[Xamarin] 使用Webview 來做APP (转帖)
有時候,企業要求的沒有這麼多,他原本可能官方網站就已經有支援Mobile Web Design 他只需要原封不動的開發一個APP
也或是,他只是要型錄型,或是問卷調查的型的APP,這時候透過類似像iframe的方法開發APP也是一種方式,像是PhoneGap
直接採用類似的方法來做到,但是不一樣的他們提供很多方式讓WebView 可以去呼叫Native的library,不過達到快速開發跟快平台
這的確是一種快速開發的方式畢竟在這世界..
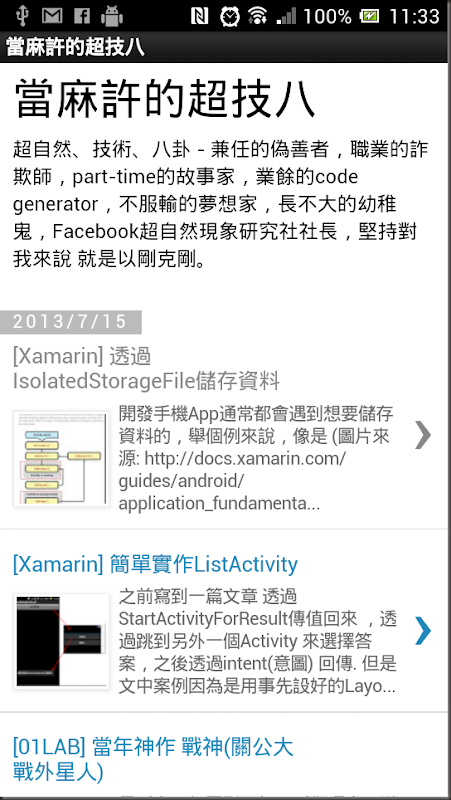
現在來討論一下如何在Xamarin 下面開發一個嵌入網頁的APP,首先介紹一下畫面..
首先我們就不能用他們預設的LinearLayout 而是要用 WebView 當作root.
Main.axml :
<?xml version="1.0" encoding="utf-8"?>
<WebView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/webviewMain"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
很簡單就只有一個WebView 的Element,再來我們看一下 C#的Code :
using Android.App;
using Android.Webkit;
using Android.OS;
namespace TestWebview
{
[Activity(Label = "當麻許的超技八", MainLauncher = true, Icon = "@drawable/icon")]
public class Activity1 : Activity
{
WebView webviewMain;
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
webviewMain = FindViewById<WebView>(Resource.Id.webviewMain);
//啟用Javascript Enable
webviewMain.Settings.JavaScriptEnabled = true;
//載入網址
webviewMain.LoadUrl("http://no2don.blogspot.com");
// 請注意這行,如果不加入巢狀Class 會必成呼叫系統讓系統來裁決開啟http 的方式
webviewMain.SetWebViewClient(new CustWebViewClient());
}
/// <summary>
/// 巢狀Class 繼承WebViewClient
/// </summary>
private class CustWebViewClient : WebViewClient
{
public override bool ShouldOverrideUrlLoading(WebView view, string url)
{
view.LoadUrl(url);
return true;
}
}
}
}
這時候我們跑起來,應該就會正常執行..
請注意 webviewMain.SetWebViewClient(new CustWebViewClient()); 這行如果你沒有加上去
是會正常編譯過的,而且會乍看下正常,但是其實他是Call系統內建對於http處理的APP,所以必須要透過巢狀Class指定開啟此WebView 結果:

這時候我們又遇到一個問題了,當我點了一個連結Link到下一頁之後,我預設的Android back鍵應該是要回上一頁
但是卻是直接離開APP這時候我們必須要複寫OnKeyDown
/// <summary>
/// 覆寫使其back可以直接回上一頁並非預設的離開APP
/// </summary>
/// <param name="keyCode"></param>
/// <param name="e"></param>
/// <returns></returns>
public override bool OnKeyDown(Android.Views.Keycode keyCode, Android.Views.KeyEvent e)
{
if (keyCode == Keycode.Back && webviewMain.CanGoBack())
{
webviewMain.GoBack();
return true;
}
return base.OnKeyDown(keyCode, e);
}
就這樣,快速開發好一支APP ..夠快了..



