pc大屏适配
在文件utils里配置

const baseSize = 12 //设置rem函数 function setRem() { //页面宽度相对于设计图宽的缩放比例,根据需要修改 1920(设计稿宽度) const scale = document.documentElement.clientWidth / 1920; // 设置页面根节点字体大小(match.min(scale,2)"指最高放大比例为2 根据需要修改) document.documentElement.style.fontSize = baseSize * Math.min(scale, 2) + 'px' } //初始化 //改变窗口大小时重新设置rem window.onresize = function () { setRem() }
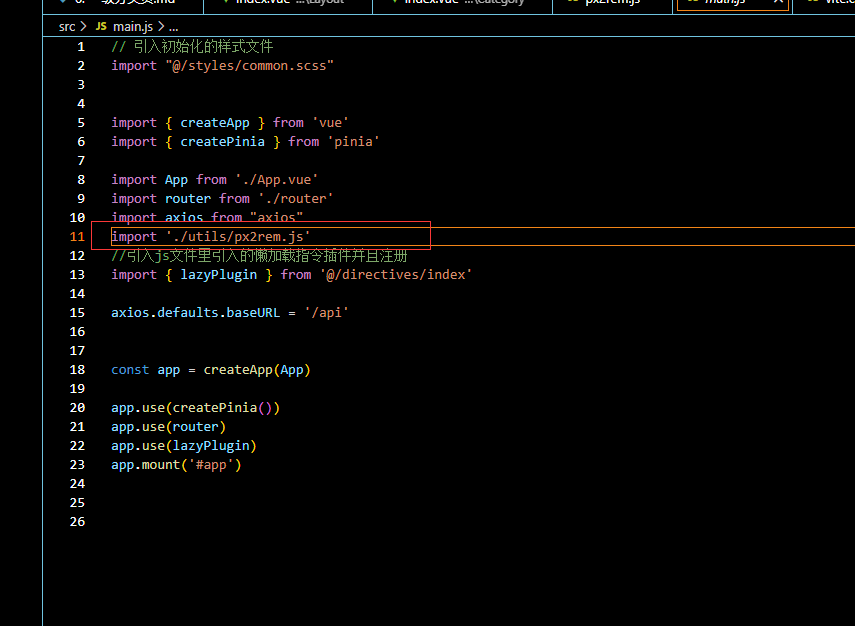
然后在 main.js里进行全局引用
import './utils/px2rem.js'

在去consfing.js里配置 我这里是在vite.config.js里配置的,不通过打包方式,配置有点区别
const px2rem = require('postcss-px2rem');
const postcssRem = px2rem({
//基准大小 baseSize,需要和rem.js相同
remUnit: 12,
})
export default defineConfig({
css: {
preprocessorOptions: {
scss: {
// 自动导入定制化样式文件进行样式覆盖
additionalData: `
@use "@/styles/element/index.scss" as *;
@use "@/styles/var.scss" as *;
`,
}
},
postcss: {
plugins: [postcssRem]
}
},
})
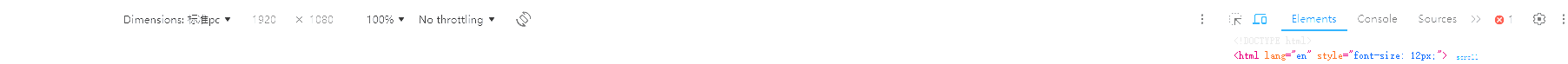
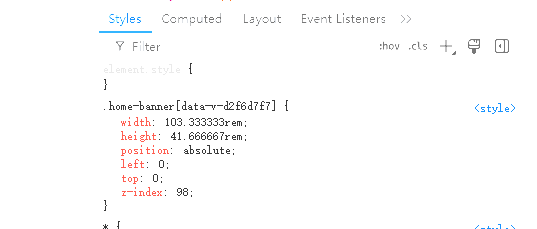
效果如图

在1920*1080下fonsize的字体大小是12px

注:不要写行内样式不然转换不了,如果px不想被转换可以写大小的PX


 浙公网安备 33010602011771号
浙公网安备 33010602011771号