[Xamarin] 調用JSON.net 來解析JSON (转帖)
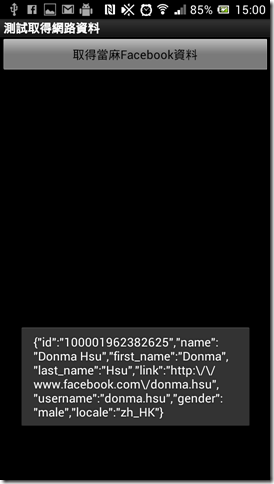
上一篇文章我們提到了透過WebClient從Facebook 拿到我的JSON資料
再來我們要怎麼解析JSON格示呢?在.net 中,我們很孰悉的JSON.net,沒錯,我們依然可以在Xamarin中使用他
感謝社群偉大的貢獻 下載網址: http://components.xamarin.com/view/json.net/
接續上一個專案我們多引入下載後的 Newtonsoft.Json.dll
記得要引入Android 下的
引入後就跟我們平常使用JSON.net 一樣首先我們要為Facebook接回來的資料建立一個相對應的Class
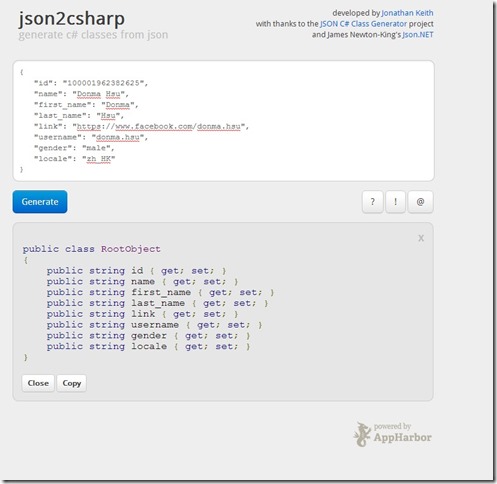
這時候我們可以使用 http://json2csharp.com/ 這網站幫忙
在專案中建立一個User 的Class
namespace SampleForWebClient
{
public class User
{
public string id { get; set; }
public string name { get; set; }
public string first_name { get; set; }
public string last_name { get; set; }
public string link { get; set; }
public string username { get; set; }
public string gender { get; set; }
public string locale { get; set; }
}
}
我們回到主程式
using Android.App;
using Android.Widget;
using Android.OS;
using Newtonsoft.Json;
namespace SampleForWebClient
{
[Activity(Label = "Json.net測試", MainLauncher = true, Icon = "@drawable/icon")]
public class Activity1 : Activity
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
var btnGetData1 = FindViewById<Button>(Resource.Id.btnGetData1);
btnGetData1.Click += btnGetData1_Click;
}
void btnGetData1_Click(object sender, System.EventArgs e)
{
var webClient = new System.Net.WebClient();
var result = webClient.DownloadString("https://graph.facebook.com/donma.hsu");
//透過JSON.net 反序列化為User物件
var user = JsonConvert.DeserializeObject<User>(result);
//印出 id and name
Toast.MakeText(this, user.id+":"+user.name, ToastLength.Long).Show();
}
}
}
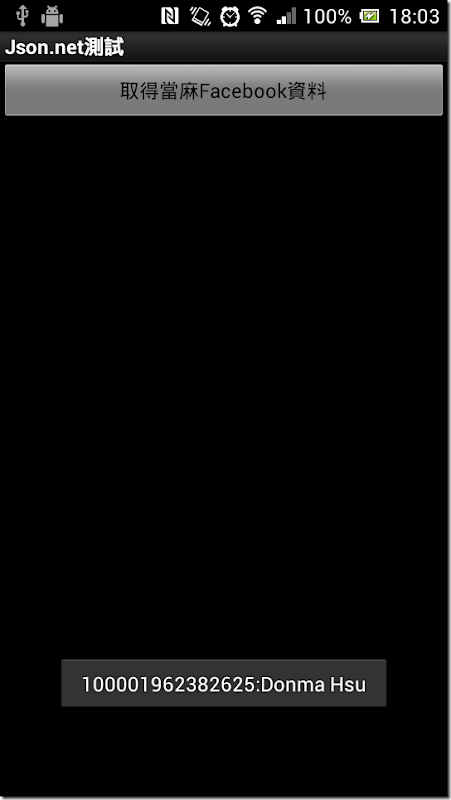
結果:
是不是很簡單,在Xamarin 下面開發Android 跟過去的體驗是相同的








 浙公网安备 33010602011771号
浙公网安备 33010602011771号