Vue核心 MVVM模型 数据代理
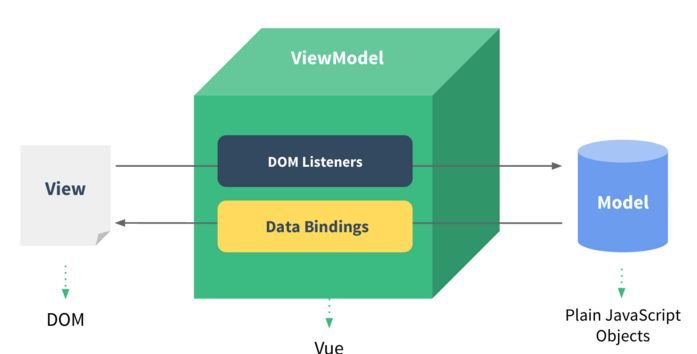
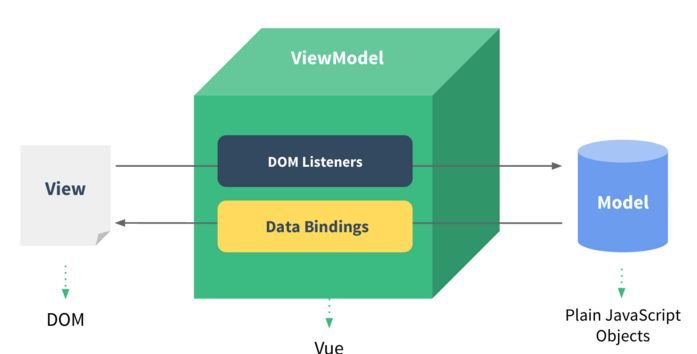
1.6. MVVM 模型



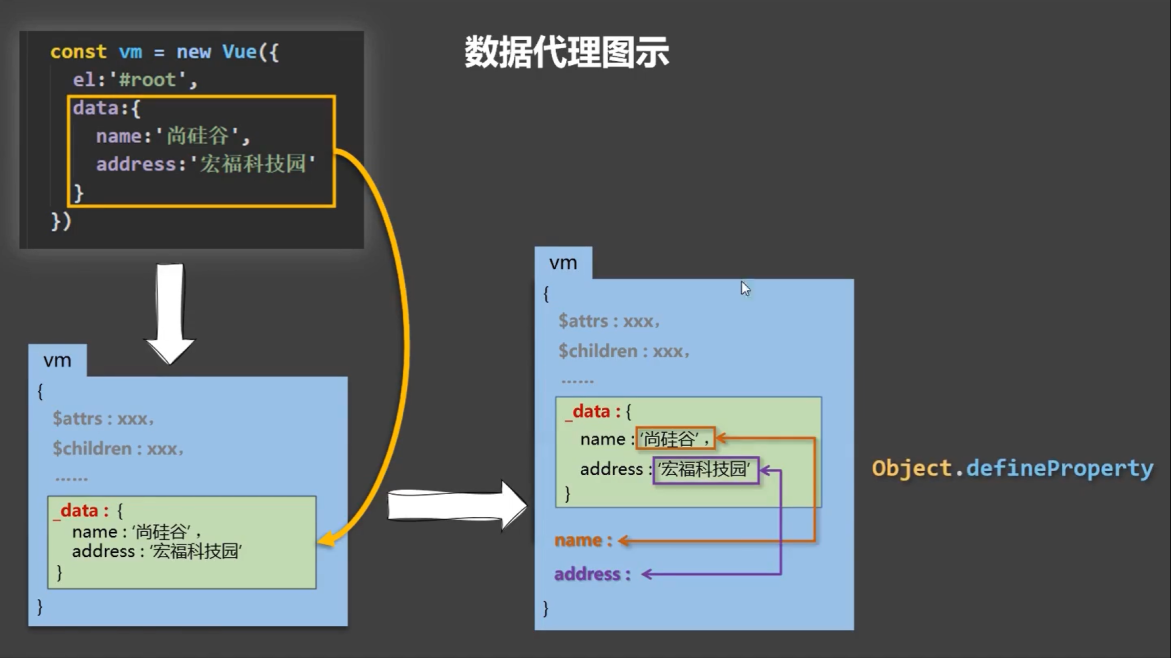
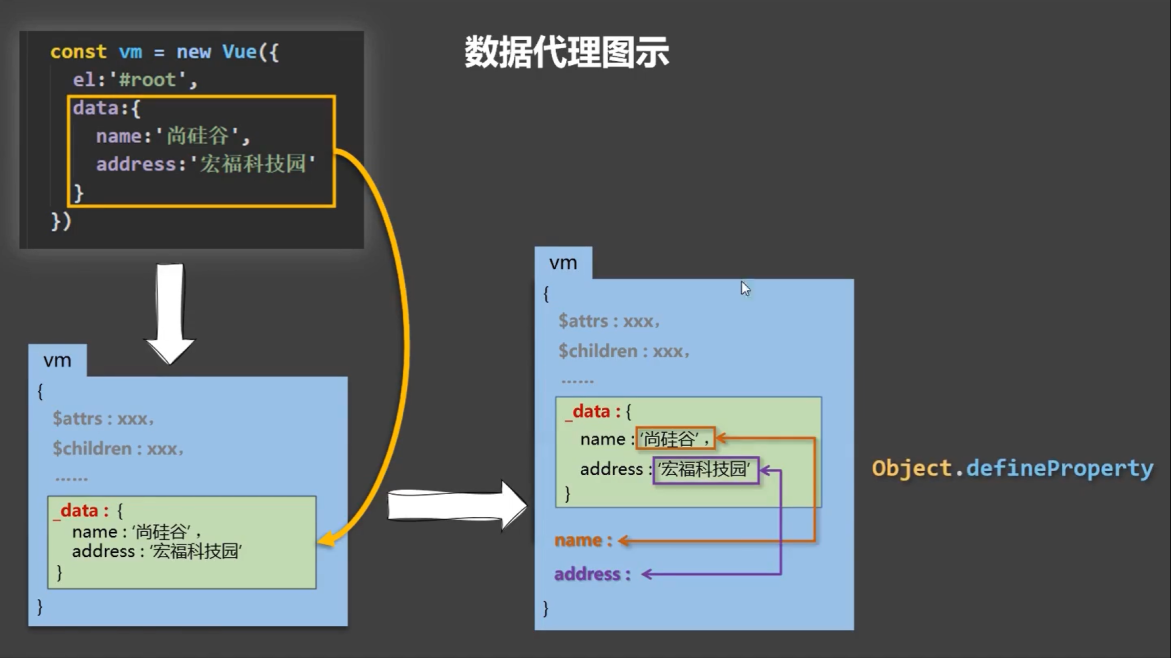
Vue将data中的数据拷贝了一份到_data属性中,又将_data里面的属性提到Vue实例中(如name),通过defineProperty实现数据代理,这样通过geter/setter操作 name,进而操作_data中的 name。而_data又对data进行数据劫持,实现响应式

MVVM模型
●M:模型 Model,data中的数据
●V:视图 View,模板代码
●VM:视图模型 ViewModel,Vue实例
观察发现
●data中所有的属性,最后都出现在了vm身上
●vm身上所有的属性 及Vue原型身上所有的属性,在 Vue模板中都可以直接使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>mvvm</title> <script src="../js/vue.js"></script> </head> <body> <div id="root"> <h2>名称:{{ name }}</h2> <h2>战队:{{ rank }}</h2> <h2>测试:{{ $options }}</h2> </div> <script> Vue.config.productionTip = false new Vue({ el: '#root', data: { name: 'uzi', rank: 'RNG' } }) </script> </body> </html>

1.7. Vue 中的数据代理
Object.defineproperty方法
let number = 18
let person = {
name: '张三',
sex: '男',
}
Object.defineProperty(person, 'age', {
// value:18,
// enumerable:true, // 控制属性是否可以枚举,默认值是false
// writable:true, // 控制属性是否可以被修改,默认值是false
// configurable:true // 控制属性是否可以被删除,默认值是false
// 当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值
get() {
console.log('有人读取age属性了')
return number
},
// 当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
set(value) {
console.log('有人修改了age属性,且值是', value)
number = value
}
})
// console.log(Object.keys(person))
console.log(person)
数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)
let obj = { x: 100 }
let obj2 = { y: 200 }
Object.defineProperty(obj2, 'x', {
get() {
return obj.x
},
set(value) {
obj.x = value
}
})
1Vue中的数据代理通过vm对象来代理data对象中属性的操作(读/写)
2Vue中数据代理的好处:更加方便的操作data中的数据
3基本原理
a通过object.defineProperty()把data对象中所有属性添加到vm上
b为每一个添加到vm上的属性,都指定一个 gettersetter
c在gettersetter内部去操作(读/写)data中对应的属

Vue将data中的数据拷贝了一份到_data属性中,又将_data里面的属性提到Vue实例中(如name),通过defineProperty实现数据代理,这样通过geter/setter操作 name,进而操作_data中的 name。而_data又对data进行数据劫持,实现响应式
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Vue中的数据代理</title> <!-- 引入Vue --> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <div id="root"> <h2>学校名称:{{ name }}</h2> <h2>学校地址:{{ address }}</h2> </div> <script type="text/javascript"> Vue.config.productionTip = false const vm = new Vue({ el: '#root', data: { name: '电子科技大学', address: '成都' } }) </script> </body> </html>





· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术