js--事件循环,异步,事件队列
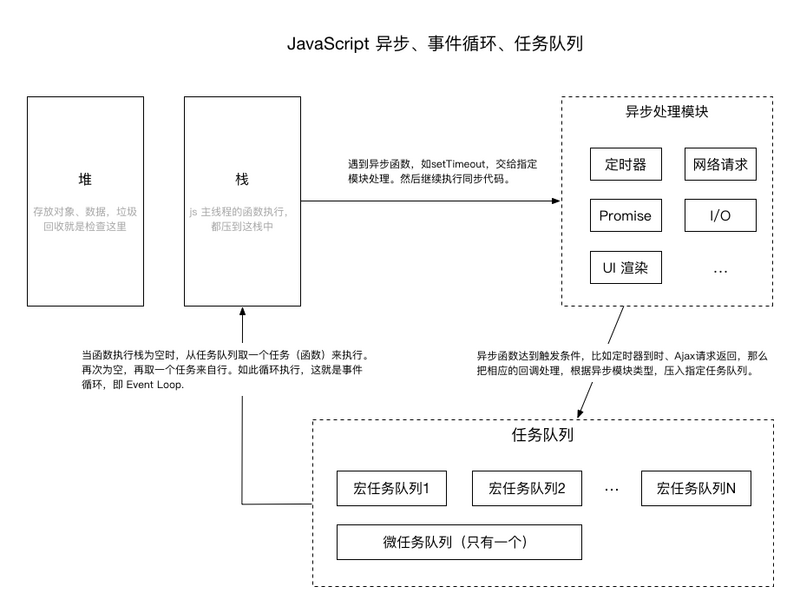
首先,现附上我查找资料中用到较好的一张图:

这里面就对事件循环,任务队列,异步操作介绍的很详细.
我的理解:

较为粗略的一张图:
我认为的事件循环的主要逻辑:
1.取一个宏任务来执行,执行完毕,下一步.
2.取一个微任务来执行,执行完毕,再取一个微任务来执行,直到微任务全部取完.
3.更新UI渲染
概念:
宏任务与微任务
宏任务: script setTimeOut, setInterval, setImmediate, i/o, ui rending
微任务:process .nextTick promise.then() object.observe, mutationObserver



