider {
display: none;
background: rgb(44, 125, 231);
height: 60px;
}
</style>
<style>
@media screen and (min-width: 500px) {
.container {
grid-template-areas:
"h h h h h h s s s s s s"
"c c c c c c c c c c c c"
"f f f f f f f f f f f f";
}
.slider {
display: block;
grid-area: s;
}
}
@media screen and (min-width: 800px) {
.container {
grid-template-areas:
"h h h h h h h h h h h h"
"s s s s c c c c c c c c"
"f f f f f f f f f f f f";
}
.slider {
display: block;
grid-area: s;
height: 500px;
}
}
</style>
</head>
<body>
<div class="container">
<div class="header">Header</div>
<div class="slider">Slider</div>
<div class="content">Content</div>
<div class="footer">Footer</div>
</div>
</body>
</html>
作者:whh666
出处:https://www.cnblogs.com/whh666/p/17480547.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构