[Xamarin] 啟動拍照並且儲存 (转帖)
拍照對手機來說是很常用到的功能,許多App都基於在拍照上面,這篇文章主要大部分是在翻譯官方文件 (http://docs.xamarin.com/recipes/android/other_ux/camera_intent/take_a_picture_and_save_using_camera_app) 因為這篇寫得很清楚,主要我就筆記且翻譯一些比較重要的地方。
這篇文章主要聊聊如何啟動相機,並且拍一張照片之後,將照片取回來顯示在ImageView 上面
1. 首先我們看一下畫面,有一顆按鈕點下去後就啟動相機,並且將圖片帶回,首先你得先做幾件事情,開啟一個專案,再來就是新增AndroidManifest.xml 並且 新增WRITE_EXTERNAL_STORAG的權限。下面為 主要畫面的axml code :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button
android:id="@+id/myButton"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="開啟照相機" />
<ImageView
android:src="@android:drawable/ic_menu_gallery"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/imageView1"
android:adjustViewBounds="true" />
</LinearLayout>
預覽:
Java.IO.File _file;
Java.IO.File _dir;
ImageView _imageView;
3.我們在OnCreate 中加入這些程式碼:
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
if (IsThereAnAppToTakePictures())
{
CreateDirectoryForPictures();
Button button = FindViewById<Button>(Resource.Id.myButton);
_imageView = FindViewById<ImageView>(Resource.Id.imageView1);
button.Click += TakeAPicture;
}
}
會出現紅字別緊張還有兩個function沒有補上
/// <summary>
/// 判斷是否可以正常叫起相機
/// </summary>
/// <returns></returns>
private bool IsThereAnAppToTakePictures()
{
var intent = new Intent(MediaStore.ActionImageCapture);
IList<ResolveInfo> availableActivities = PackageManager.QueryIntentActivities(intent, PackageInfoFlags.MatchDefaultOnly);
return availableActivities != null && availableActivities.Count > 0;
}
/// <summary>
/// 在外部儲存裝置中建立起檔案夾並且使用當作暫存
/// </summary>
private void CreateDirectoryForPictures()
{
_dir = new File(Android.OS.Environment.GetExternalStoragePublicDirectory(Android.OS.Environment.DirectoryPictures), "CameraAppDemo");
if (!_dir.Exists())
{
_dir.Mkdirs();
}
}
接下來,我們需要處理按鈕的Click事件。在這個例子中,我們將創建一個將處理事件的方法:
/// <summary>
/// 點擊拍照按鈕後啟動拍照
/// </summary>
/// <param name="sender"></param>
/// <param name="eventArgs"></param>
private void TakeAPicture(object sender, EventArgs eventArgs)
{
//使用intent 叫起拍照動作
var intent = new Intent(MediaStore.ActionImageCapture);
//回存的檔名
_file = new File(_dir, String.Format("myPhoto_{0}.jpg", Guid.NewGuid()));
intent.PutExtra(MediaStore.ExtraOutput, Android.Net.Uri.FromFile(_file));
//等待結果的呼叫Activity
//可以參考 http://no2don.blogspot.com/2013/07/xamarin-startactivityforresult.html
StartActivityForResult(intent, 0);
}
當用戶點擊按鈕,該程式將會發送一個intent 要求android 來找到一個活動去拍照,通常是用系統現在指定的拍照軟體,請注意在intent中我們提供她儲存位置,再來我們看看當OnActivityResult 被觸發(因為使用的是StartActivityForResult)的程式碼實作:
protected override void OnActivityResult(int requestCode, Result resultCode, Intent data)
{
base.OnActivityResult(requestCode, resultCode, data);
// 讓此可以在圖片庫中被使用
// 這一段不寫不會影響功能只是在圖片庫中,並不會顯示此張照片
var mediaScanIntent = new Intent(Intent.ActionMediaScannerScanFile);
var contentUri = Android.Net.Uri.FromFile(_file);
mediaScanIntent.SetData(contentUri);
SendBroadcast(mediaScanIntent);
//
// 將其顯示在ImageView上面
// 因為避免拍照片太大導致app crash
int height = _imageView.Height;
int width = Resources.DisplayMetrics.WidthPixels;
//using (Bitmap bitmap = _file.Path.LoadAndResizeBitmap(width, height))
using (Bitmap bitmap = _file.Path.LoadAndResizeBitmap(width, height))
{
_imageView.SetImageBitmap(bitmap);
}
}
按照原文範例,為了避免App Crash 所以必須要調整大小,所以官方的教學文件上面附上一個BitmapHelper來作,請就直接開一個BitmapHelper.cs 來貼上下面的code:
using Android.Graphics;
namespace SampleOpenCamera
{
public static class BitmapHelpers
{
public static Bitmap LoadAndResizeBitmap(this string fileName, int width, int height)
{
// First we get the the dimensions of the file on disk
BitmapFactory.Options options = new BitmapFactory.Options { InJustDecodeBounds = true };
BitmapFactory.DecodeFile(fileName, options);
// Next we calculate the ratio that we need to resize the image by
// in order to fit the requested dimensions.
int outHeight = options.OutHeight;
int outWidth = options.OutWidth;
int inSampleSize = 1;
if (outHeight > height || outWidth > width)
{
inSampleSize = outWidth > outHeight
? outHeight / height
: outWidth / width;
}
// Now we will load the image and have BitmapFactory resize it for us.
options.InSampleSize = inSampleSize;
options.InJustDecodeBounds = false;
Bitmap resizedBitmap = BitmapFactory.DecodeFile(fileName, options);
return resizedBitmap;
}
}
}
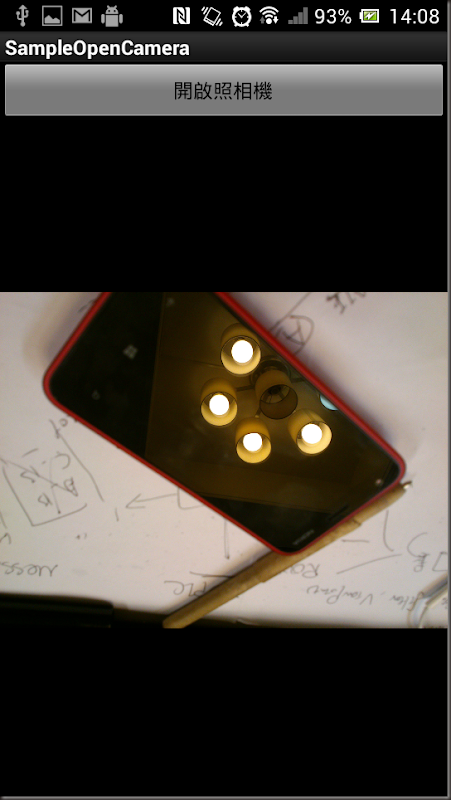
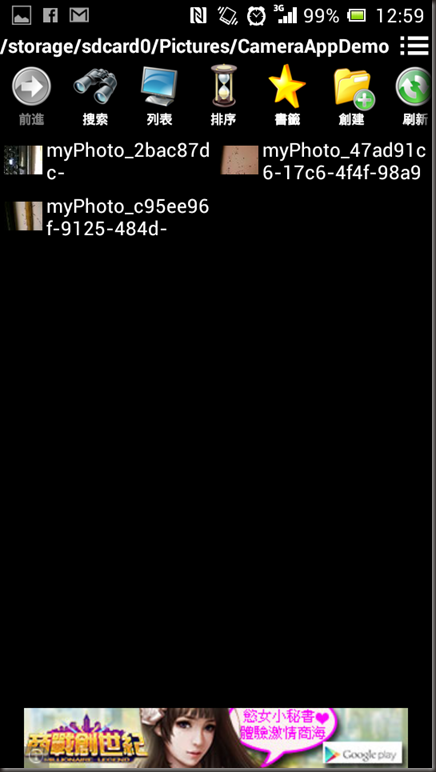
結果 :



圖片存放位置: /storage/sdcard0/Pictures/CameraAppDemo




 浙公网安备 33010602011771号
浙公网安备 33010602011771号