使用echart图标时报 'getAttribute' of null" 图不显示
[Vue warn]: Error in created hook: "TypeError: Cannot read property 'getAttribute' of null"
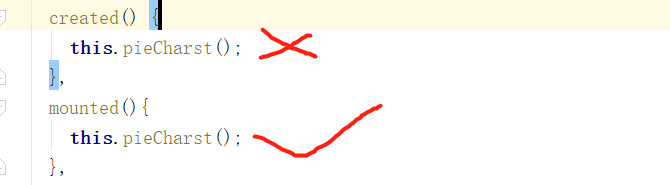
错误原因:因为在create总调用了图标,可能是页面加载创建初期图标还没有建立所以拿不到这个属性

代码如下:

在methods中写入如下方法
pieCharst() {
var _this = this;
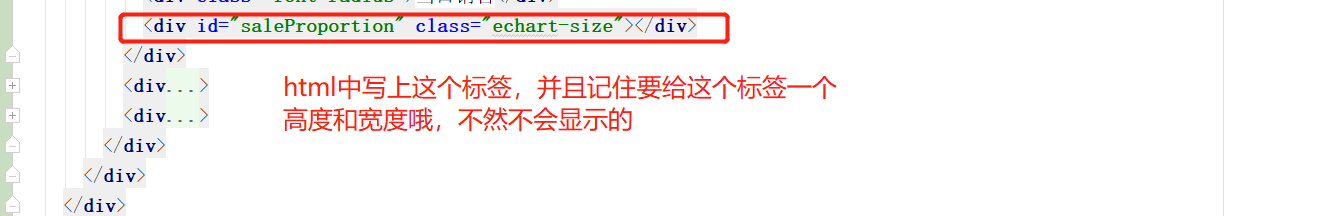
let myChart = _this.$echarts.init(document.getElementById('saleProportion'));
let option = {
title: {
text: '某站点用户访问来源',
subtext: '纯属虚构',
left: 'center'
},
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} ({d}%)'
},
legend: {
orient: 'vertical',
left: 'left',
data: ['直接访问', '搜索引擎']
},
series: [
{
name: '访问来源',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data: [
{value: 335, name: '直接访问'},
{value: 1548, name: '搜索引擎'}
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
window.onresize = function () {
myChart.resize();
};
// 为echarts对象加载数据
myChart.setOption(option);
},





