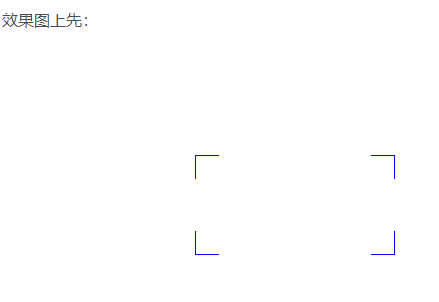
div四角边框
.border {
margin: 300px auto;
width: 200px;
height: 100px;
background: linear-gradient(blue, blue) left top,
linear-gradient(blue, blue) left top,
linear-gradient(blue, blue) right top,
linear-gradient(blue, blue) right top,
linear-gradient(blue, blue) left bottom,
linear-gradient(blue, blue) left bottom,
linear-gradient(blue, blue) right bottom,
linear-gradient(blue, blue) right bottom;
background-repeat: no-repeat;
background-size: 1px 24px, 24px 1px;
}
这里主要是利用了一个background可以定义多个linear-gradient,且可以定义位置的原理实现。
此时的linear-gradient的主要作用不再是线性渐变,所以多余的属性可以去掉,定义两个相同的颜色即可,然后接线条位置。
这里总共有8条线,第一条线对应background-size为1px 24px;第二条线对应24px 1px。后续几条线重复,所以省略了。
background-repeat: no-reapeat;表示每条线不需要重复。
转自 https://blog.csdn.net/u013344993/article/details/80980555
作者:whh666
出处:https://www.cnblogs.com/whh666/p/16086822.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具