echarts自定义平均线样式
echarts自定义平均线样式#
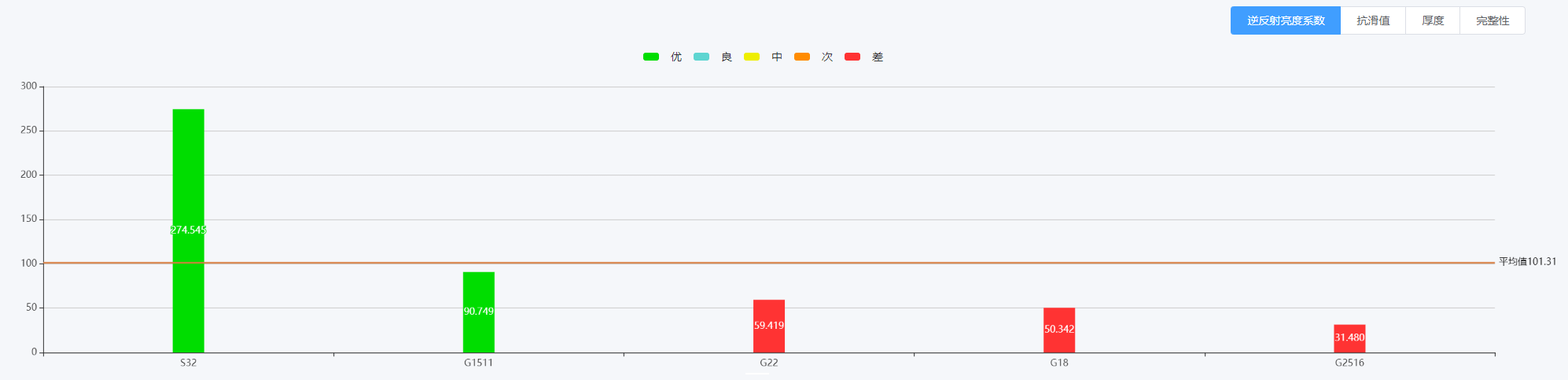
自定义平均线样式
代码:
series: [
{
name: val,
type: 'bar',
barWidth: 40,//柱子宽度
label: {
show: true
},
data: this.sortData(val),
markLine: {
symbol: 'none',//取消开始结束标记(不显示箭头)
data: [
{ //支持 average,min,max
type: 'average',
name: '平均值',
label:{ //自定义显示标签
normal: {
color:'#000',
formatter: function(params) {
return '平均值' + params.value
},
}
},
lineStyle: {
normal: {
color: '#d87d40',
width: 2,
type: 'solid'
}
}
},
]
},
}
]
作者:whh666
出处:https://www.cnblogs.com/whh666/p/15304347.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构