vue测试模板与jsonSchema自动生成elment组件
背景:
新功能页面设计与布局、动态生成UI组件、拖拽模板生成页面,然后生成代码等等,目的都是减少开发成本或复用通用组件。
html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue模板</title>
<link rel="stylesheet" type="text/css" href="//unpkg.com/element-ui@2.13.0/lib/theme-chalk/index.css" />
<script src="//unpkg.com/vue/dist/vue.js"></script>
<script src="//unpkg.com/element-ui@2.13.0/lib/index.js"></script>
</head>
<body>
<div id="app">
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
<el-row>
<el-button plain>朴素按钮</el-button>
<el-button type="primary" plain>主要按钮</el-button>
<el-button type="success" plain>成功按钮</el-button>
<el-button type="info" plain>信息按钮</el-button>
<el-button type="warning" plain>警告按钮</el-button>
<el-button type="danger" plain>危险按钮</el-button>
</el-row>
<el-row>
<el-button round>圆角按钮</el-button>
<el-button type="primary" round>主要按钮</el-button>
<el-button type="success" round>成功按钮</el-button>
<el-button type="info" round>信息按钮</el-button>
<el-button type="warning" round>警告按钮</el-button>
<el-button type="danger" round>危险按钮</el-button>
</el-row>
<el-row>
<el-button icon="el-icon-search" circle></el-button>
<el-button type="primary" icon="el-icon-edit" circle></el-button>
<el-button type="success" icon="el-icon-check" circle></el-button>
<el-button type="info" icon="el-icon-message" circle></el-button>
<el-button type="warning" icon="el-icon-star-off" circle></el-button>
<el-button type="danger" icon="el-icon-delete" circle></el-button>
</el-row>
</div>
<script type="text/javascript">
new Vue().$mount('#app')
// new Vue({ // 扩展
// el: '#app',
// router,
// store,
// template: '<App/>',
// components: { App },
// render: h => h(App)
// });
</script>
</body>
</html>
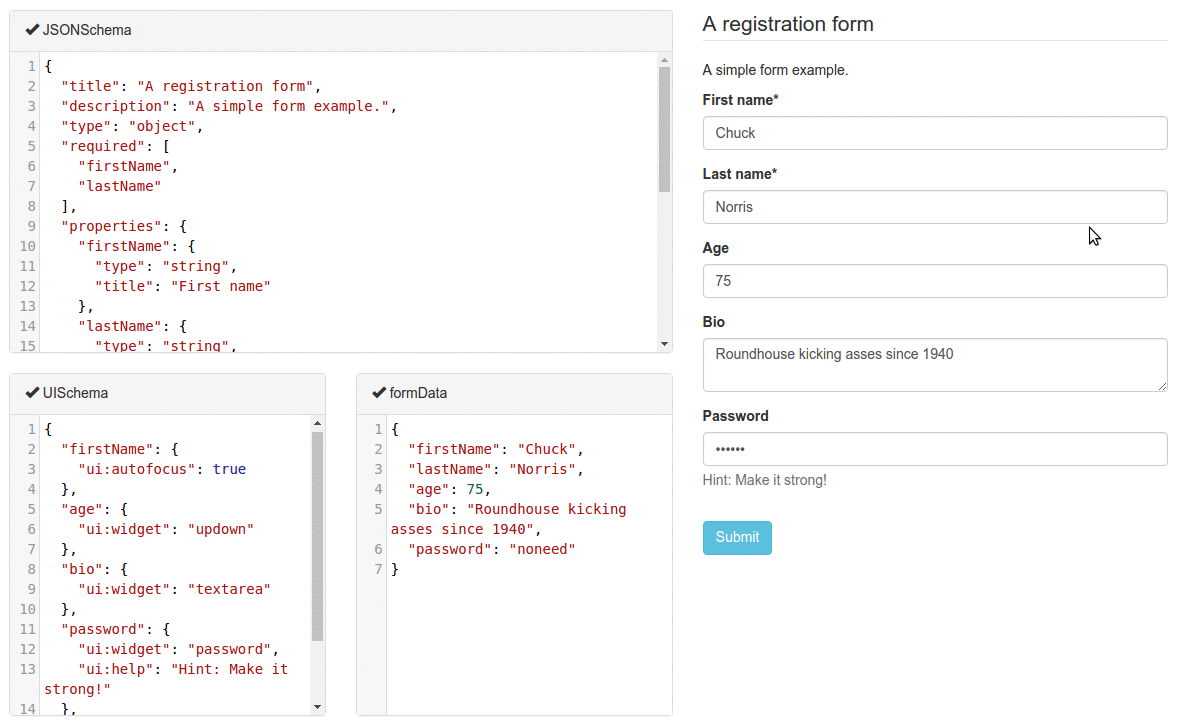
通过json生成组件,在gitHub查询了很多插件:

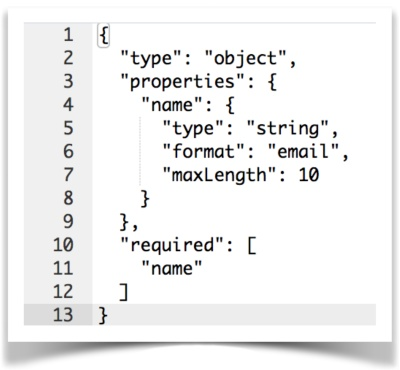
目的:生成json数据(数据类型和值、UI组件类型与校验、2者的结合)
参考项目:
https://github.com/jsonform/jsonform
https://github.com/jdorn/json-editor
https://github.com/yourtion/vue-json-ui-editor (json数据过于简单只存数据,语义化不好)
https://github.com/YMFE/json-schema-editor-visual (通过UI组件生成json格式的数据,antd)
针对elment组件:
https://github.com/GavinZhuLei/vue-form-making/blob/master/README.zh-CN.md
https://github.com/formschema/elementui
https://github.com/codetrial/element-form-builder/blob/develop/.github/preview.gif
https://github.com/xaboy/form-create
针对antd组件:
https://github.com/NgeKaworu/antd-form-gen
其他:
https://github.com/rjsf-team/react-jsonschema-form
https://github.com/json-schema-form/angular-schema-form
【demo】:
https://codepen.io/share-web/pen/ZEYyqzX?editors=0010

前端开发在线拖拽生成页面:
http://lowcode.magicalcoder.com/magicaldrag/index-page.html
其他汇总: https://www.cnblogs.com/camille666/p/drag_blockcomponent_generatepages.html
-end-





