电梯导航
电梯导航#
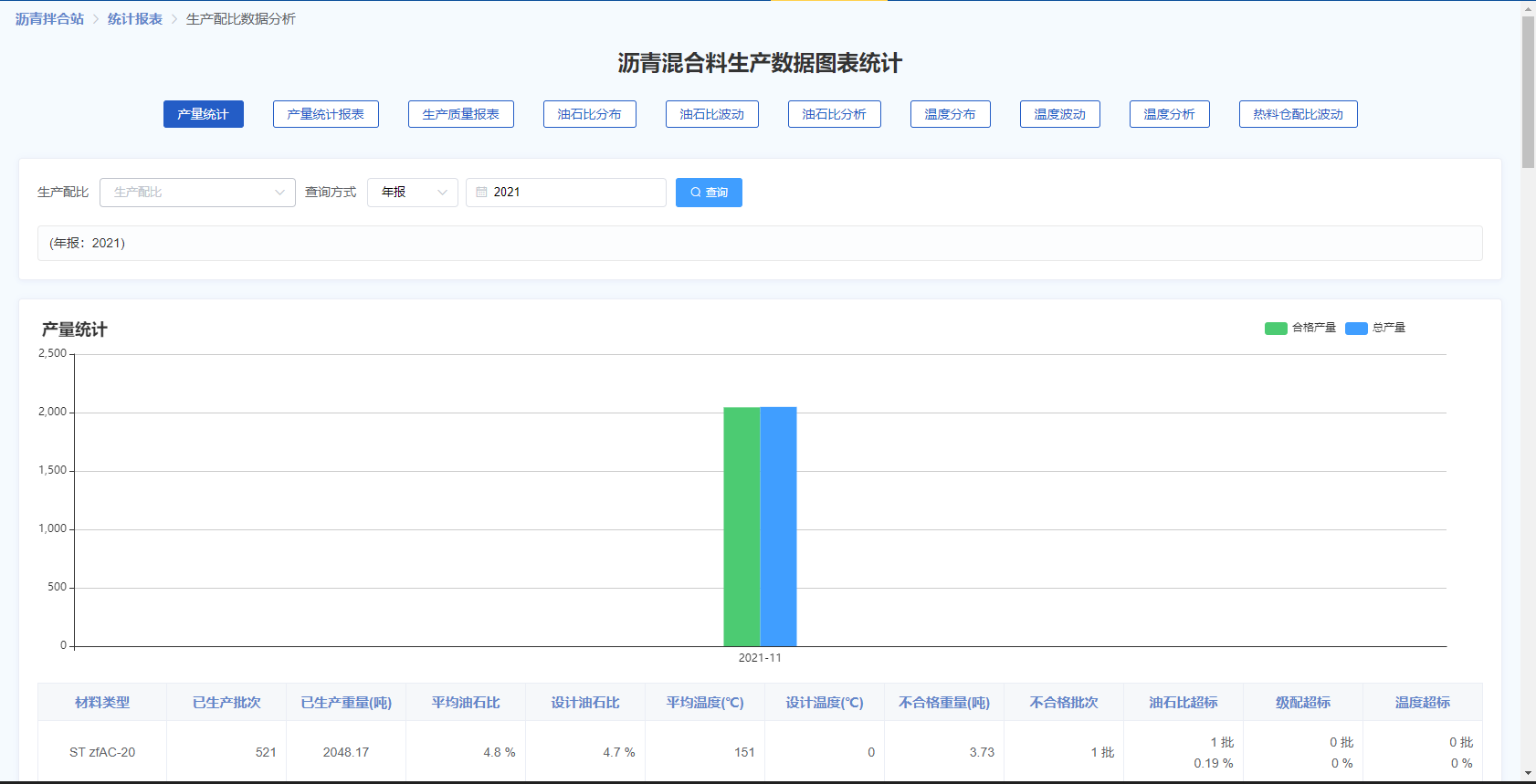
点击导航可以跳转到对应楼层,鼠标滚轮联动
<template>
<div class="outBox">
<div class="container" @scroll="handleScroll" ref="viewBox">
<div class="zhjd-container-nav">
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item>沥青拌合站</el-breadcrumb-item>
<el-breadcrumb-item>统计报表</el-breadcrumb-item>
<el-breadcrumb-item>生产配比数据分析</el-breadcrumb-item>
</el-breadcrumb>
</div>
<div class="report" v-loading="loading">
<div class="title">沥青混合料生产数据图表统计</div>
<el-row class="elevator" ref="buttonGroup">
<el-button :style="{'background': btn.a ? '#fff':'#245DC6','color':btn.a ? '#245DC6':'#fff','borderColor': '#245DC6'}" class="buttonGroup" size="mini" :plain="btn.a" @click="handleClick('a')">产量统计</el-button>
<el-button :style="{'background': btn.b ? '#fff':'#245DC6','color':btn.b ? '#245DC6':'#fff','borderColor': '#245DC6'}" class="buttonGroup" size="mini" :plain="btn.b" @click="handleClick('b')">产量统计报表</el-button>
<el-button :style="{'background': btn.c ? '#fff':'#245DC6','color':btn.c ? '#245DC6':'#fff','borderColor': '#245DC6'}" class="buttonGroup" size="mini" :plain="btn.c" @click="handleClick('c')">生产质量报表</el-button>
<el-button :style="{'background': btn.d ? '#fff':'#245DC6','color':btn.d ? '#245DC6':'#fff','borderColor': '#245DC6'}" class="buttonGroup" size="mini" :plain="btn.d" @click="handleClick('d')">油石比分布</el-button>
<el-button :style="{'background': btn.e ? '#fff':'#245DC6','color':btn.e ? '#245DC6':'#fff','borderColor': '#245DC6'}" class="buttonGroup" size="mini" :plain="btn.e" @click="handleClick('e')">油石比波动</el-button>
<el-button :style="{'background': btn.f ? '#fff':'#245DC6','color':btn.f ? '#245DC6':'#fff','borderColor': '#245DC6'}" class="buttonGroup" size="mini" :plain="btn.f" @click="handleClick('f')">油石比分析</el-button>
<el-button :style="{'background': btn.g ? '#fff':'#245DC6','color':btn.g ? '#245DC6':'#fff','borderColor': '#245DC6'}" class="buttonGroup" size="mini" :plain="btn.g" @click="handleClick('g')">温度分布</el-button>
<el-button :style="{'background': btn.h ? '#fff':'#245DC6','color':btn.h ? '#245DC6':'#fff','borderColor': '#245DC6'}" class="buttonGroup" size="mini" :plain="btn.h" @click="handleClick('h')">温度波动</el-button>
<el-button :style="{'background': btn.i ? '#fff':'#245DC6','color':btn.i ? '#245DC6':'#fff','borderColor': '#245DC6'}" class="buttonGroup" size="mini" :plain="btn.i" @click="handleClick('i')">温度分析</el-button>
<el-button :style="{'background': btn.j ? '#fff':'#245DC6','color':btn.j ? '#245DC6':'#fff','borderColor': '#245DC6'}" class="buttonGroup" size="mini" :plain="btn.j" @click="handleClick('j')">热料仓配比波动</el-button>
</el-row>
</div>
</div>
</div>
</template>
<script>
export default {
name: '',
components: {
},
data () {
return {
btn: {
a: false,
b: true,
c: true,
d: true,
e: true,
f: true,
g: true,
h: true,
i: true,
j: true,
},
box: null,
}
},
mounted () {
this.zoom = 1 / this.$store.state.d2admin.zoomGlobal.zoom
window.addEventListener("resize", () => {
this.zoom = 1 / this.$store.state.d2admin.zoomGlobal.zoom
})
this.init()
},
methods: {
init () {
this.onSearch()
},
// 侧边栏点击修改stationId
stationClick (index) {
this.searchForm = {
reportType: 'year',
month: this.$moment().format('YYYY-MM'),
year: this.$moment().format('YYYY'),
weekday: this.$moment().format('YYYY-MM-DD')
}
this.stationIndex = index
this.searchForm.stationId = this.sliderList[index].station.id
this.onSearch()
},
// 按钮点击事件
btnClick (current) {
let that = this
that.btn = {
a: true,
b: true,
c: true,
d: true,
e: true,
f: true,
g: true,
h: true,
i: true,
j: true,
}
that.btn[current] = false
},
// 滚动事件处理函数
handleScroll () {
// 滚动的距离
let scrollTop = this.$refs.viewBox.scrollTop
// 获取所有楼层的伪数组
const floor = document.querySelectorAll('.floor')
floor.forEach((item, index) => {
if (scrollTop >= (item.offsetTop - 470)) {
let arr = ['a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j']
this.btnClick(arr[index])
}
})
},
// 滚动到指定位置
handleClick (current) {
let arr = ['a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j']
let index = arr.indexOf(current)
const floor = document.querySelectorAll('.floor')
const offsetTop = floor[index].offsetTop
this.$refs.viewBox.scrollTo({
top: offsetTop - 450,
behavior: 'smooth'
})
},
};
</script>
<style scoped>
.elevator {
display: flex;
justify-content: center;
align-items: center;
position: sticky;
top: 0px;
left: 0;
background-color: #f5fafe;
z-index: 999;
height: 56px;
}
.buttonGroup {
margin: 0 16px;
font-size: 14px;
height: 30px;
}
</style>
作者:whh666
出处:https://www.cnblogs.com/whh666/p/15736565.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构