select下拉,lable选择
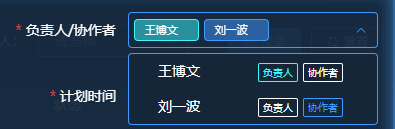
有这样一个需求,下拉选择数据时,点击数据,下拉框不关闭,效果如下

这里负责人只能选择一个,协作者可以选择多个,刘一波,选择了负责人,那么其它的人都是协作者,再次单击负责人或协作者,取消选择,直接复制即可用
HTML
<el-form-item label="负责人/协作者" prop="teamwork"> <div class="dropdown_box"> <div style="position: relative; padding-right: 10px;display: flex;align-items: center;justify-content: space-between;" :style="teaborder ? 'border: 1px solid red;':''" ref="selectButton" class="selectButton" @click="toggleDropdown" > <span v-if="teamwork.length == 0" style="padding-left: 15px;color: #a1a8af;">请选择</span> <div class="teamwork_box"> <span v-for="(i,index) in teamwork" :key="index" style="margin-left:5px"> <div v-if="i.lefts" class="name lefts_name"> {{ i.userName }} </div> <div v-if="i.rights" class="name rights_name"> {{ i.userName }} </div> </span> </div> <i class="el-icon-arrow-down" style="float: right;line-height: 36px;mangit-right: 10px;" :class="isDropdownVisible ? 'rotate':'rotatePour'" ></i> </div> <div v-if="isDropdownVisible" ref="dropdown" class="dropdown"> <!-- 下拉框内容 --> <div class="dropdown-text" v-for="(sel,index) in options" :key="index"> <div class="left-text">{{sel.userName}}</div> <div class="right-text"> <span class="sleect_lable" :class="sel.lefts ? 'principal':''" @click="sleectleft(sel,'left')" >负责人</span> <span class="sleect_lable" :class="sel.rights ? 'collaborator':''" @click="sleectright(sel,'right')" >协作者</span> </div> </div> </div> </div> </el-form-item>
js
data声明的数据
data(){ return:{ options: [ { label: '全部', value: 1, userId: 1 }, { label: '部门', value: 2, userId: 2 }, { label: '资金管理', value: 3, userId: 3 } ], //接受人员列表参数 teamwork: [], //接收人员修改后的数据 teaborder: false, //是否显示校验未通过的样式 isDropdownVisible: false // 下拉框的显示状态 } }
methods: { toggleDropdown() { this.isDropdownVisible = !this.isDropdownVisible // 切换下拉框的显示状态 }, handleClickOutside(event) { // 判断点击事件的目标是否在下拉框内部或按钮内部,如果不在,则关闭下拉框 if ( this.$refs.dropdown && !this.$refs.dropdown.contains(event.target) && !this.$refs.selectButton.contains(event.target) ) { this.isDropdownVisible = false } }, closeslect() { this.isDropdownVisible = false }, sleectleft(item, e) { // console.log(item, e, '主代理') this.options.forEach(el => { if (item.userId == el.userId) { // console.log(el, '主代理当前') if (el.lefts) { el.lefts = '' } else { el.lefts = e el.rights = '' } } else { if (el.lefts) { el.rights = 'rights' } el.lefts = '' // console.log(el, '主代理其它') } this.team() }) }, sleectright(item, e) { // console.log(item, e, '副代理') this.options.forEach(el => { if (item.userId == el.userId) { // console.log(el, '副代理当前') if (el.rights) { el.rights = '' } else { el.rights = e el.lefts = '' } } else { } }) this.team() }, team() { const filteredData = this.options.filter( item => item.lefts || item.rights ) const sortedData = filteredData.sort((a, b) => { if (a.lefts && !b.lefts) { return -1 // a在b之前 } else if (!a.lefts && b.lefts) { return 1 // a在b之后 } else { return 0 // 保持原来的顺序 } }) this.teamwork = sortedData } }, mounted() { // 监听点击事件,用于关闭下拉框 window.addEventListener('click', this.handleClickOutside) }, beforeUnmount() { // 移除点击事件监听器 window.removeEventListener('click', this.handleClickOutside) }
.dropdown { width: 250px; position: absolute !important; border-radius: 4px; border: 1px solid #3e9aff; background: #152638; z-index: 99; margin-top: 5px; right: 0; .dropdown-text { display: flex; justify-content: space-around; height: 35px; align-content: center; line-height: 35px; .left-text { color: #fff; font-size: 14px; } .sleect_lable { padding: 3px 4px 3px 4px; font-size: 10px; border-radius: 2px; border: 1px solid #fff; color: #fff; margin-right: 5px; } .collaborator { color: #3e9aff; border: 1px solid #3e9aff; } .principal { color: #3ef8ff; border: 1px solid #3ef8ff; } } }




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通