ESLint——从零学起
介绍
ESLint最初是由Nicholas C. Zakas于2013年6月创建的开源项目。它的目标是提供一个插件化的javascript代码检测工具。
因此,ESLint就是一个语法规则和代码风格的检查工具,可以用来保证写出语法正确、风格统一的代码。
安装和使用
先决条件:Node.js(> = 4.x),npm版本2+。
有两种方式安装ESLint:全局安装和本地安装。
本地安装和使用
当前项目安装 ESLint,运行
npm install eslint或者,全局安装
npm install -g eslint然后在当前项目中创建一个 .eslintrc 配置文件,运行(注意对应路径))
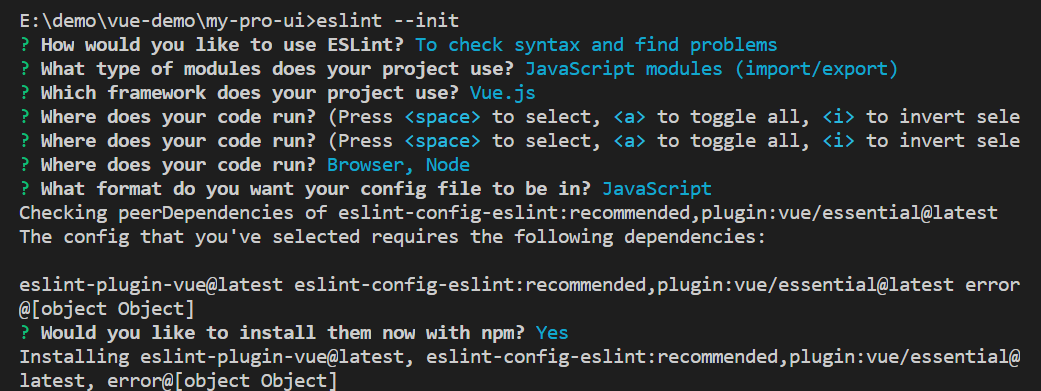
./node_modules/.bin/eslint --init或者运行
eslint --init
预设配置:不需理会,因为创建文件后还可以再设置:eslint 配置规则

module.exports = {
"env": {//如brower、node环境变量、es6环境变量、mocha环境变量等
"browser": true,
"es6": true,
"node": true
},
"extends": [//继承一套基础配置,如:"@tencent/eslint-config-idata",'standard'
"eslint:recommended",
"plugin:vue/essential"
],
"globals": {//额外的全局变量
"Atomics": "readonly",
"SharedArrayBuffer": "readonly"
},
"parserOptions": {//指定传给 parser 的信息,eslint使用的默认是Espree
"ecmaVersion": 2018,
"sourceType": "module"
},
"plugins": [//插件可以用于rules、env和extends等配置中
"vue"
],
"rules": {//开启规则和发生错误时报告的等级
// 强制使用单引号
'quotes': ['error', 'single'],
// 在块级作用域外访问块内定义的变量是否报错提示
'block-scoped-var': 0,
}
};
规则的错误等级有三种:
0或'off':关闭规则。
1或'warn':打开规则,并且作为一个警告(并不会导致检查不通过)。
2或'error':打开规则,并且作为一个错误 (退出码为1,检查不通过)。
参数说明:
参数1 : 错误等级
参数2 : 处理方式
"comma-dangle": ["error", "never"],{ <!--环境定义了预定义的全局变量--> "env": { <!--浏览器的全局变量--> "browser": true, <!--添加所有的 Jasmine 版本 1.3 和 2.0 的测试全局变量。--> <!--Jasmine 是一款 JavaScript 测试框架,它不依赖于其他任何 JavaScript 组件。--> "jasmine": true, <!--Node.js 全局变量和 Node.js 作用域。--> "node": true, <!--Protractor 全局变量。--> <!--angular自动化测试主要分:端到端测试和单元测试。--> <!--端到端测试是从用户的角度出发,认为整个系统是个黑盒,只会有UI暴露给用户,主要是模仿人工操作测试。--> <!--单元测试认为整个系统是白盒,可以用来测试服务,控制器,过滤器还有基础函数等。--> <!--端到端测试使用protractor--> "protractor": true, <!--支持除模块外所有 ECMAScript 6 特性(该选项会自动设置 ecmaVersion 解析器选项为 6)。--> "es6": true }, <!--定义全局变量--> <!--true代表允许重写、false代表不允许重写--> "globals": { "angular": true }, <!--脚本解析切换为babel-eslint--> <!--EsLint默认使用esprima做脚本解析,当然你也切换他,比如切换成babel-eslint解析--> "parser": "babel-eslint", <!--配置规则--> <!--"off" 或 0 - 关闭规则--> <!--"warn" 或 1 - 开启规则,使用警告级别的错误:warn (不会导致程序退出)--> <!--"error" 或 2 - 开启规则,使用错误级别的错误:error (当被触发的时候,程序会退出)--> "rules": { <!--要求或禁止使用严格模式指令--> "strict": 0, <!--要求或禁止末尾逗号--> "comma-dangle": 2, <!--禁止条件表达式中出现赋值操作符--> "no-cond-assign": 2, <!--禁止在条件中使用常量表达式--> "no-constant-condition": 2, <!--禁止在正则表达式中使用控制字符--> "no-control-regex": 2, <!--禁用 debugger--> "no-debugger": 2, <!--禁止 function 定义中出现重名参数--> "no-dupe-args": 2, <!--禁止对象字面量中出现重复的 key--> "no-dupe-keys": 2, <!--禁止出现重复的 case 标签--> "no-duplicate-case": 2, <!--禁止在正则表达式中使用空字符集--> "no-empty-character-class": 2, <!--禁止对 catch 子句的参数重新赋值--> "no-ex-assign": 2, <!--禁止不必要的布尔转换--> "no-extra-boolean-cast": 2, <!--禁止不必要的括号--> "no-extra-parens": 2, <!--禁止不必要的分号--> "no-extra-semi": 2, <!--禁止对 function 声明重新赋值--> "no-func-assign": 2, <!--禁止在嵌套的块中出现变量声明或 function 声明--> "no-inner-declarations": 2, <!--禁止 RegExp 构造函数中存在无效的正则表达式字符串--> "no-invalid-regexp": 2, <!--禁止在字符串和注释之外不规则的空白--> "no-irregular-whitespace": 2, <!--禁止在 in 表达式中出现否定的左操作数--> "no-negated-in-lhs": 2, <!--禁止把全局对象作为函数调用--> "no-obj-calls": 2, <!--禁止正则表达式字面量中出现多个空格--> "no-regex-spaces": 2, <!--禁用稀疏数组--> "no-sparse-arrays": 2, <!--禁止出现令人困惑的多行表达式--> "no-unexpected-multiline": 2, <!--禁止在return、throw、continue 和 break 语句之后出现不可达代码--> "no-unreachable": 2, <!--要求使用 isNaN() 检查 NaN--> "use-isnan": 2, <!--强制 typeof 表达式与有效的字符串进行比较--> "valid-typeof": 2, <!--强制 getter 和 setter 在对象中成对出现--> "accessor-pairs": 2, <!--强制数组方法的回调函数中有 return 语句--> "array-callback-return": 2, <!--强制把变量的使用限制在其定义的作用域范围内--> "block-scoped-var": 2, <!--指定程序中允许的最大环路复杂度--> "complexity": 2, <!--强制所有控制语句使用一致的括号风格--> "curly": [2, "multi-line"], <!--要求 switch 语句中有 default 分支--> "default-case": 2, <!--强制尽可能地使用点号--> "dot-notation": 2, <!--要求使用 === 和 !==--> "eqeqeq": 2, <!--要求 for-in 循环中有一个 if 语句--> "guard-for-in": 2, <!--禁用 arguments.caller 或 arguments.callee--> "no-caller": 2, <!--不允许在 case 子句中使用词法声明--> "no-case-declarations": 2, <!--禁止除法操作符显式的出现在正则表达式开始的位置--> "no-div-regex": 2, <!--禁止 if 语句中 return 语句之后有 else 块--> "no-else-return": 2, <!--禁止使用空解构模式--> "no-empty-pattern": 2, <!--禁止在没有类型检查操作符的情况下与 null 进行比较--> "no-eq-null": 2, <!--禁用 eval()--> "no-eval": 2, <!--禁止扩展原生类型--> "no-extend-native": 2, <!--禁止不必要的 .bind() 调用--> "no-extra-bind": 2, <!--禁用不必要的标签--> "no-extra-label": 2, <!--禁止 case 语句落空--> "no-fallthrough": 2, <!--禁止数字字面量中使用前导和末尾小数点--> "no-floating-decimal": 2, <!--禁止使用短符号进行类型转换--> "no-implicit-coercion": 2, <!--禁止在全局范围内使用变量声明和 function 声明--> "no-implicit-globals": 2, <!--禁止使用类似 eval() 的方法--> "no-implied-eval": 2, <!--禁用 __iterator__ 属性--> "no-iterator": 2, <!--禁用标签语句--> "no-labels": 2, <!--禁用不必要的嵌套块--> "no-lone-blocks": 2, <!--禁止在循环中出现 function 声明和表达式--> "no-loop-func": 2, <!--禁止使用多个空格--> "no-multi-spaces": 2, <!--禁止使用多行字符串--> "no-multi-str": 2, <!--禁止对原生对象赋值--> "no-native-reassign": 2, <!--禁止在非赋值或条件语句中使用 new 操作符--> "no-new": 2, <!--禁止对 Function 对象使用 new 操作符--> "no-new-func": 2, <!--禁止对 String,Number 和 Boolean 使用 new 操作符--> "no-new-wrappers": 2, <!--禁用八进制字面量--> "no-octal": 2, <!--禁止在字符串中使用八进制转义序列--> "no-octal-escape": 2, <!--禁止对 function 的参数进行重新赋值--> "no-param-reassign": 2, <!--禁用 __proto__ 属性--> "no-proto": 2, <!--禁止多次声明同一变量--> "no-redeclare": 2, <!--禁止使用 javascript: url--> "no-script-url": 2, <!--禁止自我赋值--> "no-self-assign": 2, <!--禁用逗号操作符--> "no-self-compare": 2, <!--禁用逗号操作符--> "no-sequences": 2, <!--禁止抛出异常字面量--> "no-throw-literal": 2, <!--禁用一成不变的循环条件--> "no-unmodified-loop-condition": 2, <!--禁止不必要的 .call() 和 .apply()--> "no-useless-call": 2, <!--禁止不必要的字符串字面量或模板字面量的连接--> "no-useless-concat": 2, <!--禁用 void 操作符--> "no-void": 2, <!--禁止在注释中使用特定的警告术语--> "no-warning-comments": 2, <!--禁用 with 语句--> "no-with": 2, <!--强制在parseInt()使用基数参数--> "radix": 2, <!--要求所有的 var 声明出现在它们所在的作用域顶部--> "vars-on-top": 2, <!--要求 IIFE 使用括号括起来--> "wrap-iife": 2, <!--要求或禁止 “Yoda” 条件--> "yoda": 2, <!--禁止 catch 子句的参数与外层作用域中的变量同名--> "no-catch-shadow": 2, <!--禁止删除变量--> "no-delete-var": 2, <!--不允许标签与变量同名--> "no-label-var": 2, <!--禁用特定的全局变量--> "no-restricted-globals": 2, <!--禁止变量声明与外层作用域的变量同名--> "no-shadow": 2, <!--禁止将标识符定义为受限的名字--> "no-shadow-restricted-names": 2, //禁用未声明的变量,除非它们在 /*global */ 注释中被提到 "no-undef": 2, <!--禁止将变量初始化为 undefined--> "no-undef-init": 2, <!--禁止将 undefined 作为标识符--> "no-undefined": 2, <!--禁止在变量定义之前使用它们--> "no-use-before-define": [2, { "functions": false }], <!--强制数组方括号中使用一致的空格--> "array-bracket-spacing": 2, <!--强制在单行代码块中使用一致的空格--> "block-spacing": 2, <!--强制在代码块中使用一致的大括号风格--> "brace-style": 2, <!--强制使用骆驼拼写法命名约定--> "camelcase": 2, <!--强制在逗号前后使用一致的空格--> "comma-spacing": 2, <!--强制使用一致的逗号风格--> "comma-style": 2, <!--强制在计算的属性的方括号中使用一致的空格--> "computed-property-spacing": 2, <!--当获取当前执行环境的上下文时,强制使用一致的命名--> "consistent-this": [2, "self", "vm"], <!--要求或禁止文件末尾存在空行--> "eol-last": 2, <!--强制一致地使用 function 声明或表达式--> "func-style": [2, "declaration"], <!--禁用指定的标识符--> "id-blacklist": 2, <!--要求标识符匹配一个指定的正则表达式--> "id-match": 2, <!--强制使用一致的缩进--> "indent": [2, "tab"], <!--强制在 JSX 属性中一致地使用双引号或单引号--> "jsx-quotes": 2, <!--强制在对象字面量的属性中键和值之间使用一致的间距--> "key-spacing": 2, <!--强制在关键字前后使用一致的空格--> "keyword-spacing": 2, <!--强制使用一致的换行风格--> "linebreak-style": 2, <!--强制可嵌套的块的最大深度--> "max-depth": 2, <!--强制回调函数最大嵌套深度--> "max-nested-callbacks": 2, <!--要求调用无参构造函数时有圆括号--> "new-parens": 2, <!--要求或禁止 var 声明语句后有一行空行--> "newline-after-var": 2, <!--newline-per-chained-call--> "newline-per-chained-call": 2, <!--禁用 Array 构造函数--> "no-array-constructor": 2, <!--禁用按位运算符--> "no-bitwise": 2, <!--禁用 continue 语句--> "no-continue": 2, <!--禁止在代码后使用内联注释--> "no-inline-comments": 2, <!--禁止空格和 tab 的混合缩进--> "no-mixed-spaces-and-tabs": 2, <!--禁止出现多行空行--> "no-multiple-empty-lines": 2, <!--禁用否定的表达式--> "no-negated-condition": 2, <!--禁用嵌套的三元表达式--> "no-nested-ternary": 2, <!--禁用 Object 的构造函数--> "no-new-object": 2, <!--禁用一元操作符 ++ 和 -- --> "no-plusplus": 2, <!--禁用特定的语法--> "no-restricted-syntax": 2, <!--禁止 function 标识符和括号之间出现空格--> "no-spaced-func": 2, <!--禁用行尾空格--> "no-trailing-spaces": 2, <!--禁止可以在有更简单的可替代的表达式时使用三元操作符--> "no-unneeded-ternary": 2, <!--禁止属性前有空白--> "no-whitespace-before-property": 2, <!--强制在大括号中使用一致的空格--> "object-curly-spacing": 2, <!--要求或禁止在可能的情况下使用简化的赋值操作符--> "operator-assignment": 2, <!--强制操作符使用一致的换行符--> "operator-linebreak": 2, <!--要求对象字面量属性名称用引号括起来--> "quote-props": [2, "as-needed"], <!--强制使用一致的反勾号、双引号或单引号--> "quotes": [2, "single"], <!--要求或禁止使用分号而不是 ASI--> "semi": 2, <!--强制分号之前和之后使用一致的空格--> "semi-spacing": 2, <!--强制在块之前使用一致的空格--> "space-before-blocks": 2, <!--强制在 function的左括号之前使用一致的空格--> "space-before-function-paren": [2, { "anonymous": "always", "named": "never" }], <!--强制在圆括号内使用一致的空格--> "space-in-parens": 2, <!--要求操作符周围有空格--> "space-infix-ops": 2, <!--要求操作符周围有空格--> "space-unary-ops": 2, <!--要求正则表达式被括号括起来--> "wrap-regex": 2, <!--强制箭头函数的箭头前后使用一致的空格--> "arrow-spacing": 2, <!--要求在构造函数中有 super() 的调用--> "constructor-super": 2, <!--强制 generator 函数中 * 号周围使用一致的空格--> "generator-star-spacing": 2, <!--禁止修改类声明的变量--> "no-class-assign": 2, <!--禁止不明用途的箭头--> "no-confusing-arrow": 2, <!--禁止修改 const 声明的变量--> "no-const-assign": 2, <!--禁止类成员中出现重复的名称--> "no-dupe-class-members": 2, <!--禁止在全局变量上使用new操作符--> "no-new-symbol": 2, <!--通过import导入时不允许指定模块--> "no-restricted-imports": 2, <!--禁止在构造函数中,在调用 super() 之前使用 this 或 super--> "no-this-before-super": 2, <!--禁用不必要的构造函数--> "no-useless-constructor": 2, <!--要求使用 let 或 const 而不是 var--> "no-var": 2, <!--要求或禁止对象字面量中方法和属性使用简写语法--> "object-shorthand": 0, <!--要求使用箭头函数作为回调--> "prefer-arrow-callback": 2, <!--要求使用 const 声明那些声明后不再被修改的变量--> "prefer-const": 2, <!--要求在合适的地方使用 Reflect 方法--> "prefer-reflect": 0, <!--要求使用扩展运算符而非 .apply()--> "prefer-spread": 2, <!--要求使用模板字面量而非字符串连接--> "prefer-template": 2, <!--要求 generator 函数内有 yield--> "require-yield": 2, <!--要求或禁止模板字符串中的嵌入表达式周围空格的使用--> "template-curly-spacing": 2, <!--要求或禁止模板字符串中的嵌入表达式周围空格的使用--> "yield-star-spacing": 2, "angular/log": 0 } }
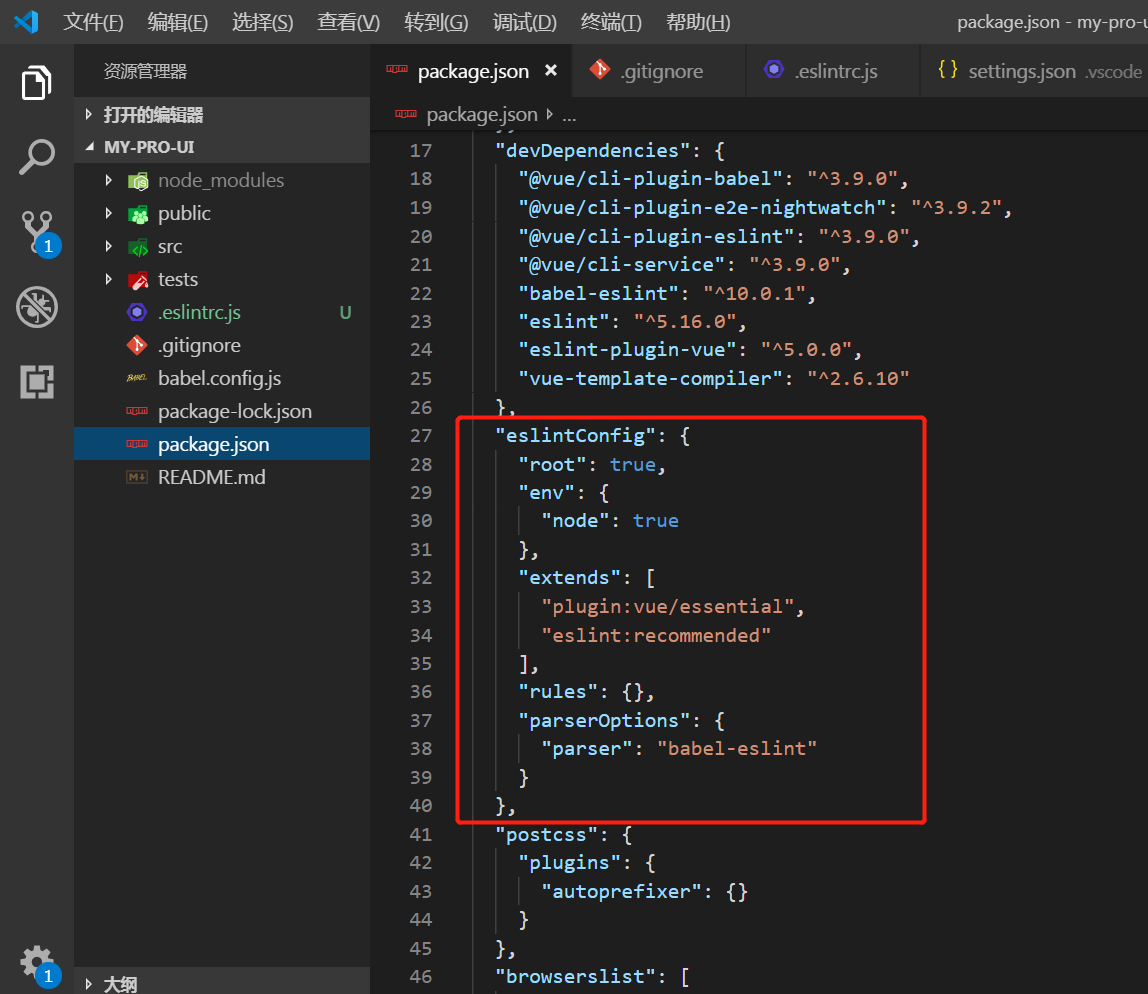
配合vscode使用:
实际发现,vue-cli已经配置了pack.json的eslint规则:

强校验:
"plugin:vue/strongly-recommended",
如果同一个目录下有多个配置文件,ESLint 只会使用一个。优先级顺序如下:
.eslintrc.js.eslintrc.yaml.eslintrc.yml.eslintrc.json.eslintrcpackage.json
// .eslintrc.js文件:https://eslint.org/docs/user-guide/configuring module.exports = { root: true, parserOptions: { parser: 'babel-eslint' }, env: { browser: true, }, extends: [ // https://github.com/vuejs/eslint-plugin-vue#priority-a-essential-error-prevention // consider switching to `plugin:vue/strongly-recommended` or `plugin:vue/recommended` for stricter rules. 'plugin:vue/essential', // https://github.com/standard/standard/blob/master/docs/RULES-en.md 'standard' ], // required to lint *.vue files plugins: [ 'vue' ], // add your custom rules here rules: { // allow async-await 'generator-star-spacing': 'off', // allow debugger during development 'no-debugger': process.env.NODE_ENV === 'production' ? 'off' : 'off' } }
行内注释:
可以像写代码注释一样,来启用或禁止规则
如:在你的文件中使用以下格式的块注释来临时禁止规则出现警告:
/* eslint-disable */
alert('foo');
/* eslint-enable */// eslint-disable-next-line alert('foo');
其他校验:在项目本地新建.editorconfig文件(见vue-cli2.0案例),适配webstorm
root = true [*] charset = utf-8 indent_style = space indent_size = 2 end_of_line = lf insert_final_newline = true trim_trailing_whitespace = true in_empty_tag = true
另外如果有些文件不想被eslint检测可以在.eslintignore文件夹中这样配置
build/* config/* test/* src/store/* src/utils/* src/router/* src/personalCenter/view/orders/info.vue
【补充一下】:
"eslint-config-standard": "^14.1.1", "eslint-plugin-html": "^6.0.3", "eslint-plugin-import": "^2.22.0", "eslint-plugin-node": "^11.1.0", "eslint-plugin-promise": "^4.2.1", "eslint-plugin-standard": "^4.0.1", "eslint-plugin-vue": "^5.2.3", "stylelint": "^13.6.1", "stylelint-config-recommended": "^3.0.0", // 以上是针对standard库的一些补充,配合vscode开发效率加倍
npm i -D eslint eslint-plugin-vue eslint-plugin-html eslint-config-standard eslint-plugin-standard eslint-plugin-promise eslint-plugin-import eslint-plugin-node stylelint stylelint-config-recommended
创建2个文件:
stylelintrc.json
{ "extends": "stylelint-config-recommended" }
eslintrc.json
{ "env": { "browser": true, "commonjs": true, "es6": true, "node": true }, "parserOptions": { "ecmaFeatures": { "jsx": true }, "sourceType": "module" }, "plugins": ["html"], "settings": { "html/html-extensions": [".html", ".we"], "html/report-bad-indent": "error" }, "extends": ["standard", "plugin:vue/recommended"], /* "off"或0 -关闭规则 “warn” 或1 - 开启规则, 使用警告 程序不会退出 "error"或2 - 开启规则, 使用错误 程序退出 */ "rules": { "no-alert": 0,//禁止使用alert confirm prompt "no-array-constructor": 2,//禁止使用数组构造器 "no-bitwise": 0,//禁止使用按位运算符 "no-caller": 1,//禁止使用arguments.caller或arguments.callee "no-catch-shadow": 2,//禁止catch子句参数与外部作用域变量同名 "no-class-assign": 2,//禁止给类赋值 "no-cond-assign": 2,//禁止在条件表达式中使用赋值语句 "no-console": 2,//禁止使用console "no-const-assign": 2,//禁止修改const声明的变量 "no-constant-condition": 2,//禁止在条件中使用常量表达式 if(true) if(1) "no-continue": 0,//禁止使用continue "no-control-regex": 2,//禁止在正则表达式中使用控制字符 "no-debugger": 2,//禁止使用debugger "no-delete-var": 2,//不能对var声明的变量使用delete操作符 "no-div-regex": 1,//不能使用看起来像除法的正则表达式/=foo/ "no-dupe-keys": 2,//在创建对象字面量时不允许键重复 {a:1,a:1} "no-dupe-args": 2,//函数参数不能重复 "no-duplicate-case": 2,//switch中的case标签不能重复 "no-else-return": 2,//如果if语句里面有return,后面不能跟else语句 "no-empty": 2,//块语句中的内容不能为空 "no-empty-character-class": 2,//正则表达式中的[]内容不能为空 "no-empty-label": 2,//禁止使用空label "no-eq-null": 2,//禁止对null使用==或!=运算符 "no-eval": 1,//禁止使用eval "no-ex-assign": 2,//禁止给catch语句中的异常参数赋值 "no-extend-native": 2,//禁止扩展native对象 "no-extra-bind": 2,//禁止不必要的函数绑定 "no-extra-boolean-cast": 2,//禁止不必要的bool转换 "no-extra-parens": 2,//禁止非必要的括号 "no-extra-semi": 2,//禁止多余的冒号 "no-fallthrough": 1,//禁止switch穿透 "no-floating-decimal": 2,//禁止省略浮点数中的0 .5 3. "no-func-assign": 2,//禁止重复的函数声明 "no-implicit-coercion": 1,//禁止隐式转换 "no-implied-eval": 2,//禁止使用隐式eval "no-inline-comments": 0,//禁止行内备注 "no-inner-declarations": [2, "functions"],//禁止在块语句中使用声明(变量或函数) "no-invalid-regexp": 2,//禁止无效的正则表达式 "no-invalid-this": 2,//禁止无效的this,只能用在构造器,类,对象字面量 "no-irregular-whitespace": 2,//不能有不规则的空格 "no-iterator": 2,//禁止使用__iterator__ 属性 "no-label-var": 2,//label名不能与var声明的变量名相同 "no-labels": 2,//禁止标签声明 "no-lone-blocks": 2,//禁止不必要的嵌套块 "no-lonely-if": 2,//禁止else语句内只有if语句 "no-loop-func": 1,//禁止在循环中使用函数(如果没有引用外部变量不形成闭包就可以) "no-mixed-requires": [0, false],//声明时不能混用声明类型 "no-mixed-spaces-and-tabs": [2, false],//禁止混用tab和空格 "linebreak-style": [0, "windows"],//换行风格 "no-multi-spaces": 0,//不能用多余的空格 "no-multi-str": 2,//字符串不能用\换行 "no-multiple-empty-lines": [1, {"max": 3}],//空行最多不能超过2行 "no-native-reassign": 2,//不能重写native对象 "no-negated-in-lhs": 2,//in 操作符的左边不能有! "no-nested-ternary": 0,//禁止使用嵌套的三目运算 "no-new": 1,//禁止在使用new构造一个实例后不赋值 "no-new-func": 1,//禁止使用new Function "no-new-object": 2,//禁止使用new Object() "no-new-require": 2,//禁止使用new require "no-new-wrappers": 2,//禁止使用new创建包装实例,new String new Boolean new Number "no-obj-calls": 2,//不能调用内置的全局对象,比如Math() JSON() "no-octal": 2,//禁止使用八进制数字 "no-octal-escape": 2,//禁止使用八进制转义序列 "no-param-reassign": 2,//禁止给参数重新赋值 "no-path-concat": 0,//node中不能使用__dirname或__filename做路径拼接 "no-plusplus": 0,//禁止使用++,-- "no-process-env": 0,//禁止使用process.env "no-process-exit": 0,//禁止使用process.exit() "no-proto": 2,//禁止使用__proto__属性 "no-redeclare": 2,//禁止重复声明变量 "no-regex-spaces": 2,//禁止在正则表达式字面量中使用多个空格 /foo bar/ "no-restricted-modules": 0,//如果禁用了指定模块,使用就会报错 "no-return-assign": 1,//return 语句中不能有赋值表达式 "no-script-url": 0,//禁止使用javascript:void(0) "no-self-compare": 2,//不能比较自身 "no-sequences": 0,//禁止使用逗号运算符 "no-shadow": 2,//外部作用域中的变量不能与它所包含的作用域中的变量或参数同名 "no-shadow-restricted-names": 2,//严格模式中规定的限制标识符不能作为声明时的变量名使用 "no-spaced-func": 2,//函数调用时 函数名与()之间不能有空格 "no-sparse-arrays": 2,//禁止稀疏数组, [1,,2] "no-sync": 0,//nodejs 禁止同步方法 "no-ternary": 0,//禁止使用三目运算符 "no-trailing-spaces": 1,//一行结束后面不要有空格 "no-this-before-super": 0,//在调用super()之前不能使用this或super "no-throw-literal": 2,//禁止抛出字面量错误 throw "error"; "no-undef": 2,//不能有未定义的变量 "no-undef-init": 2,//变量初始化时不能直接给它赋值为undefined "no-undefined": 2,//不能使用undefined "no-unexpected-multiline": 2,//避免多行表达式 "no-underscore-dangle": 1,//标识符不能以_开头或结尾 "no-unneeded-ternary": 2,//禁止不必要的嵌套 var isYes = answer === 1 ? true : false; "no-unreachable": 2,//不能有无法执行的代码 "no-unused-expressions": 2,//禁止无用的表达式 "no-unused-vars": [2, {"vars": "all", "args": "after-used"}],//不能有声明后未被使用的变量或参数 "no-use-before-define": 2,//未定义前不能使用 "no-useless-call": 2,//禁止不必要的call和apply "no-void": 2,//禁用void操作符 "no-var": 0,//禁用var,用let和const代替 "no-warning-comments": [1, { "terms": ["todo", "fixme", "xxx"], "location": "start" }],//不能有警告备注 "no-with": 2,//禁用with "array-bracket-spacing": [2, "never"],//是否允许非空数组里面有多余的空格 "arrow-parens": 0,//箭头函数用小括号括起来 "arrow-spacing": 0,//=>的前/后括号 "accessor-pairs": 0,//在对象中使用getter/setter "block-scoped-var": 0,//块语句中使用var "brace-style": [1, "1tbs"],//大括号风格 "callback-return": 1,//避免多次调用回调什么的 "camelcase": 2,//强制驼峰法命名 "comma-dangle": [2, "never"],//对象字面量项尾不能有逗号 "comma-spacing": 0,//逗号前后的空格 "comma-style": [2, "last"],//逗号风格,换行时在行首还是行尾 "complexity": [0, 11],//循环复杂度 "computed-property-spacing": [0, "never"],//是否允许计算后的键名什么的 "consistent-return": 0,//return 后面是否允许省略 "consistent-this": [2, "that"],//this别名 "constructor-super": 0,//非派生类不能调用super,派生类必须调用super "curly": [2, "all"],//必须使用 if(){} 中的{} "default-case": 2,//switch语句最后必须有default "dot-location": 0,//对象访问符的位置,换行的时候在行首还是行尾 "dot-notation": [0, { "allowKeywords": true }],//避免不必要的方括号 "eol-last": 0,//文件以单一的换行符结束 "eqeqeq": 0,//必须使用全等 "func-names": 0,//函数表达式必须有名字 "func-style": [0, "declaration"],//函数风格,规定只能使用函数声明/函数表达式 "generator-star-spacing": 0,//生成器函数*的前后空格 "guard-for-in": 0,//for in循环要用if语句过滤 "handle-callback-err": 0,//nodejs 处理错误 "id-length": 0,//变量名长度 "indent": [2, 2],//缩进风格 "init-declarations": 0,//声明时必须赋初值 "key-spacing": [0, { "beforeColon": false, "afterColon": true }],//对象字面量中冒号的前后空格 "lines-around-comment": 0,//行前/行后备注 "max-depth": [0, 4],//嵌套块深度 "max-len": [0, 80, 4],//字符串最大长度 "max-nested-callbacks": [0, 2],//回调嵌套深度 "max-params": [0, 3],//函数最多只能有3个参数 "max-statements": [0, 10],//函数内最多有几个声明 "new-cap": 2,//函数名首行大写必须使用new方式调用,首行小写必须用不带new方式调用 "new-parens": 2,//new时必须加小括号 "newline-after-var": 2,//变量声明后是否需要空一行 "object-curly-spacing": [0, "never"],//大括号内是否允许不必要的空格 "object-shorthand": 0,//强制对象字面量缩写语法 "one-var": 1,//连续声明 "operator-assignment": [0, "always"],//赋值运算符 += -=什么的 "operator-linebreak": [2, "after"],//换行时运算符在行尾还是行首 "padded-blocks": 0,//块语句内行首行尾是否要空行 "prefer-const": 0,//首选const "prefer-spread": 0,//首选展开运算 "prefer-reflect": 0,//首选Reflect的方法 "quotes": [1, "single"],//引号类型 `` "" '' "quote-props":[2, "always"],//对象字面量中的属性名是否强制双引号 "radix": 2,//parseInt必须指定第二个参数 "id-match": 0,//命名检测 "require-yield": 0,//生成器函数必须有yield "semi": [2, "always"],//语句强制分号结尾 "semi-spacing": [0, {"before": false, "after": true}],//分号前后空格 "sort-vars": 0,//变量声明时排序 "space-after-keywords": [0, "always"],//关键字后面是否要空一格 "space-before-blocks": [0, "always"],//不以新行开始的块{前面要不要有空格 "space-before-function-paren": [0, "always"],//函数定义时括号前面要不要有空格 "space-in-parens": [0, "never"],//小括号里面要不要有空格 "space-infix-ops": 0,//中缀操作符周围要不要有空格 "space-return-throw-case": 2,//return throw case后面要不要加空格 "space-unary-ops": [0, { "words": true, "nonwords": false }],//一元运算符的前/后要不要加空格 "spaced-comment": 0,//注释风格要不要有空格什么的 "strict": 2,//使用严格模式 "use-isnan": 2,//禁止比较时使用NaN,只能用isNaN() "valid-jsdoc": 0,//jsdoc规则 "valid-typeof": 2,//必须使用合法的typeof的值 "vars-on-top": 2,//var必须放在作用域顶部 "wrap-iife": [2, "inside"],//立即执行函数表达式的小括号风格 "wrap-regex": 0,//正则表达式字面量用小括号包起来 "yoda": [2, "never"]//禁止尤达条件 } }
vscode插件几个推荐:针对vue项目
CSS Peek/ESLint/IntelliSense for CSS class names in HTML/stylelint/Vetur几个插件
最后,避免本地环境配置git上传:.gitignore
.DS_Store node_modules /dist test/e2e/reports/ # local env files .env.local .env.*.local # Log files npm-debug.log* yarn-debug.log* yarn-error.log* # Editor directories and files .idea .vscode *.suo *.ntvs* *.njsproj *.sln *.sw? eslintrc.json stylelintrc.json
-end-



