Js 的几种去重(一维)
写的几种数组去重方法:
第一种: [利用排序方法,然后比较当前元素与下一个元素是否相等]
function repeat1(arr) { var length = arr.length; var result = []; arr.sort();//这里是关键 for (var i = 0;i < length;i++) { if (arr[i] !== arr[i+1]) { result.push(arr[i]); } } console.log(result); }
第二种: [巧用一个indexOf方法来查找当前元素是否在一个字符串里.这里可以用array检索]
function repeat2(arr) { var length = arr.length; var result = []; for (var i = 0;i < length;i++) { if (result.indexOf(arr[i]) === -1) { result.push(arr[i]); } } console.log(result); }
第三种: [利用一个obj的key-value唯一来达到去重]
function repeat3(arr) { var length = arr.length; var result = [], obj = {}; for (var i = 0;i < length;i++) { if ( ! obj[arr[i]]) { obj[arr[i]] = 1; result.push(arr[i]); } } console.log(result); }
----运行----
var tmp_arr = [1, 'ddd', '哈', '哈', 'ddd', 'ddd', '2', '1', 'i', 'i', NaN, NaN]; repeat1(tmp_arr); repeat2(tmp_arr); repeat3(tmp_arr);
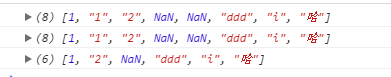
----结果----

总结:::
这里的NaN是个非数字的特殊值, NaN === NaN 这里是为false , 所以一二种会有两个NaN;
1与"1" 是类型不同的数, 所有也会有一二种方法也会有两个数值;
最后一个方法是一个key-value 自然key是唯一的, 举个例子就会明白了-->>console.log({1:'wherein',"1":'wherein'});你看这里输出的是什么??? 没错, 就是一个Object {1: "11"} , 这道理跟第三种的一样
{适合的可以参考下, 有错的希望能指出下[抱拳]}




