vue2.0-vue实例的生命周期
Vue把整个生命周期划分为创建、挂载、更新、销毁等阶段,每个阶段都会给一些“钩子”让我们来做一些我们想实现的动作。学习实例的生命周期,能帮助我们理解vue实例的运作机制,更好地合理利用各个钩子来完成我们的业务代码。
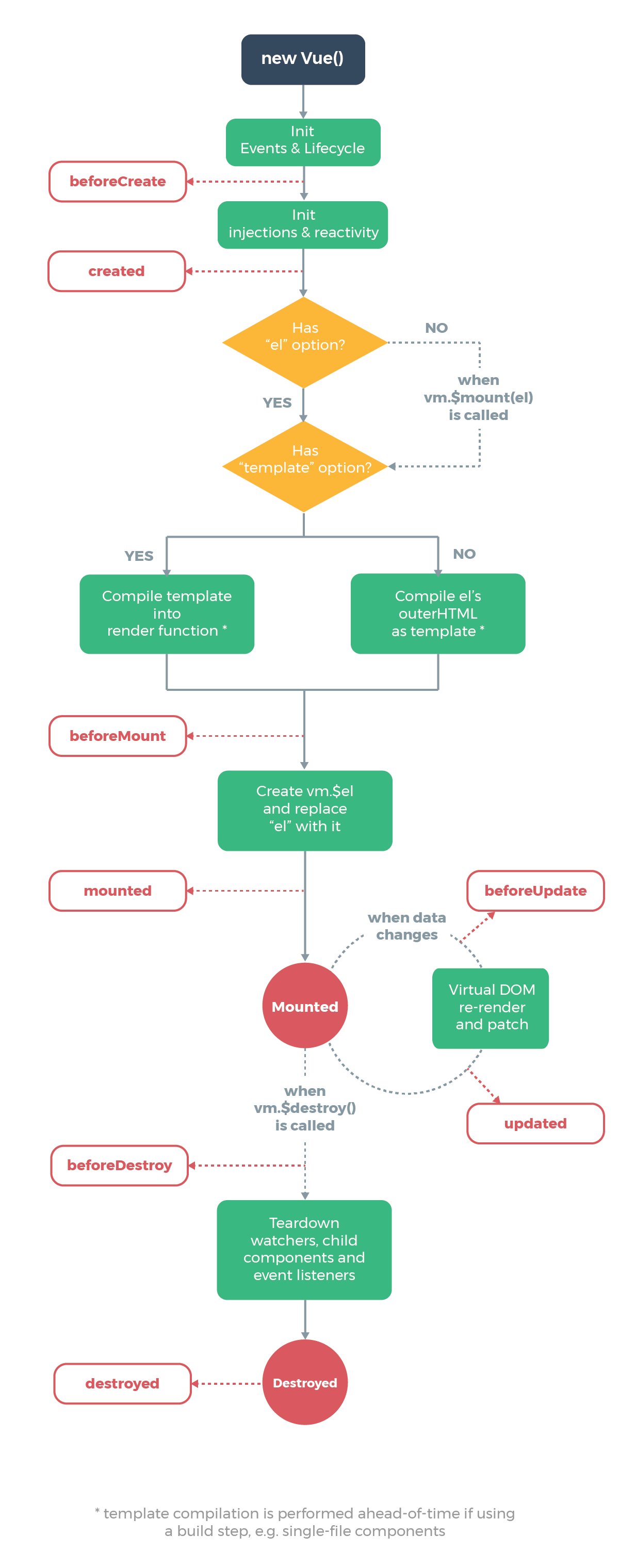
先看一下官网的生命周期图例:
如果觉的太复杂,那我们就从简单的开始学起。

这就是生命周期的8个阶段,其中我们将用到最多的钩子就是:created(成功创建)阶段。
下面我们就一 一来学习各个生命阶段:
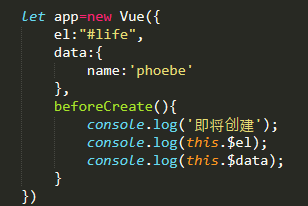
1. beforeCreate(创建之前)
此阶段为实例初始化之后,此时的数据观察和事件配置都没好准备好。


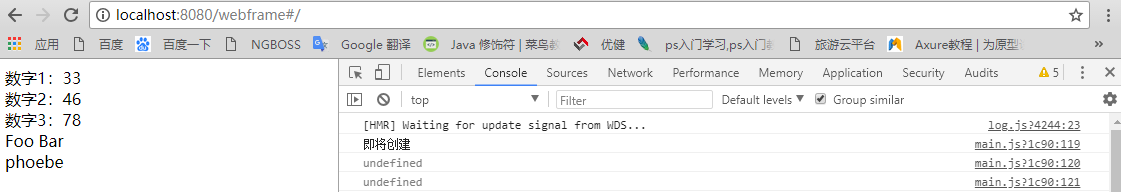
结果:

data和el还是不可用。
2. Created(成功创建)
beforeCreate之后紧接着的钩子就是创建完毕created,我们同样打印一下数据data和挂载元素el,看会得到什么?
增加下述代码:


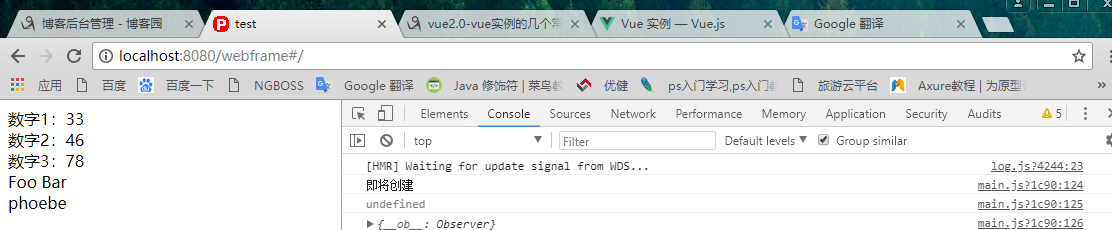
我们会发现,我们可以读取数据data的值,但是DOM没有生成,el的值还是没有的。输出$data为一个Object对象,而$el的值为undefined。
3. beforeMount(挂载之前)
上一个阶段我们知道DOM还没生成,属性el还为undefined,那么,此阶段为即将挂载,我们打印一下此时的$el是什么?
增加一下下面代码:

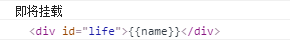
结果:

此时的$el不再是undefined,而是成功关联到我们指定的dom节点<div id=”app”></div>,但此时{{ name }}还没有被成功地渲染成我们data中的数据。没事,我们接着往下看。
4.mounted(成功挂载)
mounted也就是挂载完毕阶段,到了这个阶段,数据就会被成功渲染出来,我们编写mounted的钩子,打印$el 看看:

结果:

如我们所愿,此时打印属性el,我们看到{{ name }}已经成功渲染成我们data.name的值
5.beforeUpdate(更新之前)
我们知道,当修改vue实例的data时,vue就会自动帮我们更新渲染视图,在这个过程中,vue提供了beforeUpdate的钩子给我们,在检测到我们要修改数据的时候,更新渲染视图之前就会触发钩子beforeUpdate。
在beforeUpdate阶段,视图并未重新渲染更新。
6.updated(成功更新)
此阶段为更新渲染视图之后,此时再读取视图上的内容,已经是最新的内容,视图已经更新。
7.deforeDestroy(销毁之前)
调用实例的destroy( )方法可以销毁当前的组件,在销毁前,会触发beforeDestroy钩子。
8.destroved(成功销毁)
成功销毁之后,会触发destroyed钩子,此时该实例与其他实例的关联已经被清除,它与视图之间也被解绑。
一旦效用实例的$destroy( )方法销毁之后,实例与视图的关系解绑,再修改name的值,已于事无补,视图再也不会更新了,说明实例成功被销毁了。
9. actived(激活阶段)
keep-alive组件被激活的时候调用。
10. deactivated(停用阶段)
keep-alive 组件停用时调用。



