js鼠标键盘事件+获取区域坐标问题
背景需求:
1.自定义ctrl+c、ctrl+v、delete等操作;
2.允许在指定区域进行操作:框选、拖拽等;
准备工作:
1.了解键盘、鼠标事件以及监听和销毁;
2.了解鼠标事件坐标问题;
一、鼠标事件:
当鼠标单击事件发生时,会触发很多事件:mousedown、mouseup、click、dblclick。这些事件响应的顺序如下:
mousedown → mouseup → click → mousedown → mouseup → click → dblclick
当鼠标在对象间移动时,首先触发的事件是 mouseout,即在鼠标移出某个对象时发生。接着,在这两个对象上都会触发 mousemove 事件。最后,在鼠标进入对象上触发 mouseover 事件。
| 事件类型 | 说明 |
|---|---|
| click | 单击鼠标左键时发生,如果右键也按下则不会发生。当用户的焦点在按钮上并按了 Enter 键时,同样会触发这个事件 |
| dblclick | 双击鼠标左键时发生,如果右键也按下则不会发生 |
| mousedown | 鼠标按下时发生 |
| mouseout | 鼠标指针位于某个元素上且将要移出元素的边界时发生 |
| mouseover | 鼠标指针移出某个元素到另一个元素上时发生 |
| mouseup | 松开任意一个鼠标按钮时发生 |
| mousemove | 鼠标在某个元素上时持续发生 |
说明:mousedown 和 mouseup 事件类型多用在鼠标拖放、拉伸操作中,当这些事件处理函数的返回值为 false 时,会禁止绑定对象的默认行为。
1.注册鼠标事件:
<p>鼠标事件</p> <input type="text" id="text" /> <script> var p1 = document.getElementsByTagName("p")[0]; //获取段落文本的引用指针 var t = document.getElementById("text"); //获取文本框的指针引用 function f () { //事件侦测函数 var event = event || window.event; //标准化事件对象 t.value = (event.type); //获取当前事件类型 } p1.onmouseover = f; //经过 p1.onmouseout = f; //移开 p1.onmousedown = f; //按下 p1.onmouseup = f; //松开 p1.onmousemove = f; //移动 p1.onclick = f; //单击时 p1.ondblclick = f; //双击 </script>
2.阻止页面跳转:
<a name="tag" id="tag" href="#">a</a> <script> var a = document.getElementsByTagName("a"); //获取页面中所有超链接元素 for (var i = 0; i < a.length; i ++) { //遍历所有a元素 if ((new RegExp(window.location.href)).test(a[i].href)) { //如果当前超链接href属性中包含本页面的URL信息 a[i].onclick = function () { //则为超链接注册鼠标单击事件 return false; //将禁止超链接的默认行为 } } } </script>
3.拖动一个div:

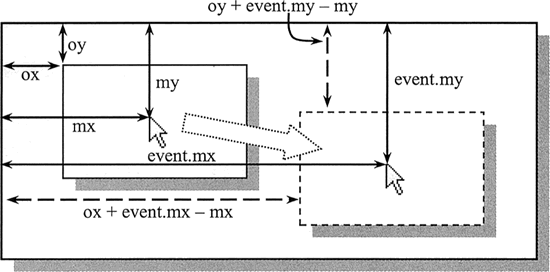
动态计算拖动中元素的实时坐标位置,即 x 轴值为 ox+event.mx-mx,y 轴为 oy+event.my-my。
<div id="box" ></div> <script> // 初始化拖放对象 var box = document.getElementById("box"); // 获取页面中被拖放元素的引用指针 box.style.position = "absolute"; // 绝对定位 box.style.width = "160px"; // 定义宽度 box.style.height = "120px"; // 定义高度 box.style.backgroundColor = "red"; // 定义背景色 // 初始化变量,标准化事件对象 var mx, my, ox, oy; // 定义备用变量 function e(event){ // 定义事件对象标准化函数 if( ! event){ // 兼容IE浏览器 event = window.event; event.target = event.srcElement; event.layerX = event.offsetX; event.layerY = event.offsetY; } event.mx = event.pageX || event.clientX + document.body.scrollLeft; // 计算鼠标指针的x轴距离 event.my = event.pageY || event.clientY + document.body.scrollTop; // 计算鼠标指针的y轴距离 return event; // 返回标准化的事件对象 } // 定义鼠标事件处理函数 document.onmousedown = function(event){ // 按下鼠标时,初始化处理 event = e(event); // 获取标准事件对象 o = event.target; // 获取当前拖放的元素 ox = parseInt(o.offsetLeft); // 拖放元素的x轴坐标 oy = parseInt(o.offsetTop); // 拖放元素的y轴坐标 mx = event.mx; // 按下鼠标指针的x轴坐标 my = event.my; // 按下鼠标指针的y轴坐标 document.onmousemove = move; // 注册鼠标移动事件处理函数 document.onmouseup = stop; // 注册松开鼠标事件处理函数 } function move(event){ // 鼠标移动处理函数 event = e(event); o.style.left = ox + event.mx - mx + "px"; // 定义拖动元素的x轴距离 o.style.top = oy + event.my - my + "px"; // 定义拖动元素的y轴距离 } function stop(event){ // 松开鼠标处理函数 event = e(event); ox = parseInt(o.offsetLeft); // 记录拖放元素的x轴坐标 oy = parseInt(o.offsetTop); // 记录拖放元素的y轴坐标 mx = event.mx ; // 记录鼠标指针的x轴坐标 my = event.my ; // 记录鼠标指针的y轴坐标 o = document.onmousemove = document.onmouseup = null; // 释放所有操作对象 } </script>
4.判断鼠标是否在div区域内:
//找到该div左上角和右下角坐标, 判断鼠标的坐标是否在这一区域就可以了。 var eventPositiont = function(event) { var div = document.getElementById("id"); var x = event.clientX; var y = event.clientY; var divx1 = div.offsetLeft; var divy1 = div.offsetTop; var divx2 = div.offsetLeft + div.offsetWidth; var divy2 = div.offsetTop + div.offsetHeight; if (x < divx1 || x > divx2 || y < divy1 || y > divy2) {// //如果离开,则执行。。 } } function isOutDiv(event,divId){//判断鼠标位置是否在某个div区域外 let div = document.getElementById(divId); let x=event.clientX; let y=event.clientY; let sl = div.getBoundingClientRect().left;//相对于左侧实践宽度:x不可小于 let st = div.getBoundingClientRect().top;// 相对于底部实践高度:y不可小于 let sw = div.offsetWidth;// sl+sw:x不可大于 let sh = div.offsetHeight;// st+sh:y不可大于 return (x<sl || y<st || x>sl+sw || y>st+sh ) // 区域外面:通过鼠标x、y最大和最小值判断 }
以下为一些常用属性方便查找:
| 属性 | 说明 | 兼容性 |
|---|---|---|
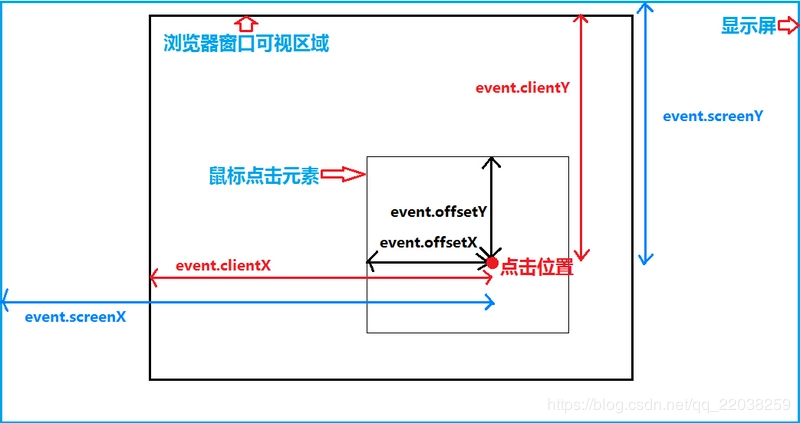
| clientX | 以浏览器窗口左上顶角为原点,定位 x 轴坐标 | 所有浏览器,不兼容 Safari |
| clientY | 以浏览器窗口左上顶角为原点,定位 y 轴坐标 | 所有浏览器,不兼容 Safari |
| offsetX | 以当前事件的目标对象左上顶角为原点,定位 x 轴坐标 | 所有浏览器,不兼容 Mozilla |
| offsetY | 以当前事件的目标对象左上顶角为原点,定位 y 轴坐标 | 所有浏览器,不兼容 Mozilla |
| pageX | 以 document 对象(即文档窗口)左上顶角为原点,定位 x 轴坐标 | 所有浏览器,不兼容 IE |
| pageY | 以 document 对象(即文档窗口)左上顶角为原点,定位 y 轴坐标 | 所有浏览器,不兼容 IE |
| screenX | 计算机屏幕左上顶角为原点,定位 x 轴坐标 | 所有浏览器 |
| screenY | 计算机屏幕左上顶角为原点,定位 y 轴坐标 | 所有浏览器 |
| layerX | 最近的绝对定位的父元素(如果没有,则为 document 对象)左上顶角为元素,定位 x 轴坐标 | Mozilla 和 Safari |
| layerY | 最近的绝对定位的父元素(如果没有,则为 document 对象)左上顶角为元素,定位 y 轴坐标 | Mozilla 和 Safari |
补充说明:
clientHeight 获取对象的高度, 不计算任何边距、 边框、 滚动条, 但包括该对象的补白。
clientLeft 获取 offsetLeft 属性和客户区域的实际左边之间的距离。
clientTop 获取 offsetTop 属性和客户区域的实际顶端之间的距离。
clientWidth 获取对象的宽度, 不计算任何边距、 边框、 滚动条, 但包括该对象的补白。
offsetHeight 获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度。
offsetLeft 获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置。
offsetParent 获取定义对象 offsetTop 和 offsetLeft 属性的容器对象的引用。
offsetTop 获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置。
offsetWidth 获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的宽度。
offsetX 设置或获取鼠标指针位置相对于触发事件的对象的 x 坐标。
offsetY 设置或获取鼠标指针位置相对于触发事件的对象的 y 坐标。
screenX, screenY是相对于用户显示器的位置
网页可见区域宽: document.body.clientWidth
网页可见区域高: document.body.clientHeight
网页可见区域宽: document.body.offsetWidth(包括边线的宽) 网页可见区域高: document.body.offsetHeight(包括边线的宽) 网页正文全文宽: document.body.scrollWidth
网页正文全文高: document.body.scrollHeight
网页被卷去的高: document.body.scrollTop
网页被卷去的左: document.body.scrollLeft
网页正文部分上: window.screenTop
网页正文部分左: window.screenLeft
屏幕分辨率的高: window.screen.height
屏幕分辨率的宽: window.screen.width
屏幕可用工作区高度: window.screen.availHeight
屏幕可用工作区宽度: window.screen.availWidth
5.获取框选区域的范围:
const self = this;// 全局指代 let stateBar = document.getElementById('flow-chart-container');// 拖拽区域 stateBar.style.cursor = 'auto';// 修改鼠标图标 stateBar.onmousedown = function (e) {// 1.鼠标按下 let posx = e.clientX; let posy = e.clientY; let div = document.createElement('div');// 创建一个拖拽区域div div.id = 'selectDiv'; div.className = 'tempDiv'; div.style.left = e.clientX + 'px'; div.style.top = e.clientY + 'px'; document.body.appendChild(div); document.onmousemove = function (ev) {// 2.鼠标经过的区域 div.style.left = Math.min(ev.clientX, posx) + 'px'; div.style.top = Math.min(ev.clientY, posy) + 'px'; div.style.width = Math.abs(posx - ev.clientX) + 'px'; div.style.height = Math.abs(posy - ev.clientY) + 'px'; document.onmouseup = function () {// 3.鼠标松开后绘制框选区域 let selDiv = document.getElementById('selectDiv'); let fileDivs = document.getElementsByClassName('node');// 获取区域的所有节点 let l = selDiv.offsetLeft; // 框选位置x let t = selDiv.offsetTop; // 框选位置y let w = selDiv.offsetWidth; let h = selDiv.offsetHeight; for (let i = 0; i < fileDivs.length; i++) { //所有节点 let sl = fileDivs[i].getBoundingClientRect().left; let st = fileDivs[i].getBoundingClientRect().top; let sw = fileDivs[i].offsetWidth; let sh = fileDivs[i].offsetHeight; if (sl > l && st > t && sl + sw < l + w && st + sh < t + h) {// 只操作框选的节点内容 // 区域内节点
}
} //********************************** */ stateBar.style.cursor = 'grab';// 恢复鼠标图标 div.parentNode.removeChild(div);// 拖拽结束移除div stateBar.onmousedown = null;// 销毁鼠标操作 document.onmousemove = null; document.onmouseup = null; }; }; };
说明:样式的修改,一般只需要增删classname
.tempDiv { border: 1px dashed blue; background: #5a72f8; position: absolute; width: 0; height: 0; filter: "alpha(opacity:10)"; opacity: 0.1; }
二、鼠标按键:
通过事件对象的 button 属性可以获取当前鼠标按下的键,该属性可用于 click、mousedown、mouseup 事件类型。不过不同模型的约定不同,具体说明如下表所示。
| 单击 | IE 事件模型 | DOM 事件模型 |
|---|---|---|
| 左键 | 1 | 0 |
| 右键 | 2 | 2 |
| 中键 | 4 | 1 |
IE 事件模型支持位掩码技术,它能够侦测到同时按下的多个键。例如,同时按下左右键,则 button 属性值为 1+2=3;同时按下中键和右键,则 button 属性值为 2+4=6;同时按下左键和中键,则 button 属性值为 1+4=5;同时按下 3 个键,则 button 属性值为 1+2+4=7。
但是 DOM 模型不支持这种掩码技术,如果同时按下多个键,就不能够准确侦测。例如,按下右键(2)与同时按下左键和右键(0+2=2)的值是相同的。因此,对于 DOM 模型来说,这种 button 属性约定值存在很大的缺陷。不过,在实际开发中很少需要同时检测多个鼠标按钮问题,一般仅需要探测鼠标左键或右键单击行为。
document.onclick = function (e) { var e = e || window.event; //标准化事件对象 if (e.button == 2) { e.preventDefault(); return false; } }
三、键盘事件:
键盘事件主要包括下面 3 种类型:
- keydown:在键盘上按下某个键时触发。如果按住某个键,会不断触发该事件,但是 Opera 浏览器不支持这种连续操作。该事件处理函数返回 false 时,会取消默认的动作(如输入的键盘字符,在 IE 和 Safari 浏览器下还会禁止keypress 事件响应)。
- keypress:按下某个键盘键并释放时触发。如果按住某个键,会不断触发该事件。该事件处理函数返回 false 时,会取消默认的动作(如输入的键盘字符)。
- keyup:释放某个键盘键时触发。该事件仅在松开键盘时触发一次,不是一个持续的响应状态。
<textarea id="key"></textarea> <script> var key = document.getElementById("key"); key.onkeydown =f; //注册keydown事件处理函数 key.onkeyup = f; //注册keyup事件处理函数 key.onkeypress = f; //注册keypress事件处理函数 function f (e) { var e = e || window.event; //标准化事件处理 var s = e.type + " " + e.keyCode; //获取键盘事件类型和按下的值 key.value = s; } </script>
| 属性 | 说明 |
|---|---|
| keyCode | 该属性包含键盘中对应键位的键值 |
| charCode | 该属性包含键盘中对应键位的 Unicode 编码,仅 DOM 支持 |
| target | 发生事件的节点(包含元素),仅 DOM 支持 |
| srcElement | 发生事件的元素,仅 IE 支持 |
| shiftKey | 是否按下 Shift 键,如果按下返回 true,否则为false |
| ctrlKey | 是否按下 Ctrl 键,如果按下返回 true,否则为false |
| altKey | 是否按下 Alt 键,如果按下返回 true,否则为false |
| metaKey | 是否按下 Mtea 键,如果按下返回 true,否则为false,仅 DOM 支持 |
说明:ctrlKey 和 shiftKey 属性可存在于键盘和鼠标事件中,表示键盘上的 Ctrl 和 Shift 键是否被按住。
document.onclick = function (e) { var e = e || window.event; //标准化事件对象 var t = e.target || e.srcElement; //获取发生事件的元素,兼容IE和DOM if (e.ctrlKey && e.shiftKey) { //如果同时按下Ctrl和Shift键 t.parentNode.removeChild(t); //移出当前元素 } }
keyCode 和 charCode 属性使用比较复杂,但是它们在实际开发中又比较常用,故比较这两个属性在不同事件类型和不同浏览器中的表现时非常必要的:
| 属性 | IE 事件模型 | DOM 事件模型 |
|---|---|---|
| keyCode(keypress) | 返回所有字符键的正确值,区分大写状态(65~90)和小写状态(97~122) | 功能键返回正确值,而 Shift、Ctrl、Alt、PrintScreen、ScrollLock 无返回值,其他所有键值都返回 0 |
| keyCode(keydown) | 返回所有键值(除 PrintScreen 键),字母键都以大写状态显示键值(65~90) | 返回所有键值(除 PrintScreen 键),字母键都以大写状态显示键值(65~90) |
| keyCode(keyup) | 返回所有键值(除 PrintScreen 键),字母键都以大写状态显示键值(65~90) | 返回所有键值(除 PrintScreen 键),字母键都以大写状态显示键值(65~90) |
| charCode(keypress) | 不支持该属性 | 返回字符键,区分大写状态(65~90)和小写状态(97~122),Shift、Ctrl、Alt、PrintScreen、ScrollLock 无返回值,其他所有键值都返回 0 |
| charCode(keydown) | 不支持该属性 | 所有键值为 0 |
| charCode(keyup) | 不支持该属性 | 所有键值为 0 |
某些键的可用性不是很正确,如 PageUp 和 Home 键等。不过常用功能键和字符键都是比较稳定的,如下表所示。
| 键位 | 码值 | 键位 | 码值 |
|---|---|---|---|
| 0~9(数字键) | 48~57 | A~Z(字母键) | 65~90 |
| Backspace(退格键) | 8 | Tab(制表键) | 9 |
| Enter(回车键) | 13 | Space(空格键) | 32 |
| Left arrow(左箭头键) | 37 | Top arrow(上箭头键) | 38 |
| Right arrow(右箭头键) | 39 | Down arrow(下箭头键) | 40 |
1.如何使用方向键控制页面元素的移动效果。
<div id="box"></div> <script> var box = document.getElementById("box"); // 获取页面元素的引用指针 box.style.position = "absolute"; // 色块绝对定位 box.style.width = "20px"; // 色块宽度 box.style.height = "20px"; // 色块高度 box.style.backgroundColor = "red"; // 色块背景 document.onkeydown = keyDown; //在Document对象中注册keyDown事件处理函数 function keyDown(event){ // 方向键控制元素移动函数 var event = event || window.event; // 标准化事件对象 switch(event.keyCode){ // 获取当前按下键盘键的编码 case 37 : // 按下左箭头键,向左移动5个像素 box.style.left = box.offsetLeft - 5 + "px"; break; case 39 : // 按下右箭头键,向右移动5个像素 box.style.left = box.offsetLeft + 5 + "px"; break; case 38 : // 按下上箭头键,向上移动5个像素 box.style.top = box.offsetTop - 5 + "px"; break; case 40 : // 按下下箭头键,向下移动5个像素 box.style.top = box.offsetTop + 5 + "px"; break; } return false } </script>
说明:
a.对于字符键来说,键盘事件的响应顺序:keydown → keypress → keyup。
b.对于非字符键(如功能键或特殊键)来说,键盘事件的相应顺序:keydown → keyup。
2.获取键盘事件相应顺序:
<textarea id="text" cols="26" rows="16"></textarea> <script> var n = 1; // 定义编号变量 var text = document.getElementById("text"); // 获取文本区域的引用指针 text.onkeydown = f; // 注册keydown事件处理函数 text.onkeyup = f; // 注册keyup事件处理函数 text.onkeypress = f; // 注册keypress事件处理函数 function f(e){ // 事件调用函数 var e = e || window.event; // 标准化事件对象 text.value += (n++) + "=" + e.type +" (keyCode=" + e.keyCode + ")\n"; //捕获事件响应信息 } </script>
3.鼠标移入某个区域后进行键盘监听:
removeEventListener() {// 销毁监听事件 document.removeEventListener("keydown", this.handleKeydown); }, // 键盘事件 addEventListener() { document.addEventListener("keydown", this.handleKeydown); }, handleKeydown(e){ let self = this; // document.onkeydown = function (e) {// 注意:不要影响全局键盘事件 let evn = e || event; let key = evn.keyCode || evn.which || evn.charCode; //这是当你按下按钮时获取到的keycode if (evn.keyCode === 67 && evn.ctrlKey) { // ctrl + c const copyNode = self.copyNode; if (Array.isArray(copyNode) && copyNode.length > 0) { //do something } else { // do something } } else if (evn.keyCode === 86 && evn.ctrlKey) { // ctrl + v// do something } else if (key === 46) { // delete //do something } // } }, containerClick($event) { // console.log('点击画布空白'); this.addEventListener() }, mouseLeaveFlowChart(e){// 通常离开画布销毁 if(this.isInDiv(e,'flow-chart-container')){ this.removeEventListener() } }, isInDiv(event,divId){//判断鼠标位置是否在某个div区域内 let div = document.getElementById(divId); let x=event.clientX; let y=event.clientY; let sl = div.getBoundingClientRect().left;//相对于左侧实践宽度:x不可小于 let st = div.getBoundingClientRect().top;// 相对于底部实践高度:y不可小于 let sw = div.offsetWidth;// sl+sw:x不可大于 let sh = div.offsetHeight;// st+sh:y不可大于 return (x<sl || y<st || x>sl+sw || y>st+sh ) // 区域外 },
补充:
<button onclick="myClick()">鼠标单击</button> <button ondblclick="myDBClick()">鼠标双击</button> <button onmousedown="myMouseDown()" onmouseup="myMouseUp()">鼠标按下和抬起</button> <button onmouseover="myMouseOver()" onmouseout="myMouseOut()">鼠标悬浮和离开</button> <button onmousemove="myMouseMove()">鼠标移动</button> <button onmouseenter="myMouseEnter()" onmouseleave="myMouseLeave()">鼠标进入和离开</button>
// 按键按下+抬起<input id="name" type="text" onkeydown="myKeyDown(this.id)" onkeyup="myKeyUp(this.id)">
键盘与鼠标按键的键值对照表
| 常数名称 | 十六进制值 | 十进制值 | 对应按键 |
|---|---|---|---|
| VK_LBUTTON | 01 | 1 | 鼠标的左键 |
| VK_RBUTTON | 02 | 2 | 鼠标的右键 |
| VK-CANCEL | 03 | 3 | Ctrl+Break(通常不需要处理) |
| VK_MBUTTON | 04 | 4 | 鼠标的中键(三按键鼠标) |
| VK_BACK | 08 | 8 | Backspace键 |
| VK_TAB | 09 | 9 | Tab键 |
| VK_CLEAR | 0C | 12 | Clear键(Num Lock关闭时的数字键盘5) |
| VK_RETURN | 0D | 13 | Enter键 |
| VK_SHIFT | 10 | 16 | Shift键 |
| VK_CONTROL | 11 | 17 | Ctrl键 |
| VK_MENU | 12 | 18 | Alt键 |
| VK_PAUSE | 13 | 19 | Pause键 |
| VK_CAPITAL | 14 | 20 | Caps Lock键 |
| VK_ESCAPE | 1B | 27 | Ese键 |
| VK_SPACE | 20 | 32 | Spacebar键 |
| VK_PRIOR | 21 | 33 | Page Up键 |
| VK_NEXT | 22 | 34 | Page Domw键 |
| VK_END | 23 | 35 | End键 |
| VK_HOME | 24 | 36 | Home键 |
| VK_LEFT | 25 | 37 | LEFT ARROW 键(←) |
| VK_UP | 26 | 38 | UP ARROW键(↑) |
| VK_RIGHT | 27 | 39 | RIGHT ARROW键(→) |
| VK_DOWN | 28 | 40 | DOWN ARROW键(↓) |
| VK_Select | 29 | 41 | Select键 |
| VK_PRINT | 2A | 42 | Print键 |
| VK_EXECUTE | 2B | 43 | EXECUTE键 |
| VK_SNAPSHOT | 2C | 44 | Print Screen键(抓屏) |
| VK_Insert | 2D | 45 | Ins键(Num Lock关闭时的数字键盘0) |
| VK_Delete | 2E | 46 | Del键(Num Lock关闭时的数字键盘.) |
| VK_HELP | 2F | 47 | Help键 |
| VK_0 | 30 | 48 | 0键 |
| VK_1 | 31 | 49 | 1键 |
| VK_2 | 32 | 50 | 2键 |
| VK_3 | 33 | 51 | 3键 |
| VK_4 | 34 | 52 | 4键 |
| VK_5 | 35 | 53 | 5键 |
| VK_6 | 36 | 54 | 6键 |
| VK_7 | 37 | 55 | 7键 |
| VK_8 | 38 | 56 | 8键 |
| VK_9 | 39 | 57 | 9键 |
| VK_A | 41 | 65 | A键 |
| VK_B | 42 | 66 | B键 |
| VK_C | 43 | 67 | C键 |
| VK_D | 44 | 68 | D键 |
| VK_E | 45 | 69 | E键 |
| VK_F | 46 | 70 | F键 |
| VK_G | 47 | 71 | G键 |
| VK_H | 48 | 72 | H键 |
| VK_I | 49 | 73 | I键 |
| VK_J | 4A | 74 | J键 |
| VK_K | 4B | 75 | K键 |
| VK_L | 4C | 76 | L键 |
| VK_M | 4D | 77 | M键 |
| VK_N | 4E | 78 | N键 |
| VK_O | 4F | 79 | O键 |
| VK_P | 50 | 80 | P键 |
| VK_Q | 51 | 81 | Q键 |
| VK_R | 52 | 82 | R键 |
| VK_S | 53 | 83 | S键 |
| VK_T | 54 | 84 | T键 |
| VK_U | 55 | 85 | U键 |
| VK_V | 56 | 86 | V键 |
| VK_W | 57 | 87 | W键 |
| VK_X | 58 | 88 | X键 |
| VK_Y | 59 | 89 | Y键 |
| VK_Z | 5A | 90 | Z键 |
| VK_NUMPAD0 | 60 | 96 | 数字键0键 |
| VK_NUMPAD1 | 61 | 97 | 数字键1键 |
| VK_NUMPAD2 | 62 | 98 | 数字键2键 |
| VK_NUMPAD3 | 62 | 99 | 数字键3键 |
| VK_NUMPAD4 | 64 | 100 | 数字键4键 |
| VK_NUMPAD5 | 65 | 101 | 数字键5键 |
| VK_NUMPAD6 | 66 | 102 | 数字键6键 |
| VK_NUMPAD7 | 67 | 103 | 数字键7键 |
| VK_NUMPAD8 | 68 | 104 | 数字键8键 |
| VK_NUMPAD9 | 69 | 105 | 数字键9键 |
| VK_MULTIPLY | 6A | 106 | 数字键盘上的*键 |
| VK_ADD | 6B | 107 | 数字键盘上的+键 |
| VK_SEPARATOR | 6C | 108 | Separator键 |
| VK_SUBTRACT | 6D | 109 | 数字键盘上的-键 |
| VK_DECIMAL | 6E | 110 | 数字键盘上的.键 |
| VK_DIVIDE | 6F | 111 | 数字键盘上的/键 |
| VK_F1 | 70 | 112 | F1键 |
| VK_F2 | 71 | 113 | F2键 |
| VK_F3 | 72 | 114 | F3键 |
| VK_F4 | 73 | 115 | F4键 |
| VK_F5 | 74 | 116 | F5键 |
| VK_F6 | 75 | 117 | F6键 |
| VK_F7 | 76 | 118 | F7键 |
| VK_F8 | 77 | 119 | F8键 |
| VK_F9 | 78 | 120 | F9键 |
| VK_F10 | 79 | 121 | F10键 |
| VK_F11 | 7A | 122 | F11键 |
| VK_F12 | 7B | 123 | F12键 |
| VK_NUMLOCK | 90 | 144 | Num Lock 键 |
| VK_SCROLL | 91 | 145 | Scroll Lock键 |
| 上面没有提到的:(都在大键盘) | |||
| VK_LWIN | 91 | 左win键 | |
| VK_RWIN | 92 | 右win键 | |
| VK_APPS | 93 | 右Ctrl左边键,点击相当于点击鼠标右键,会弹出快捷菜单 | |
| 186 | ;(分号) | ||
| 187 | =键 | ||
| 188 | ,键(逗号) | ||
| 189 | -键(减号) | ||
| 190 | .键(句号) | ||
| 191 | /键 | ||
| 192 | `键(Esc下面) | ||
| 219 | [键 | ||
| 220 | \键 | ||
| 221 | ]键 | ||
| 222 | ‘键(引号) | ||




 浙公网安备 33010602011771号
浙公网安备 33010602011771号