[Xamarin] 從Xamarin中呼叫 *.jar 的 library - 呼叫篇 (转帖)
上篇文章我們建立一個很簡單的Library : com.example.blackfactory.UtilFunc 現在我們要在Xamarin 中呼叫囉!
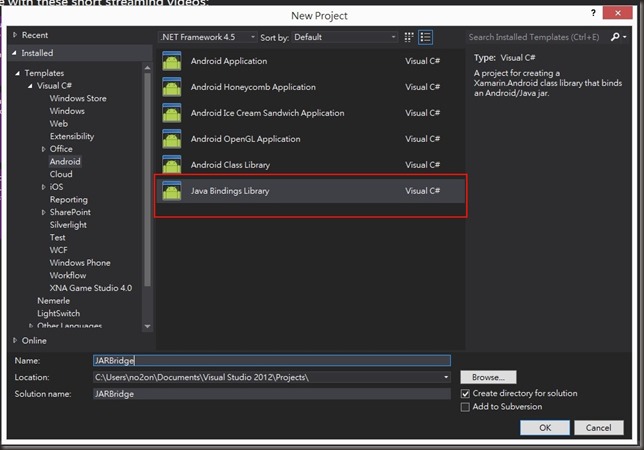
首先我們要先成立一個橋接的專案 JARBridge ,這邊請注意 需要開 Java Bindings Library
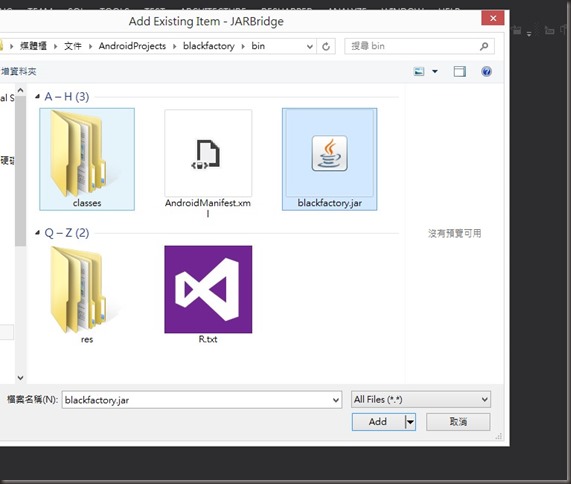
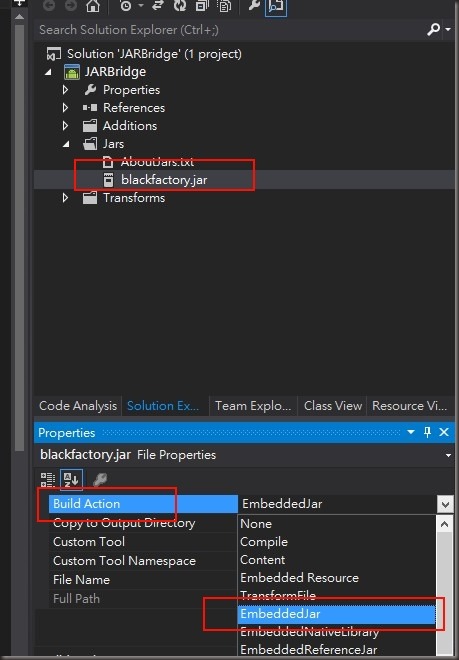
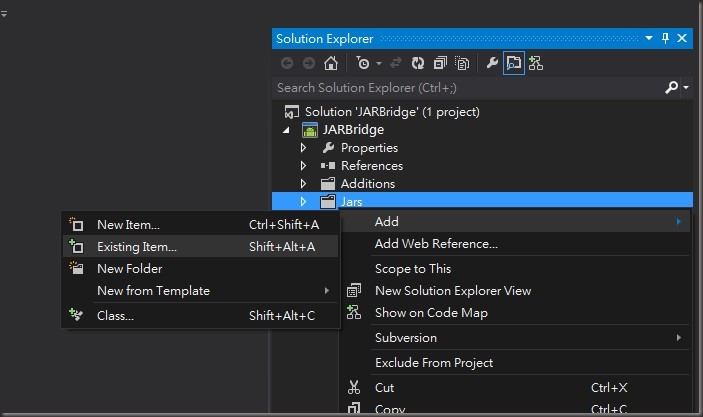
接下來預設在專案中有一個Jars的檔案夾,我們就嵌入上篇文章中的 blackfactory.jar 
很重要一點請將該檔,在property 中 Build Action 設定成 Embeddedjar
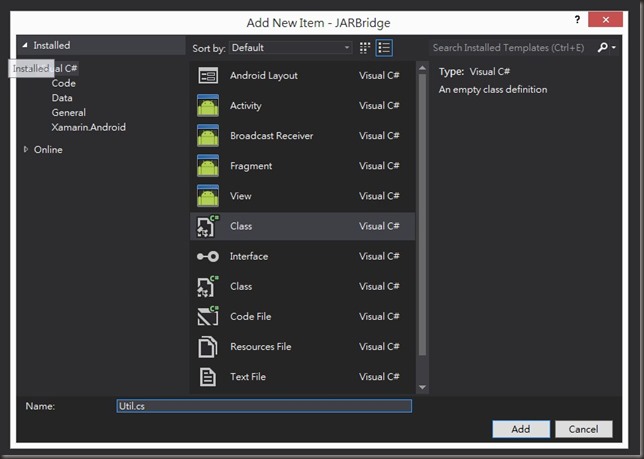
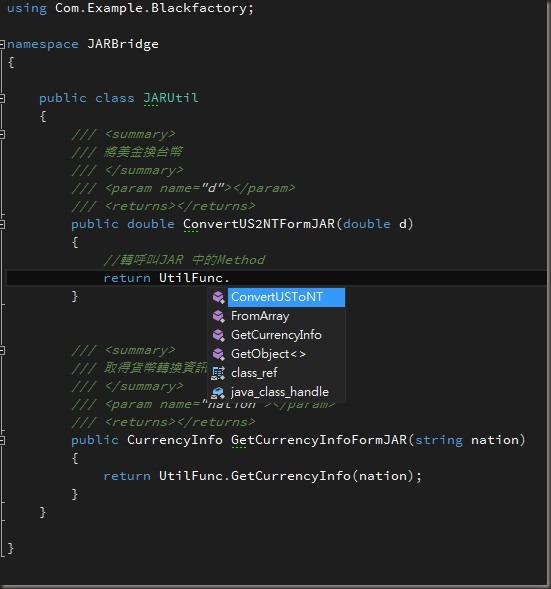
這時候我們建立一支 Util.cs 來做轉介呼叫
C# Code :
using Com.Example.Blackfactory;
namespace JARBridge
{
public class JARUtil
{
/// <summary>
/// 將美金換台幣
/// </summary>
/// <param name="d"></param>
/// <returns></returns>
public double ConvertUS2NTFormJAR(double d)
{
//轉呼叫JAR 中的Method
return UtilFunc.ConvertUSToNT(d);
}
/// <summary>
/// 取得貨幣轉換資訊
/// </summary>
/// <param name="nation"></param>
/// <returns></returns>
public CurrencyInfo GetCurrencyInfoFormJAR(string nation)
{
return UtilFunc.GetCurrencyInfo(nation);
}
}
}
記得要using Com.Example.Blackfactory 你放心這些東西Xamarin 很溫馨的都有 intelligence sense

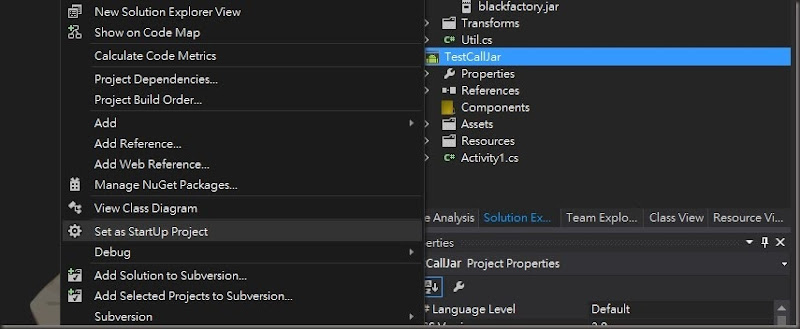
接下來建立一個主要的專案,剛剛那專案只是負責拿來橋接得而已 請注意,新建立好主要的專案記得設成Default Project 不然你會發現怎麼都執行不起來
Layout Code :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button
android:id="@+id/btnCallJar"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="呼叫JAR METHOD" />
</LinearLayout>
using Android.App;
using Android.Widget;
using Android.OS;
namespace TestCallJar
{
[Activity(Label = "TestCallJar", MainLauncher = true, Icon = "@drawable/icon")]
public class Activity1 : Activity
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
var btnCallJar = FindViewById<Button>(Resource.Id.btnCallJar);
btnCallJar.Click += delegate
{
var jarProvider = new JARBridge.JARUtil();
Toast.MakeText(this,
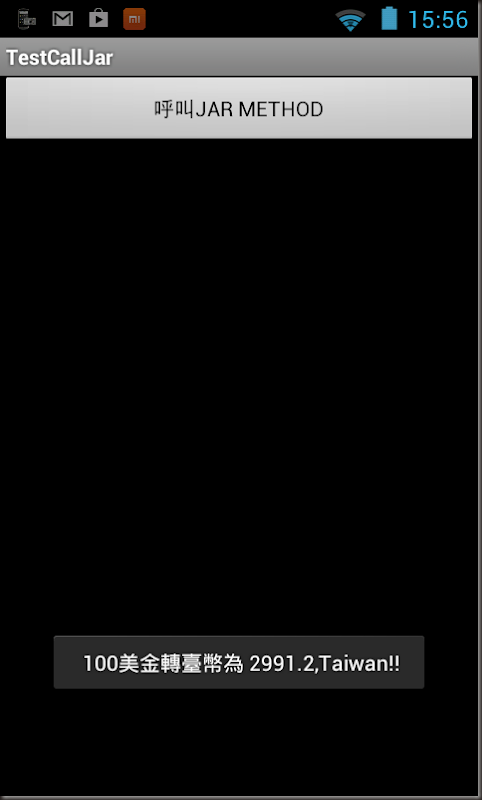
" 100美金轉臺幣為 " + jarProvider.ConvertUS2NTFormJAR(100) + "," +
jarProvider.GetCurrencyInfoFormJAR("en").NationName + "!!", ToastLength.Long).Show();
};
}
}
}
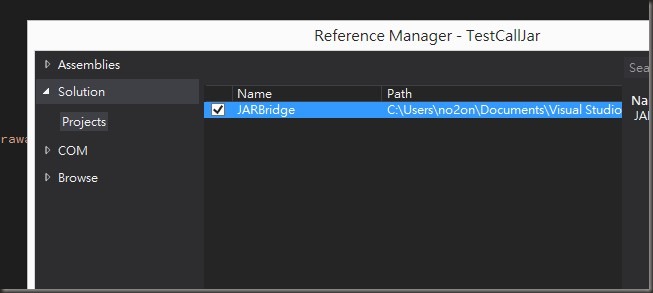
記得不要忘記去reference JARBridge 這專案