构建伟大,无所不能
一、环境准备
1、运行环境Linxu系统 CentOS7.5【腾讯云】
2、安装Docker:https://www.cnblogs.com/whereGo/p/12427247.html
二、Jenkins 是什么?
Jenkins是一款开源 CI&CD 软件,用于自动化各种任务,包括构建、测试和部署软件。
Jenkins支持各种运行方式,可通过系统包、Docker 或者通过一个独立的 Java 程序。
三、CI&CD是什么?
CI(Continuous integration,中文意思是持续集成)是一种软件开发时间。持续集成强调开发人员提交了新代码之后,立刻进行构建、(单元)测试。根据测试结果,我们可以确定新代码和原有代码能否正确地集成在一起。
CD(Continuous Delivery, 中文意思持续交付)是在持续集成的基础上,将集成后的代码部署到更贴近真实运行环境(类生产环境)中。比如,我们完成单元测试后,可以把代码部署到连接数据库的Staging环境中更多的测试。如果代码没有问题,可以继续手动部署到生产环境。
四、在Docker中下载并运行Jenkins
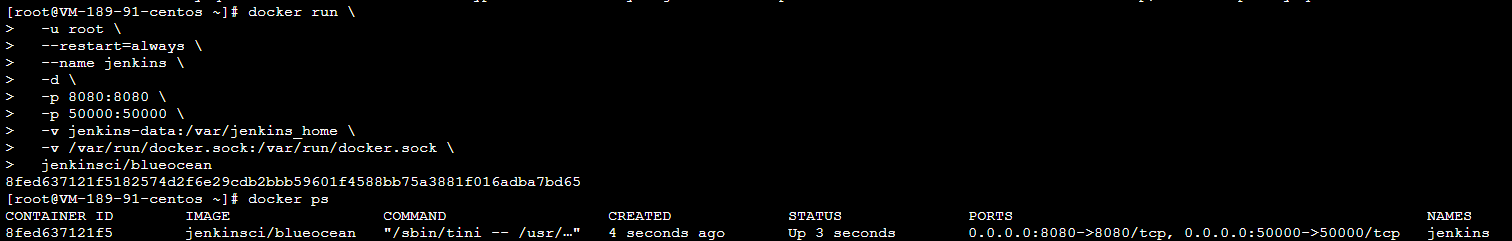
docker run \ -u root \ --restart=always \ --name jenkins \ -d \ -p 8080:8080 \ -p 50000:50000 \ -v jenkins-data:/var/jenkins_home \ -v /var/run/docker.sock:/var/run/docker.sock \ jenkinsci/blueocean
(1)--restart=always:Docker重启时自动启动jenkinsci/blueocean。
(2)-d:jenkinsci/blueocean 在后台运行容器(即“分离”模式)并输出容器ID。如果您不指定此选项, 则在终端窗口中输出正在运行的此容器的Docker日志。
(3)-p 8080:8080:映射(例如“发布”)jenkinsci/blueocean 容器的端口8080到主机上的端口8080。 第一个数字代表主机上的端口,而最后一个代表容器的端口。
因此,如果您为此选项指定 -p 49000:8080 ,您将通过端口49000访问主机上的Jenkins。
(4)-p 50000:50000:将 jenkinsci/blueocean 容器的端口50000 映射到主机上的端口50000。 如果您在其他机器上设置了一个或多个基于JNLP的Jenkins代理程序,而这些代理程序又与 jenkinsci/blueocean 容器交互(充当“主”Jenkins服务器,或者简称为“Jenkins主”), 则这是必需的。默认情况下,基于JNLP的Jenkins代理通过TCP端口50000与Jenkins主站进行通信。
您可以通过“ 配置全局安全性” 页面更改Jenkins主服务器上的端口号。如果您要将您的Jenkins主机的JNLP代理端口的TCP端口 值更改为51000(例如),那么您需要重新运行Jenkins(通过此 docker run …命令)并指定此“发布”选项 -p 52000:51000,其中最后一个值与Jenkins master上的这个更改值相匹配,
第一个值是Jenkins主机的主机上的端口号, 通过它,基于JNLP的Jenkins代理与Jenkins主机进行通信 - 例如52000。

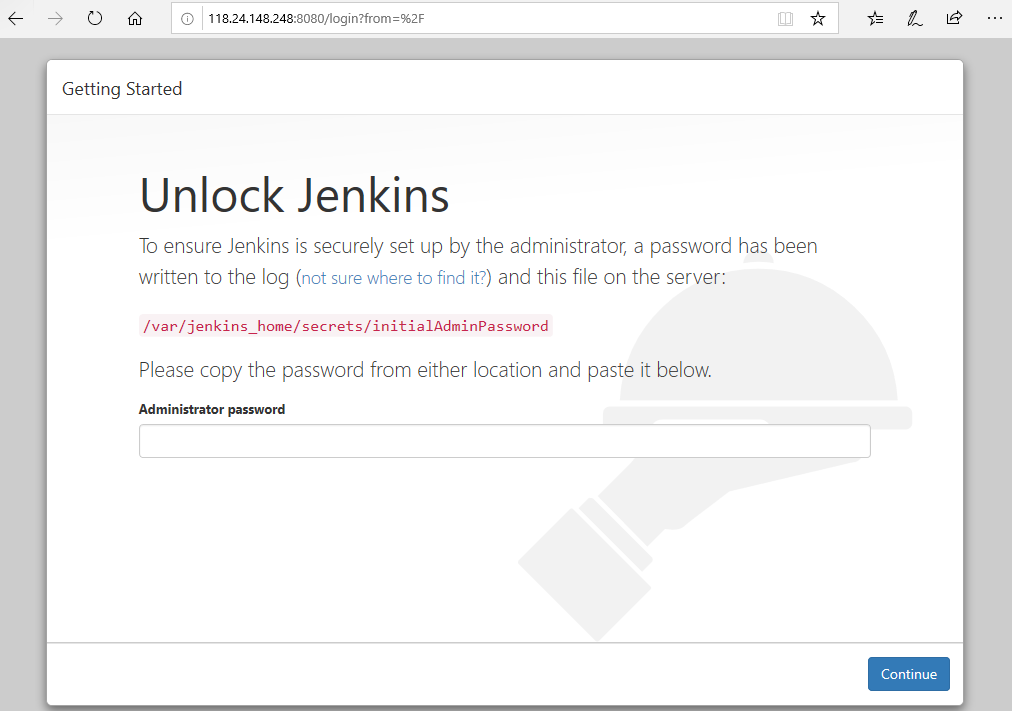
五、初始化:

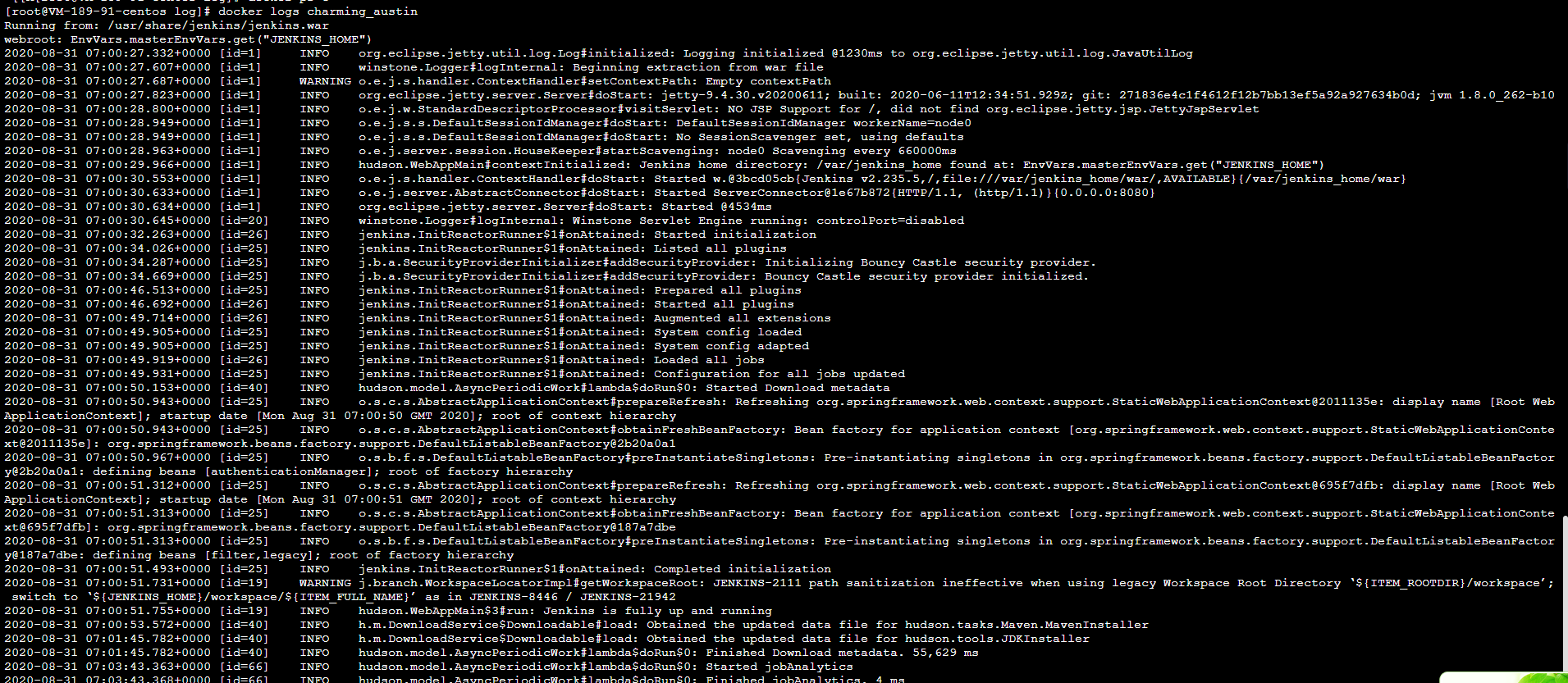
1、查看启动日志
docker logs charming_austin

2、进入到Jenkins容器,进入上面的路径查看密码存储的文件
docker exec -it jenkins bash
cat /var/jenkins_home/secrets/initialAdminPassword

复制密码,在页面中密码框中粘贴,并点击继续。
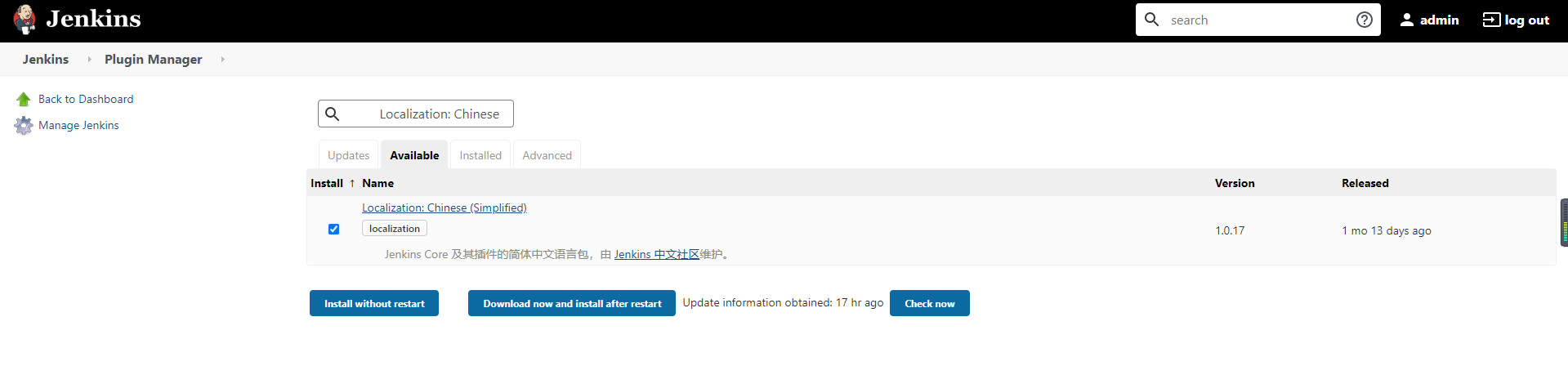
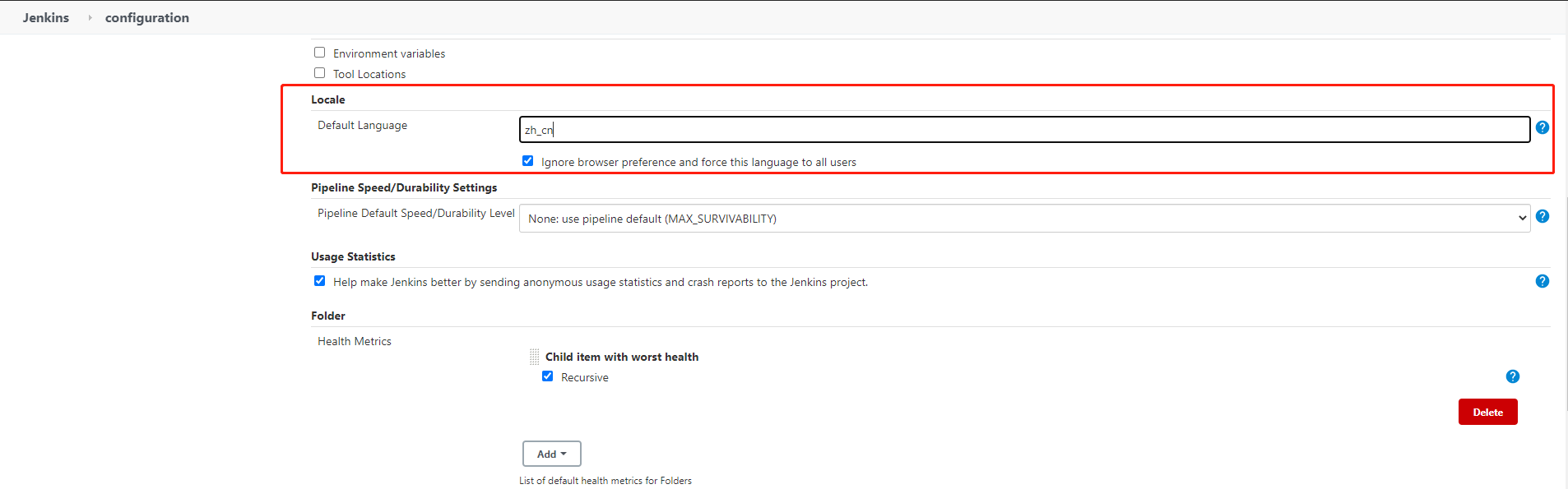
3、设置Jenkins本地化(不需要本地化的可以跳过)




六、准备.Net项目
1、我这里使用的是基于.Net5.0的Abp VNext项目

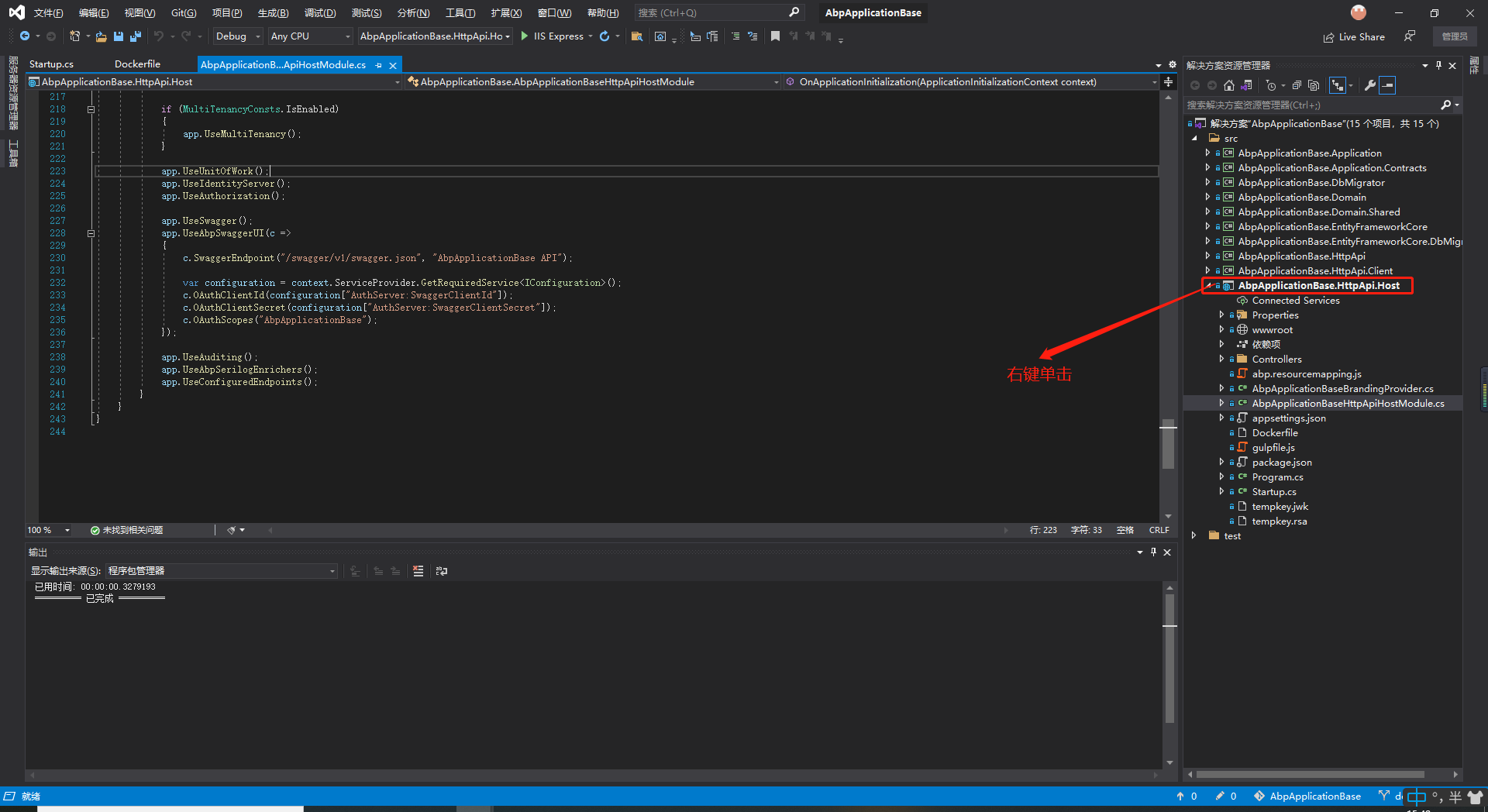
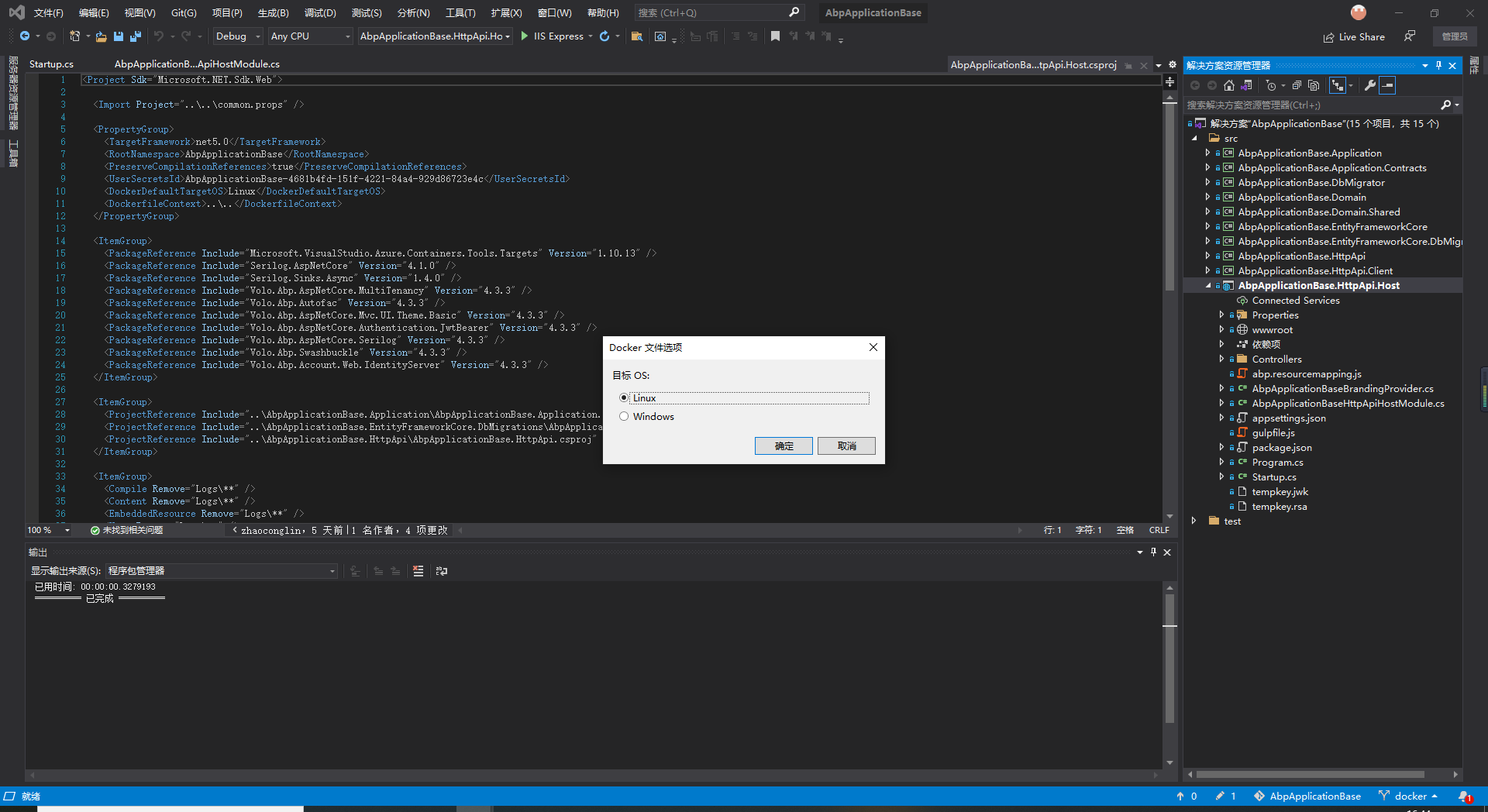
2、选择添加=>Docker支持..。现在会弹出Docker文件选项提示框,选择Linux点击确定按钮即可。如下图所示:

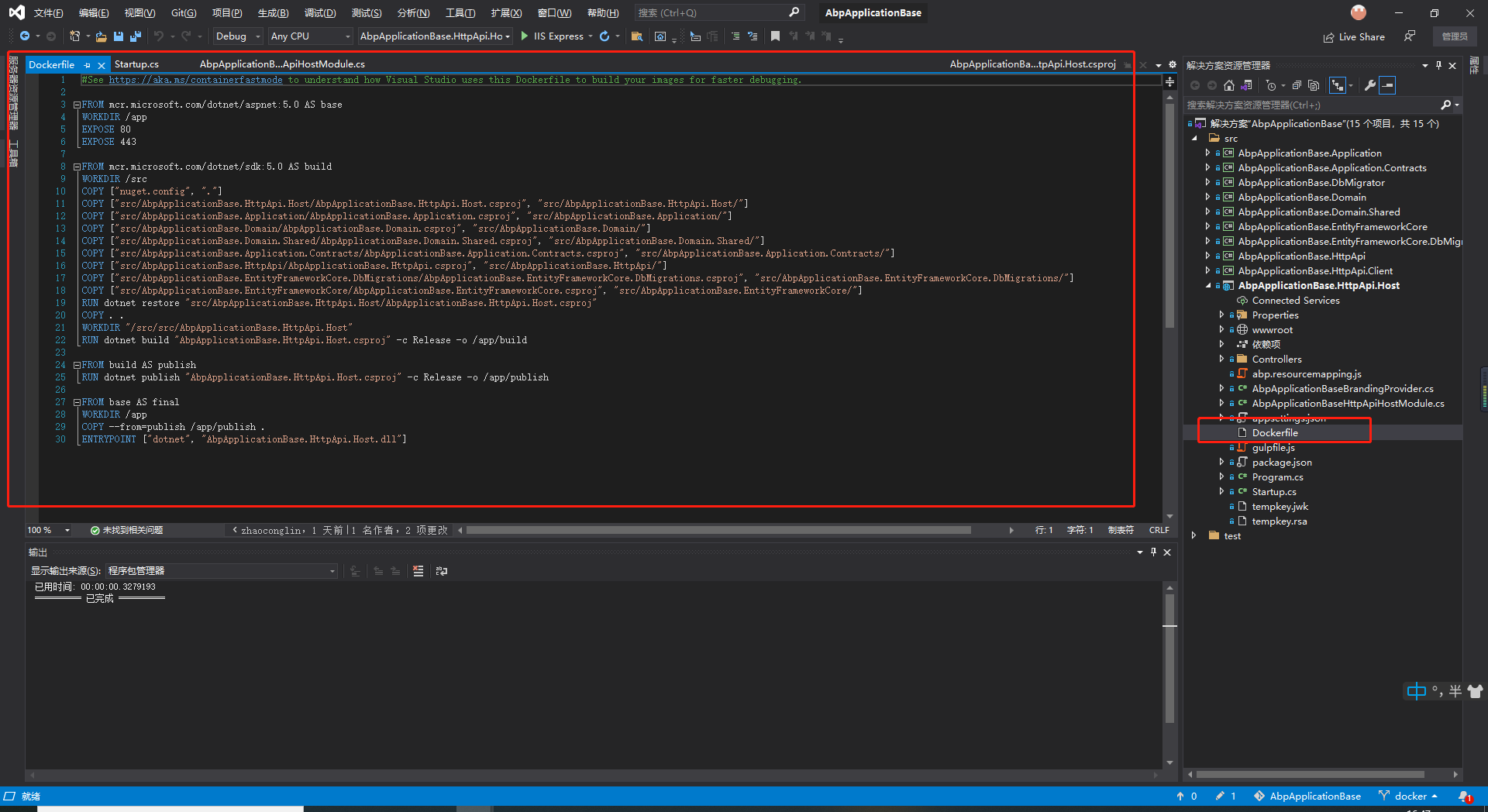
3、然后项目列表中会出现一个Dockerfile文件。如下图:

4、做完上述操作,把项目推送到Github上。
七、持续部署
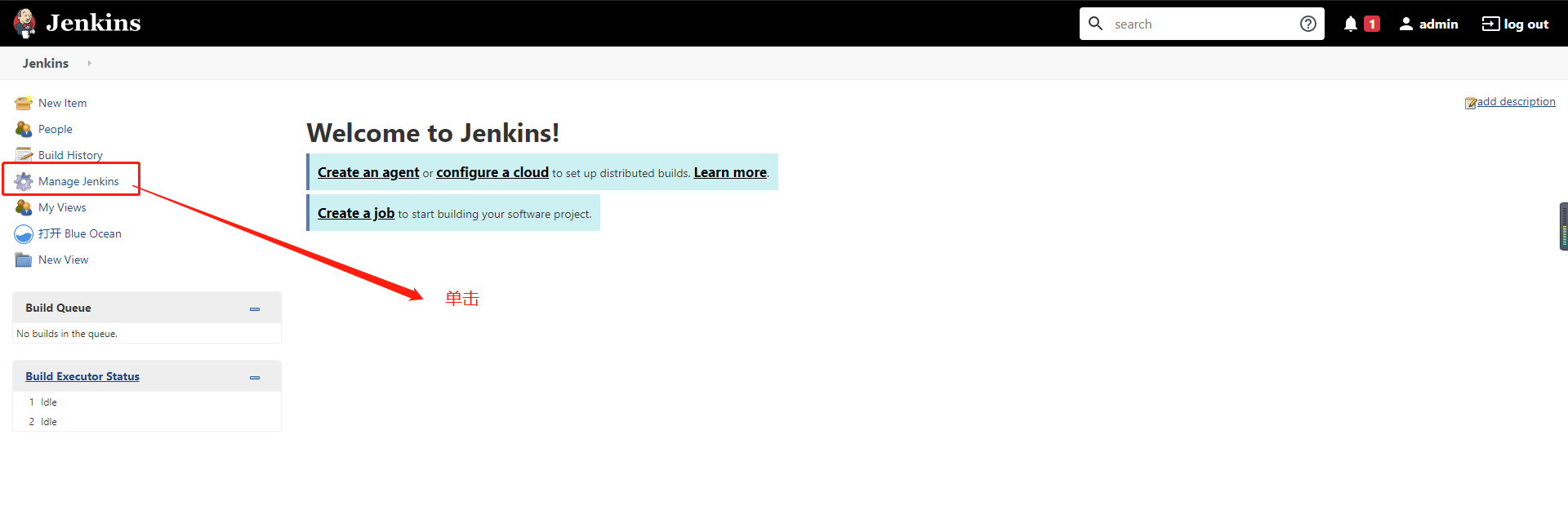
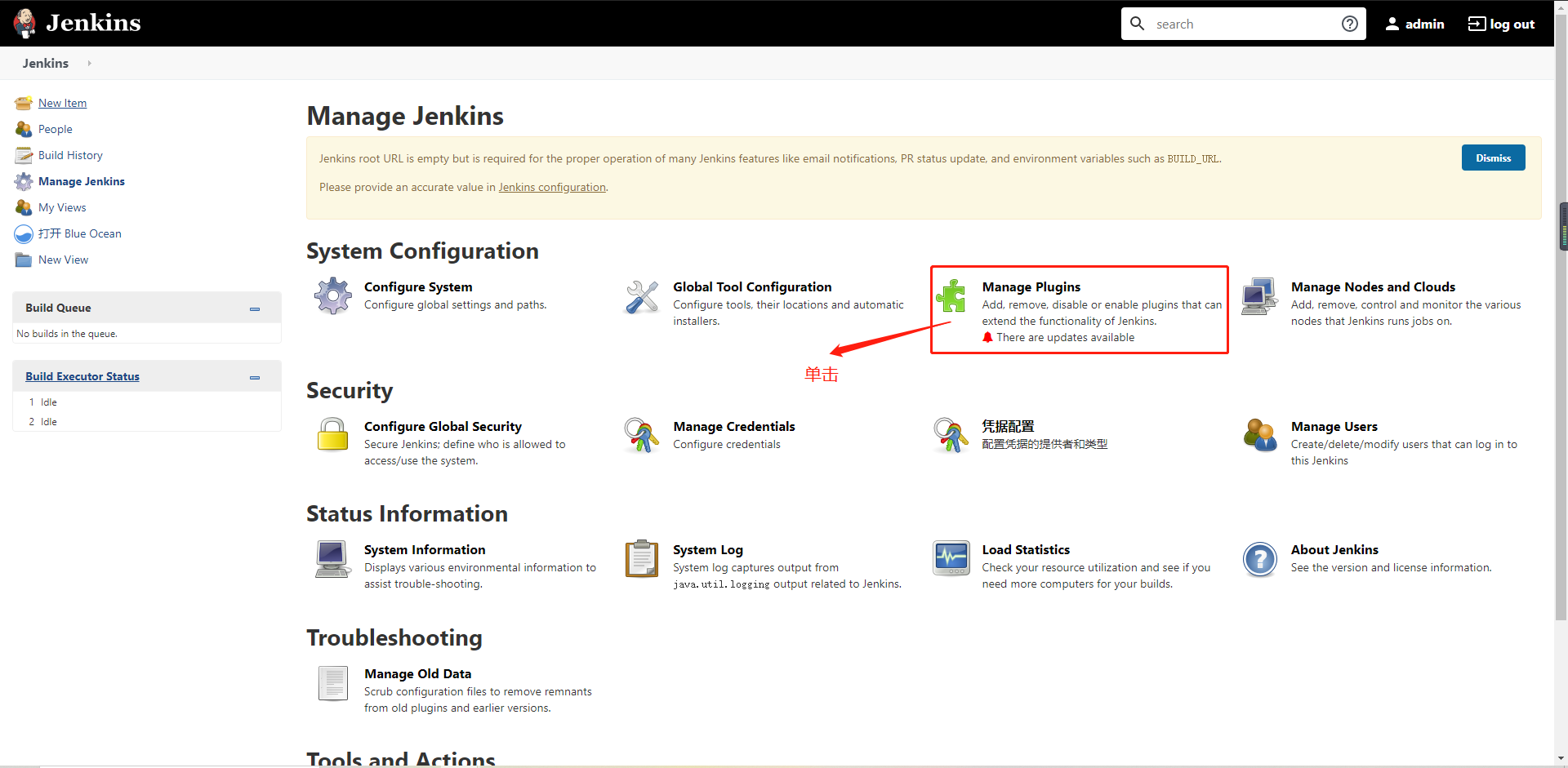
1、登录Jenkins点击系统管理->插件管理->下载Github插件(现在新版本的Jenkins都自动安装了Github插件)。
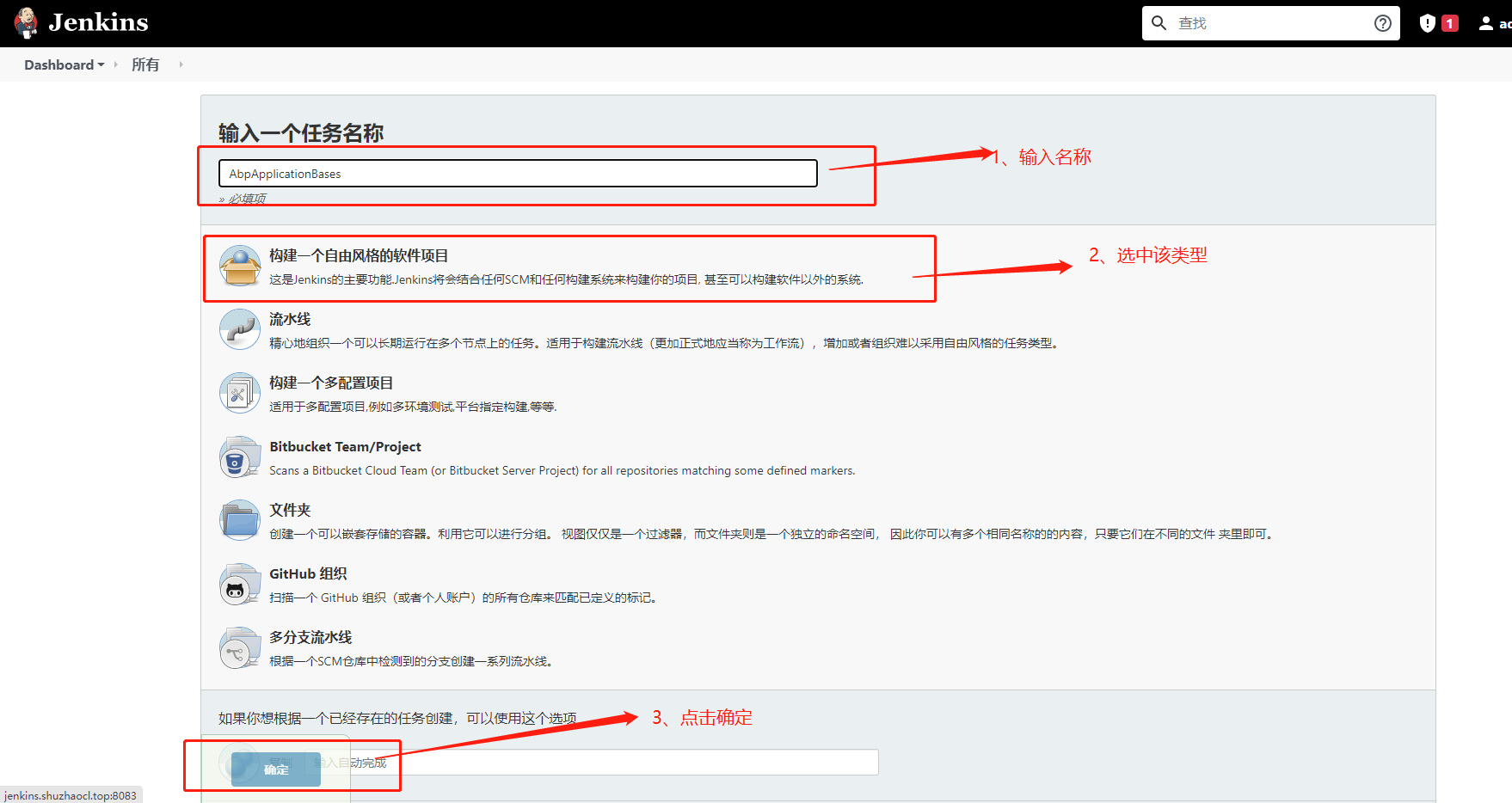
2、安装好插件后,返回首页。选择“新建任务”=》“构建一个自由风格的软件项目”,输入任务名称,然后点击确定。如下图所示:
3、如步骤2点击确定按钮以后会跳转到配置页面,在该页面对任务进行配置。具体流程如下:
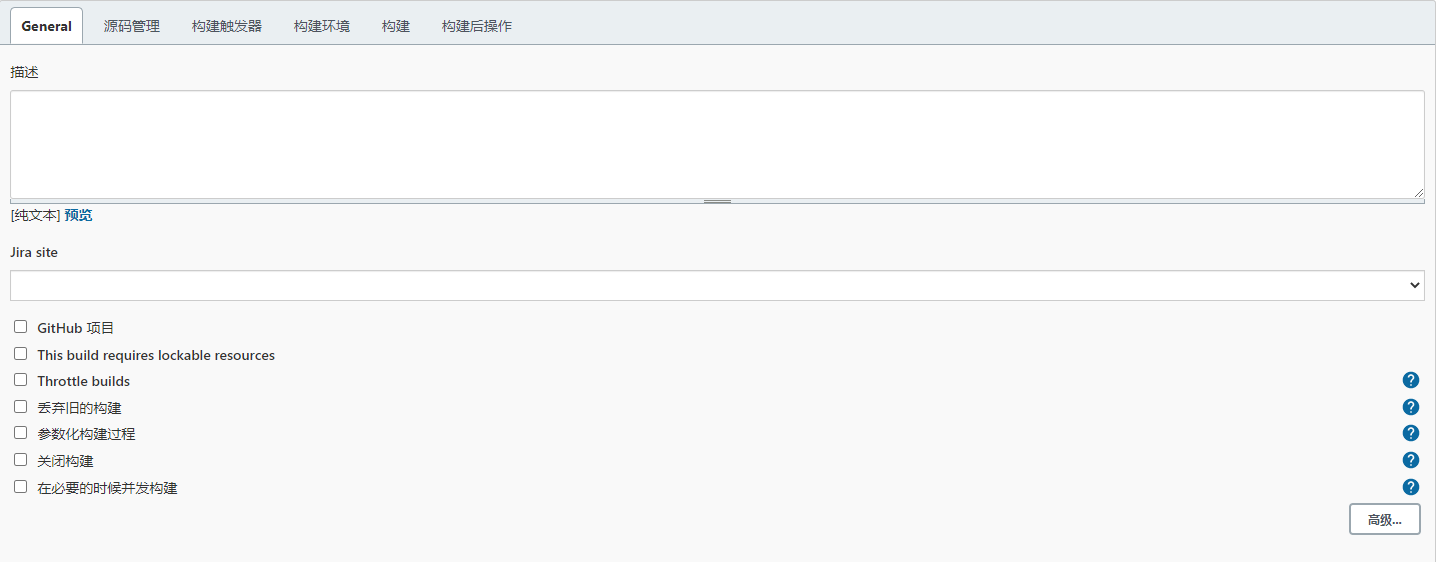
a、General主要是设置该任务的一些基本信息。

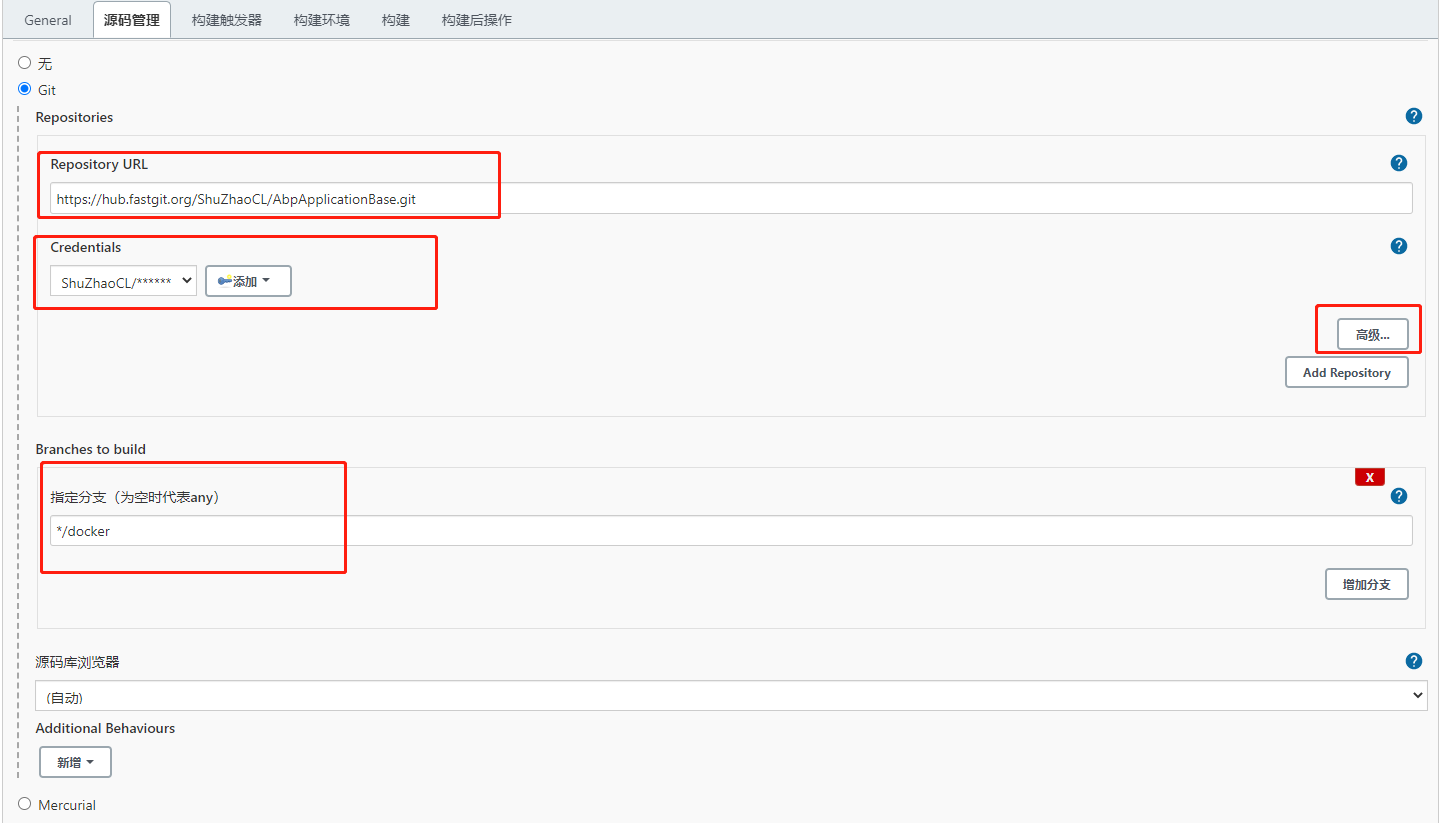
b、源码管理选择Git,在Repository URL中输入源代码地址,在Credentials中添加登录Git的用户凭证信息,点击高级按钮可以设置源代码分支。如下图所示:

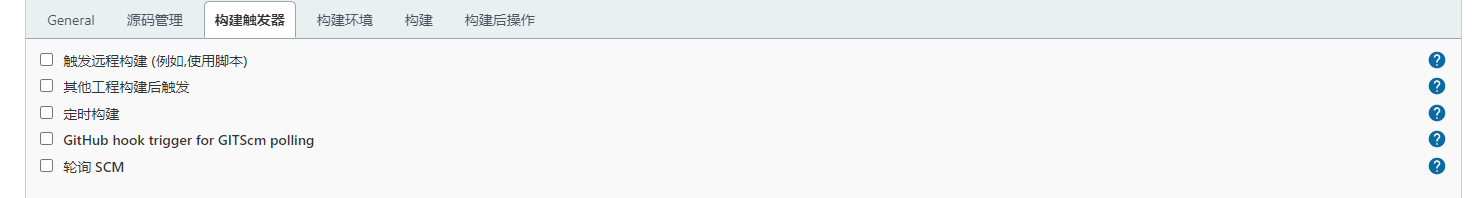
c、构建触发器是指在达到什么条件下触发自动化构建

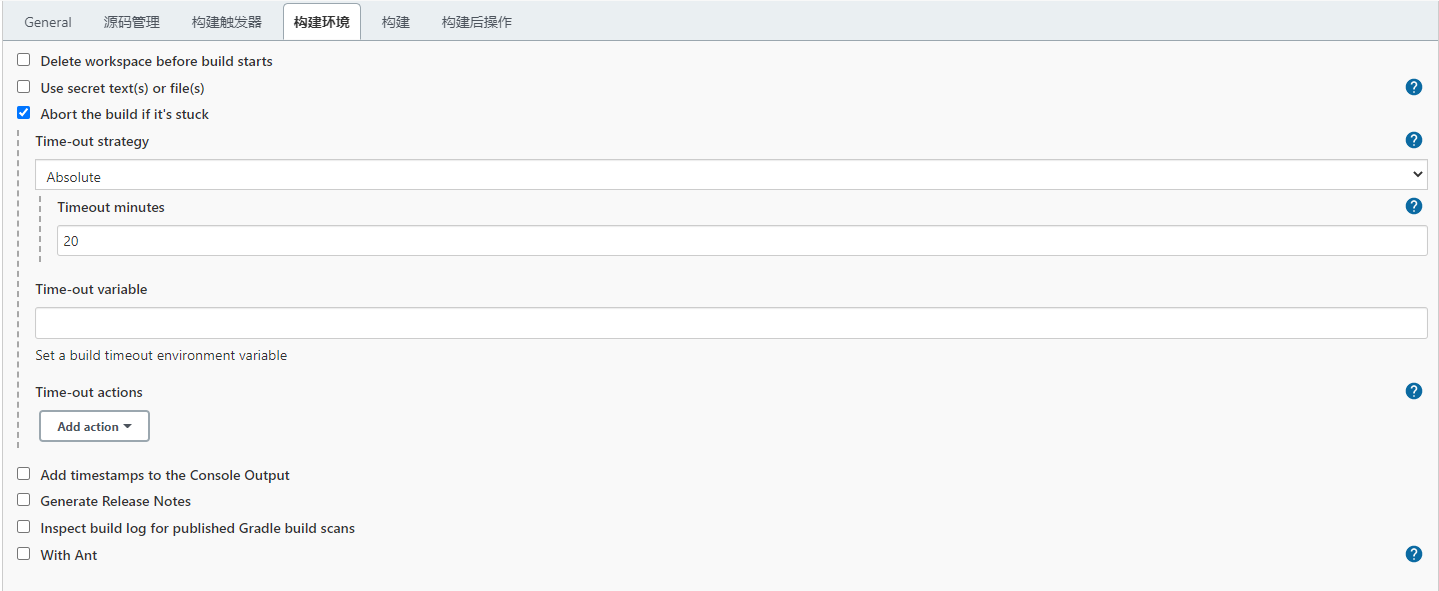
d、构建环境可以根据自己的需求进行设置,在这里我只设置了“Abort the build if it's stuck”如果生成被卡住,自动中止。

e、在构建中点击“增加构建步骤”下拉框,选中“执行shell”。然后在输入框中输入执行命令。如下所示:

#!/bin/bash image_version=`date +%Y%m%d%H%M`; #设置image版本号 echo $image_version; #在控制台显示当前版本号 # 停止之前的docker container CID=$(docker ps | grep "abpapplicationbase" | awk '{print $1}') #查询Container Id echo $CID if [ "$CID" != "" ];then docker stop $CID #停止容器 docker rm $CID #删除容器 fi # 进入项目根目录 cd /var/jenkins_home/workspace/AbpApplicationBase/aspnet-core # build镜像并且打上tag docker build -t abpapplicationbase:$image_version -f src/AbpApplicationBase.HttpApi.Host/Dockerfile . docker images; # 把刚刚build出来的镜像跑起来 docker run -p 80:80 -p 443:443 --name abpapplicationbase -d abpapplicationbase:$image_version; # 删除构建镜像过程中生成的无名称临时镜像 docker rmi $(docker images -f "dangling=true" -q) docker logs abpapplicationbase;
f:构建后操作(在构建成功以后需要执行的下一步操作)。该操作暂时无需使用,就不做详细说明。
g:点击应用,在点击保存按钮。
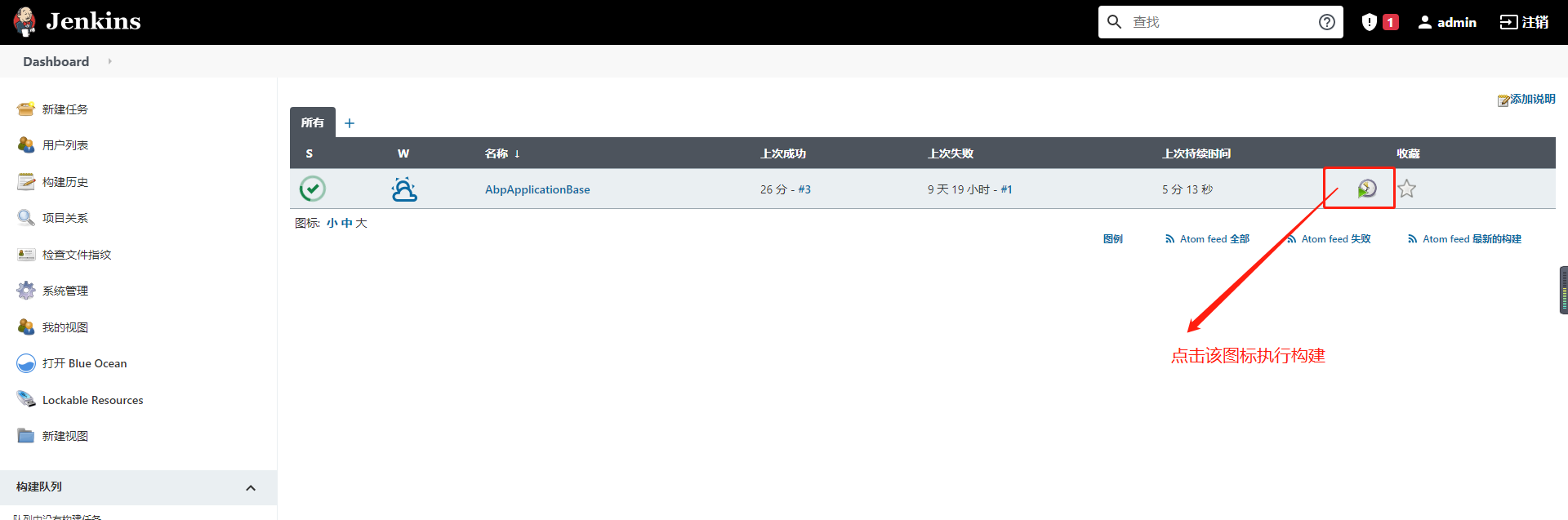
4、返回首页,执行构建。

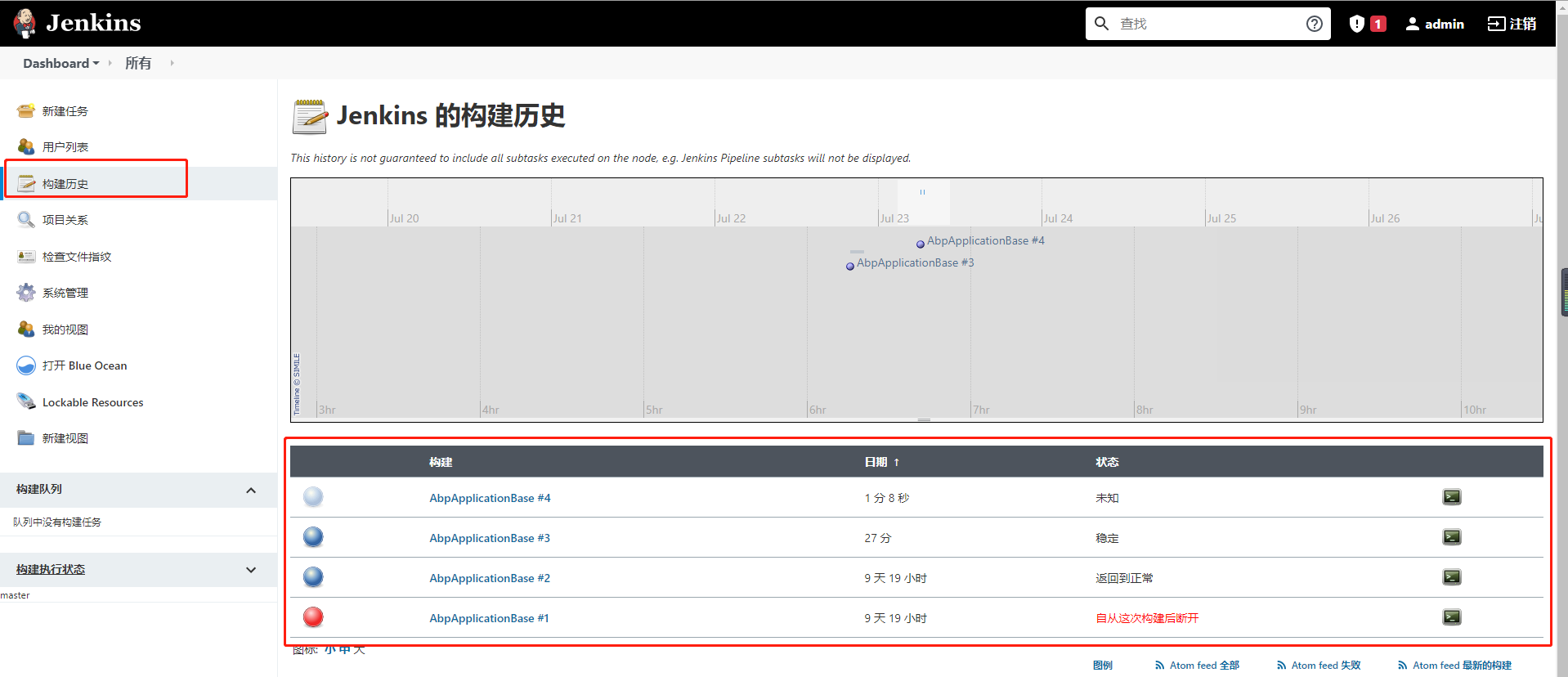
5、在构建历史中可以查看构建是否成功。如下图所示:

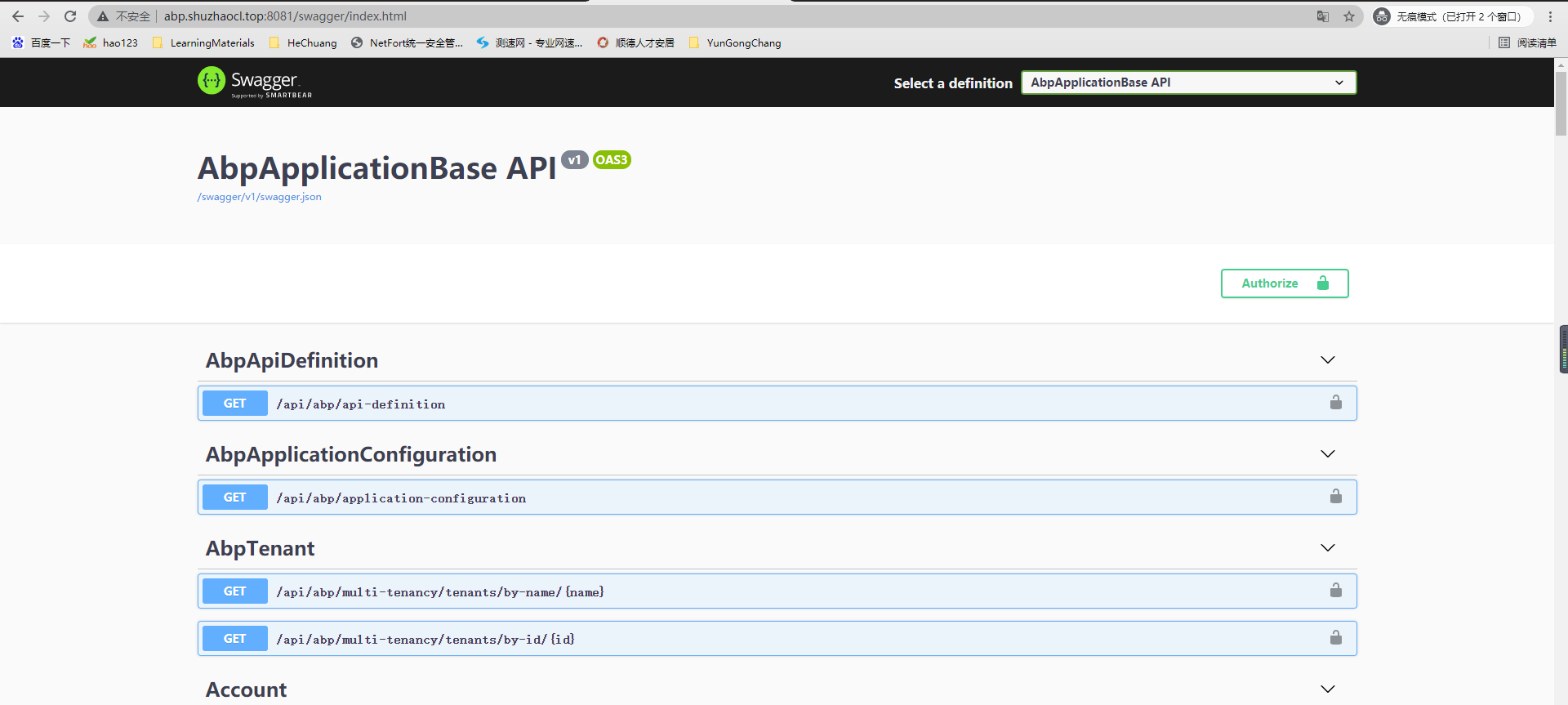
6、在浏览器中输入服务器ip(或指定的域名)和在“e”步骤中指定的端口就可以正常访问了。如下图所示(因为我通过nginx做了反向代理所以端口和“e”中不一致):