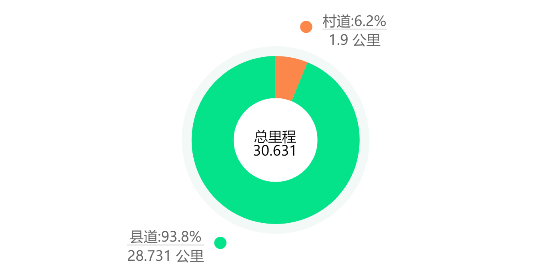
echarts饼图
let option = {
toolbox: {
show: true,
right: '0',
feature: {
mark: { show: true },
restore: { show: false },
saveAsImage: {
show: true,
pixelRatio: 1,
title: '保存为图片',
type: 'png',
lang: ['点击保存']
}
}
},
title: {
text: '总里程\n' + totalLength,
top: '45%',
textAlign: "center",
left: "49%",
textStyle: {
color: '#666',
fontSize: 14,
fontWeight: '400'
}
},
tooltip: {
show: true,
transitionDuration: 0,
formatter: (params) => {
return params.marker + ' ' + params.name + ': ' + params.value + ' 公里'
}
},
series: [{
itemStyle: {
normal: {
color: function (params) {
return colorList[params.dataIndex]
}
}
},
type: 'pie',
radius: ['30%', '60%'],
center: ["50%", "50%"],
label: {
show: false,
},
data: seriesData
}, {
itemStyle: {
normal: {
color: function (params) {
return colorList[params.dataIndex]
}
}
},
type: 'pie',
silent: true, //取消高亮
radius: ['30%', '60%'],
center: ["50%", "50%"],
labelLine: {
normal: {
length: 30,
length2: 0,
lineStyle: {
color: 'transparent'
}
}
},
label: {
normal: {
formatter: params => {
return '{name|' + params.name + ':' + params.percent + '%' + '}' + '\n{hr|}\n' + '{value|' + params.value + ' 公里' + '}'
},
rich: rich,
padding: [2, 25, 0, 25]
}
},
data: seriesData,
z: -1
}, {
itemStyle: {
normal: {
color: function (params) {
return colorList[params.dataIndex]
}
}
},
type: 'pie',
silent: true, //取消高亮
radius: ['30%', '60%'],
center: ["50%", "50%"],
labelLine: {
normal: {
length: 30,
length2: 0,
lineStyle: {
color: 'transparent'
}
}
},
label: {
normal: {
formatter: params => {
return '\n{cir|●}\n'
},
rich: rich,
}
},
data: seriesData,
z: -1
}, {
itemStyle: {
normal: {
color: '#F2F9F7'
}
},
type: 'pie',
silent: true, //取消高亮
radius: ['30%', '67%'],
center: ["50%", "50%"],
hoverAnimation: false, //取消动画效果
data: seriesData,
label: {
normal: {
show: false,
position: 'inner',
formatter: params => {
return (
'{percent|' + params.percent + '%}'
)
},
rich: rich,
}
},
z: -1
}]
}
作者:whh666
出处:https://www.cnblogs.com/whh666/p/15878389.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构