uni-app使用video组件碰到的一系列问题记录
第一,网速慢,获取不了视频,真机调试播不了,但是浏览器是可以的
<view class="card" v-for="(item,index) in videolist" :key='index'">
success: (res) => {
console.log(res,'res.data');
var videolist = res.data.result
this.videolist = []
var VideoFile = ['./load1.mp4','./load2.mp4','./load3.mp4','./load4.mp4','./load5.mp4','./load6.mp4']
videolist.forEach((item,index) =>{
var obj = {}
obj.size = item.size
obj.duration = item.duration
obj.videoUrl = require(`${VideoFile[index]}`),
// obj.videoUrl = require('./load.mp4'),
// obj.videoUrl = 'http://cim.qnlm.ac/screen/api/load?path=1465186501698215938.mp4',
// 网速慢播不了就换成本地
// obj.videoUrl = this.$http.api.watchload + '?path=' + item.videoUrl,
obj.videoId = item.videoId,
obj.videoName = item.videoName
// this.$http.api.watchload + '?path=' + item
this.videolist.push(obj)
})
console.log(this.videolist);
}
网速慢播不了就换成本地,结果本地也有问题,手机还是放不了
最后看文档https://uniapp.dcloud.io/component/video.html
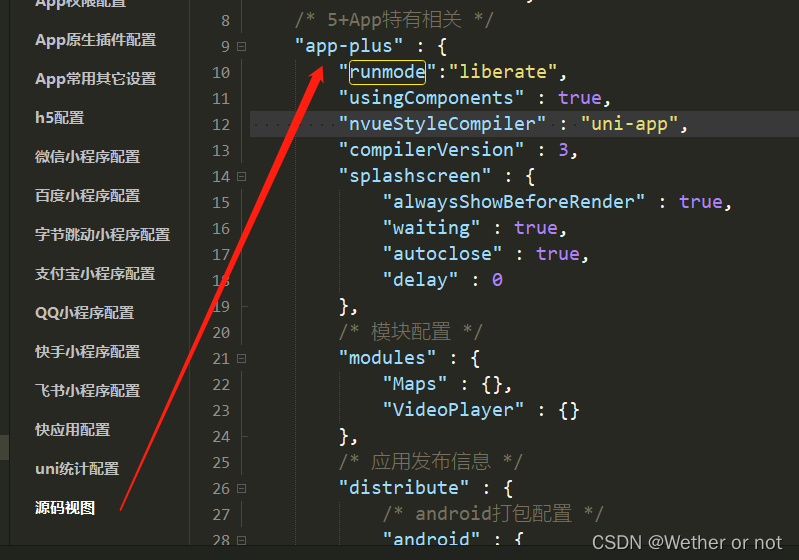
App平台:如果使用的视频路径为本地路径,需要配置资源为释放模式:在 manifest.json 文件内 app-plus 节点下新增 runmode 配置,设置值为liberate。
"runmode":"liberate",

真机测试的时候本地视频可以播放了





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)