vue数字滚动插件
1.安装
在控制台输入npm install vue-count-to来安装vue-count-to插件
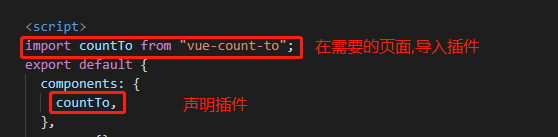
- 导入插件并声明
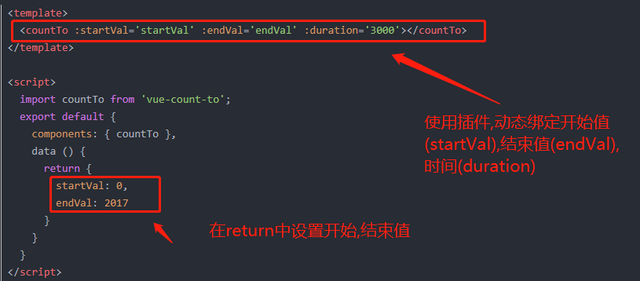
3.使用插件:
第一种方法:
<template>
<countTo :startVal='startVal' :endVal='endVal' :duration='3000'></countTo>
</template>
<script>
import countTo from 'vue-count-to';
export default {
components: { countTo },
data () {
return {
startVal: 0,
endVal: 2017
}
}
}
</script>
第二种方法:
<template>
<countTo :startVal='0' :endVal='2019' :duration='3600'></countTo>
</template>
<script>
import countTo from 'vue-count-to';
export default {
components: { countTo },
data () {
return {
}
}
}
</script>
转自 https://baijiahao.baidu.com/s?id=1684770570244473157&wfr=spider&for=pc
作者:whh666
出处:https://www.cnblogs.com/whh666/p/16104960.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY