weixin微信开放平台 微信公众平台
官网地址入口https://mp.weixin.qq.com/
微信小程序 https://mp.weixin.qq.com/
微信开发者社区: https://developers.weixin.qq.com/community/search?query=63002&page=1&block=1&random=1571284603034
申请流程指引: https://kf.qq.com/product/weixinmp.html#hid=99 微信公众号可以快速注册认证小程序了==>https://www.cnblogs.com/ytkah/articles/6781163.html
微信开放平台调试工具-小程序
https://developers.weixin.qq.com/apiExplorer?apiName=generateScheme&plat=miniprogram
appid and openid not match
1、appid :是公众号的ID。
2、openid:关注公众号生成的ID(注意:每关注一个公众号会生成一个不同的openid)
简单的实现微信获取openid==>https://blog.csdn.net/z880698223/article/details/78485243
微信小程序、微信公众号、H5之间相互跳转==>https://www.cnblogs.com/colorful-paopao1/p/8608609.html
微信开发者模式需要的网站Token验证
微信公众号开发者模式验证token验证失败==》https://blog.csdn.net/socrates_lee/article/details/79927355
订阅号和服务号的区别
http://www.360doc.com/content/17/1121/13/46339233_705835137.shtml
订阅号:为媒体和个人提供一种新的信息传播方式,主要功能是在微信侧给用户传达资讯;(功能类似报纸杂志,提供新闻信息或娱乐趣事)
订阅号不认证的弊端,如果个人类型的订阅号不认证的话,是不能在自定义菜单(公众号底部的那三个菜单)里加外部链接的,比如不能加商城链接,不能加H5页面链接,不能加签到以及各种活动链接都不能加,只能加自己公众号里面的文章链接,这样就少了很多粘粉和增粉的渠道了
from https://blog.csdn.net/wqbbt0415/article/details/78652853
除了政府或媒体类型的订阅号,其它的订阅号均是不能开通微信支付的,务必先升级为服务号。升级服务号的步骤为:(1)登录微信公众平台,在设置中找到公众号设置,点击类型,选择升为服务号,此时将会展现帐号区别的页面,点击下一步。(2)这时将提示确认是否置为服务号,确认的话就点击确认按钮。(3)在手机上登录申请微信公众平台的微信号,然后点击右上角的扫一扫,扫描页面上的二维码完成验证,并在手机上完成确认,就能完成升级。但注意,这之后还请完成微信认证,才能继续申请微信支付。
https://www.zhihu.com/question/21289814
微信公众号获取用户信息
微信公众号开发的测试账号配置==>https://blog.csdn.net/aikiller/article/details/79642712
$$$$$微信公众平台开发——微信授权登录(OAuth2.0)==>http://www.cnblogs.com/0201zcr/p/5131602.html
https://www.cnblogs.com/Xjng/p/3910511.html
微信网页授权==>https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140842

我的获取历史
单纯获取access_token,直接请求: https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET ,特别注意,该access_token和以下样例中的不是同一个意义上的access_token
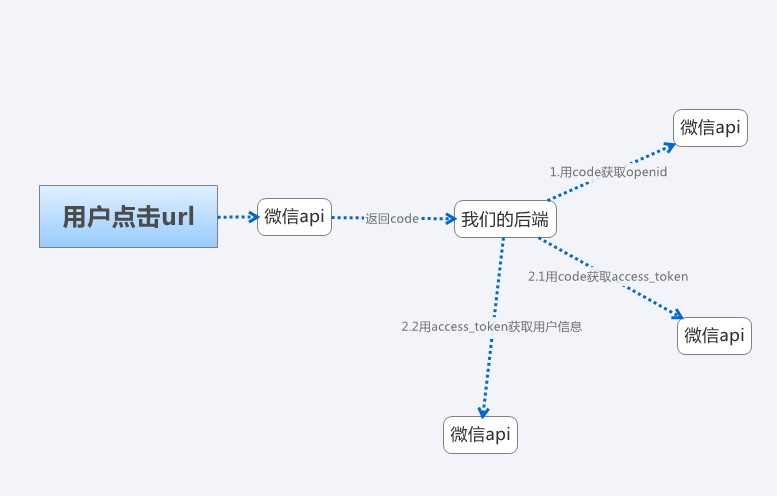
首先来一份不怕死的前台直获取用户信息的样例
0. 请求-获取code
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx1bc19552cdf88ce0&redirect_uri=http%3a%2f%2fwww.rosellete.com%2fweixinoauth.php&response_type=code&scope=snsapi_userinfo&state=123#wechat_redirect
返回
081HSqIj23RIdG0dEuHj21U0Ij2HSqIC
2.1. 请求-用code获取access token
https://api.weixin.qq.com/sns/oauth2/access_token?appid=wx1bc19552cdf88ce0&secret=15e342bff2738aef8bbf6f70aebf4e78&code=081HSqIj23RIdG0dEuHj21U0Ij2HSqIC&grant_type=authorization_code
返回
{"access_token":"14_0p4bbgwYGoyQh7TEBM8uL_H4mEkIMyhIj0isUOoSmAH7G38f4S43BH-4i4U-IU7qn2DdabeCEwF-ZqYmTkPvkI9_nntH95icxjAirT2CDK0","expires_in":7200,"refresh_token":"14_43T9kSE-FUiJ-fzaVBFK7RizZ358cHVP8_WslvvxkiA5E4Q7uyC4PAVDRdeoq1tlfED5KJ34wwOOeYQjmnKiA_u2Dzr7doESOV25Pqqf2cc","openid":"oUUmn1PwWsuVsYiNWl-nBTD4U8jY","scope":"snsapi_userinfo"}
2.2. 请求-用access token和 openid获取用户信息
https://api.weixin.qq.com/sns/userinfo?access_token=14_0p4bbgwYGoyQh7TEBM8uL_H4mEkIMyhIj0isUOoSmAH7G38f4S43BH-4i4U-IU7qn2DdabeCEwF-ZqYmTkPvkI9_nntH95icxjAirT2CDK0&openid=oUUmn1PwWsuVsYiNWl-nBTD4U8jY
返回
{"openid":"oUUmn1PwWsuVsYiNWl-nBTD4U8jY","nickname":"金墨痴","sex":1,"language":"zh_CN","city":"Hangzhou","province":"Zhejiang","country":"CN","headimgurl":"http:\/\/thirdwx.qlogo.cn\/mmopen\/vi_32\/jMCUwXNfCJdycmAy7eItdFpSMFBZoQSDbrZZd7ic21smh8dJsNau1tjIPMHbmkqeK6hK70Skzfx20E2ZTT3ZBGQ\/132","privilege":[]}
其实公众号的appsecret和获取到的access_token安全级别都非常高,必须只保存在服务器,不允许传给客户端。后续刷新access_token、通过access_token获取用户信息等步骤,也必须从服务器发起。
另外还有一种静默授权获取openid的方式,改scope=snsapi_base即可, 但发现偶尔会导致 openid获取不到.
在使用接口1请求的时候, redirect_url一定要匹配才行 : 接口权限表-->网页帐号-->网页授权获取用户基本信息-->修改-->授权回调页面域名-->输入合法域名(redirect_url对应), 不然会报错: redirect_uri域名与后台配置不一致,错误码:10003
所以为了安全起见(隐藏appsecret和access_token),一般通过后台获取openid后再回传给前台,请参考 https://www.cnblogs.com/whatlonelytear/articles/9914629.html
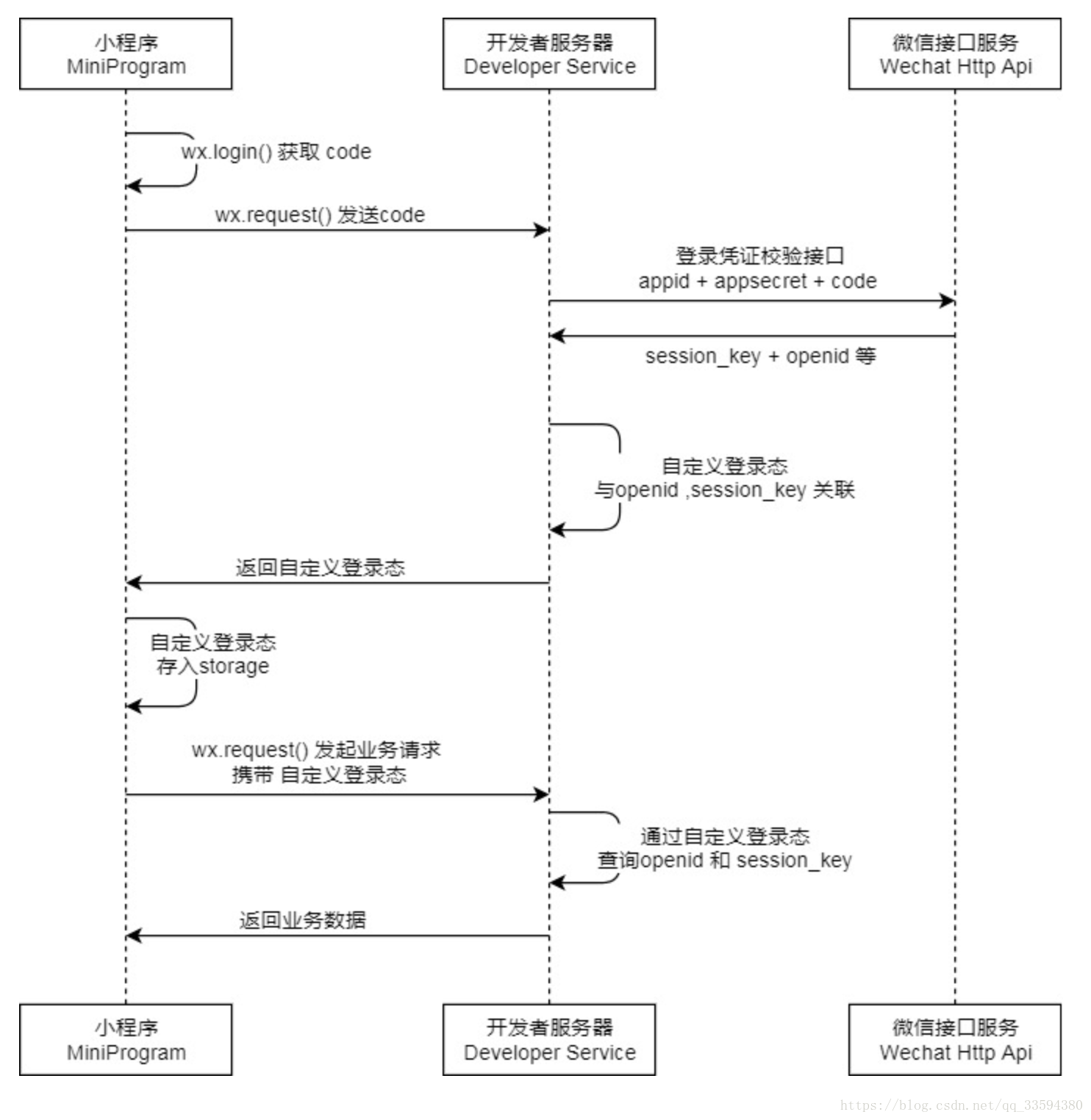
微信小程序获取用户信息
先在小程序主页使用console.log(res.code)获取登录后的code , 再用code获取openid
html
<view class="op-guid">
<button open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button>
</view>
js
var app = getApp()
const $http = app.$http;
Page({
list: [],
data: {
baseUrl: app.globalData.baseUrl,
cardList: []
},
getUserInfo:function(e) {
console.log(e)
app.globalData.userInfo = e.detail.userInfo
//获取openid
wx.login({
success: function (res) {
console.log(res.code)
//发送请求获取openid
wx.request({
url: '你的域名/openid.php?code=code', //接口地址
data: { code: res.code },
header: {
'content-type': 'application/json' //默认值
},
success: function (res) {
//返回openid
console.log(res.data.openid)
//向数据库注册用户,验证用户
var that = this;
wx.request({
url: '你的域名/server.php?nickname=' + e.detail.userInfo.nickName + '&avatarUrl=' + e.detail.userInfo.avatarUrl + '&openid=' + res.data.openid,
data: {
},
header: {
'content-type': 'application/json'
},
success: function (res) {
//打印用户信息
console.log(res.data)
}
})
}
})
}
})
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true,
})
}
})
再把该code传到后台 , 后台获取openid时的地址和参数差异点:
https://api.weixin.qq.com/sns/jscode2session?appid=wxf74eff0cc9034e59&secret=xxxxxxxxxxxxxx&js_code=0231fk1c0o8jby1Kt21c05cB1c01fk1x&grant_type=authorization_code如果成功,返回报文类似如下
{"session_key":"Fakeaf129xQDZ91NHh2ySw==","openid":"oXxsh5V4lv5EBA8wxODmYiGAb0P4","unionid":"FakeIxLRa7Xvcrsm-fb_1fise-As"}如果错误,返回报文如下
{"errcode":40163,"errmsg":"code been used, hints: [ req_id: IhMbvNLnRa-99zN2a ]"}
微信小程序-登录+支付(后台Java)Demo实战(环境搭建+源码)==>https://blog.csdn.net/proteen/article/details/80875670
unionid获取
https://developers.weixin.qq.com/minigame/dev/guide/open-ability/union-id.html
$$$$$小程序:授权、登录、session_key、unionId==>https://blog.csdn.net/qq_33594380/article/details/80431582

微信公众号UnionId机制==>https://www.cnblogs.com/yhnx/p/9268164.html
微信小程序获取用户unionId==>https://www.cnblogs.com/Ph-one/p/12156192.html
获取unionid的前提是,你的小程序或者公众号是有绑定开发者账号的微信开放平台,在此前提下:
通过用户授权可以获取到unionid;
同主体的公众号关注后,可以直接获取;
同主体公众号,用户已经授权过该公众号,可以直接获取;
小程序支付成功后可获取;
云函数的调用与2,3点类似;
分场景分析,如果用户是没有关注过公众号的(非取关用户),且没有授权/登录过公众号的话,是拿不到的。 (希望可以解答你的疑问)本小段引用自 用户没有关注公众号是否能获取到UnionId ?==>https://developers.weixin.qq.com/community/develop/doc/000a420bbe82f0a24229ec36456c00 李健明7.2
$$$$$$微信开放平台开发——网页微信扫码登录(OAuth2.0)==>https://www.cnblogs.com/0201zcr/p/5133062.html
微信小程序支付流程
微信小程序支付流程==>https://www.cnblogs.com/lightmusic/p/11820432.html
微信沙箱支付流程
亲身经历之微信支付沙箱环境扫码支付遇到的那些坑==>https://www.cnblogs.com/zhaojingwei/p/11262101.html
微信内置浏览器禁止缓存的问题
解决方案1
调试阶段或者频繁更新的页面加入以下头信息:
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate" />
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Expires" content="0" />解决方案2
更新文件的时候,在引用css,js等文件的语句上加上一个版本号,就能有效防止浏览器一直使用缓存中的css,js
<link href="css/demo.css?v=201606131149" rel="stylesheet">解决方案3
防止页面被缓存的方法,在URL后面添加随机参数,这样每次访问的都是不同的连接
window.location='xxx.html?_r='+Math.random();参考自: 微信内置浏览器禁止缓存的问题==>https://blog.csdn.net/qq_23502409/article/details/78958847
vue开发在微信跳转同一页面问题
我自己遇到的现象是, 为了获取openid, VUE和微信一起使用的时候 , 如果用微信从A页面跳转到同一A页面 (不管用a标签还是location跳转), 就算在地址后加时间戳防缓存也没用, VUE的create生命周期内的方法不会再次执行 , 这个时候要考虑怎么合理地把created生命周期中的方法内容移到其它可生效的地方.
假如我有使用vue搭建的index.html页面
created () {
var v = 取参数;
alert("?号后面参数"+v);
},比如我扫二维码进入到http://www.abc.com/index.html, 然后通过该页面,再次用js window.location到以下页面https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx1bc19552cdf88ce0&redirect_uri=http%3a%2f%2fwww.abc.com%2findex.php%3fv%3d156489123232&response_type=code&scope=snsapi_userinfo&state=123#wechat_redirect, 这个时候微信帮我们重定向回了同一个页面http://www.abc.com/index.php?v=156489123232, 然而这个时候问题来了vue发现还是同一个地址,就不再执行create生命周期的方法了, 所只虽然跳转到了同一个地址, 但是alert却只执行了一次.
另外如果改动好,发完版,还是需要让已经访问过的手机在微信右上角点开刷新面板,多刷新几下.
直接跳转到公众号链接
https://mp.weixin.qq.com/mp/profile_ext?action=home&__biz=MzU5MTMzMDcwNw==#wechat_redirect(参考)
小程序跳小程序
wx.navigateToMiniProgram({
appId: 'youappid', // 微信实名小程序 APPID(固定值)
path: 'pages/index/index?cshopUrl=h5PageName', // 需要打开微信实名小程序的目标 URL(固定值)
extraData: {
},
envVersion: 'release', // 要打开微信小程序的版本 develop(开发版),trial(体验版),release(正式版)
success(res) {
// 打开成功
console.log('navigateToMiniProgram 跳转成功!')
}
})H5跳小程序
小程序的URL Scheme的结构为 weixin://dl/business/?t= *TICKET*,其中TICKET由服务端接口返回的。服务端接口区分两种形式:HTTPS调用和云开发调用。
一、HTTPS调用
1-获取ACCESS_TOKEN , 对应的APPID和APPSECRET换成自己对应的小程序即可。
请求地址:
GET https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
返回的数据结构如下:
{
"access_token": "ACCESS_TOKEN",
"expires_in": 7200
}2.获取URL Scheme
请求地址:POST https://api.weixin.qq.com/wxa/generatescheme?access_token=ACCESS_TOKEN
请求参数:
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| access_token | string | 是 | 接口调用凭证 | |
| jump_wxa | Object | 否 | 跳转到的目标小程序信息。 | |
| is_expire | boolean | false | 否 | 生成的scheme码类型,到期失效:true,永久有效:false。 |
| expire_time | number | 否 | 到期失效的scheme码的失效时间,为Unix时间戳。生成的到期失效scheme码在该时间前有效。最长有效期为1年。生成到期失效的scheme时必填。 |
jump_wxa 的结构
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| path | string | 是 | 通过scheme码进入的小程序页面路径,必须是已经发布的小程序存在的页面,不可携带query。path为空时会跳转小程序主页。 | |
| query | string | 是 | 通过scheme码进入小程序时的query,最大128个字符,只支持数字,大小写英文以及部分特殊字符:!#$&'()*+,/:;=?@-._~ |
请求示例:
{
"jump_wxa": {
"path": "/pages/index/index",
query": ""
},
"is_expire": true,
"expire_time": 1606737600
}返回结果
{
"errcode": 0,
"errmsg": "ok",
"openlink": "weixin://dl/business/?t=OgLnUc77848",
}
在取到Scheme码地址后, 使用 <a href="weixin://xxxxx > jump </a> 跳转.
参考
喜大普奔,微信终于支持外网打开小程序啦!==》https://blog.csdn.net/qq_34998786/article/details/113623278
模式二 https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html#21
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/staticstorage/jump-miniprogram.html
h5访问关注公众号
微信H5页面判断用户是否已关注公众号,以及唤起关注公众号页面==>https://blog.csdn.net/Lululu77/article/details/102668978
小程序的业务域名和服务器域名的区别
业务域名: 用于小程序webview组件要引入的其他H5地址的URL的域名或者网页里面的iframe的域名,只能打开自己掌控的网页;比如你想打开百度主页,你必须有资格把一个校验文件放到百度服务器上来证明百度是你自己的;
服务域名: 用于网络连接比如微信小程序的wx.request, 一般返回为JSON字符串, 你想访问谁都行,所以可以填任何网址,不需要校验;
之所以要先填合法域名,一是为了控制数量,二是防止你上线后乱改。 另外, 一旦配置成功后, 就算在服务器上把该文件删了, 但是微信域名配置下只要不删除 , 就永远生效
微信小程序配置合法域名和业务域名==>https://www.cnblogs.com/xubao/p/11982626.html
微信开放平台获取的access_token
微信获取用户信息的两个接口和两个ACCESS_TOKEN==>https://www.cnblogs.com/sxmny/articles/4969119.html
curl https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=wxf7xxxxxxxxxfe8fd&secret=xxxxxxyyyyyyyybobo会返回7200有效的access_token
{"access_token":"33_0FvjEVzW1ox2fe5rwlGYp-End1paQlwBX3fzFmRAmSyWFuSEi6JjrasN2r6sFK1QRCavRf-BBlLS-2URpeXjnRyUOr-9HlSS_28Qzd_MIeKhtewyTNDc-L2tmdwA3GNiz8jUcrBC15t0ShyOKDWhAGABUN","expires_in":7200}
通过https://api.weixin.qq.com/cgi-bin/token获取的access_token和用https://api.weixin.qq.com/sns/oauth2/access_token获取的access_token不是一个概念.
前者是通用的不针对用户, 后者是针对某一用户.很容易混淆.
微信小程序判断分享的是群还是好友
首先注意 分享时带了 withShareTicket 是不能长按转发的。
最近比较流行的答题小程序通常会有这么一个功能,分享到群增加答题次数,分享到好友无效,那么问题来了,我们如何能够判断用户分享到的是群还是好友呢?
通过查找API文档我发现会有这个一个东西withShareTicket 通过这个来判断是否分享到的是群还是好友,想要获取到这个需要这onShow方法里填加一个东西
//设置分享获取shareTicketwx.showShareMenu({withShareTicket: true,})只有设置了这个等于true才能够获取到群信息。但是问题又来了IOS系统和Android系统的判断方式是不一样的,我来说一下他们两个的区别:
这个函数作用是你在分享到微信群之后可以获取shareTickets,
通过wx.getShareInfo()和shareTickets,可以获取到分享群的加密过的信息。
这里要注意下如果分享的是个人android仍然可以获取到shareTickets,
而ios分享到个人是获取不到shareTickets的。
如果是ios你可以在直接用if()判断shareTickets是否存在判断是否转发的是微信群。
如果是android你要执行wx.getShareInfo()函数,如果是微信群就会调用success,不是微信群就会调用fail。
必须调用wx.getshareInfo()获取群信息 包括 iv、encryptedData(换取openGId)
现在上一下完整的代码(原文单行格式较乱,下方代码经过gpt转换 , 不保证100%正确):
// 分享
onShareAppMessage: function (res) {
let that = this
return {
title: '分享的标题',
path: '分享的页面链接',
success: function (res) {
// getSystemInfo是为了获取当前设备信息,判断是android还是ios,如果是android
// 还需要调用wx.getShareInfo(),只有当成功回调才是转发群,ios就只需判断shareTickets
// 获取用户设备信息
wx.getSystemInfo({
success: function (d) {
console.log(d);
// 判断用户手机是IOS还是Android
if (d.platform == 'android') {
wx.getShareInfo({
// 获取群详细信息
shareTicket: res.shareTickets,
success: function (res) {
// 这里写你分享到群之后要做的事情,比如增加次数什么的
},
fail: function (res) {
// 这个方法就是分享到的是好友,给一个提示
wx.showModal({
title: '提示',
content: '分享好友无效,请分享群',
success: function (res) {
if (res.confirm) {
console.log('用户点击确定')
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})
}
})
}
if (d.platform == 'ios') {
// 如果用户的设备是IOS
if (res.shareTickets != undefined) {
console.log("分享的是群");
wx.getShareInfo({
shareTicket: res.shareTickets,
success: function (res) {
// 分享到群之后你要做的事情
}
})
} else {
// 分享到个人要做的事情,我给的是一个提示
console.log("分享的是个人");
wx.showModal({
title: '提示',
content: '分享好友无效,请分享群',
success: function (res) {
if (res.confirm) {
console.log('用户点击确定')
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})
}
}
},
fail: function (res) {}
})
}
}
}这里说一下分享到群的话,需要把返回的 iv,encryptedData,传给后台换取openGId(群ID)。
好了,今天就整理这么多了,感觉我的判断逻辑不是很严谨,欢迎来指出,大家一块学习。
原文链接 http://www.taodudu.cc/news/show-5244870.html?action=onClick
小程序大文件上传
使用miniprogram-file-uploader库小程序大文件分片上传 ==> https://developers.weixin.qq.com/miniprogram/dev/platform-capabilities/extended/component-plus/uploader.html
主要涉及三个接口
// 上传逻辑
uploadOne() {
let obj = this.uploadItem //图片路径或者视频路径 可以通过chooseMedia的api进行获取
var tempFilePath = obj.tempFilePath
var file = {//重点,分片要的参数
ext_file_name: '',
index: 0,
chunkSize: 1024 * 1024 * 0.5 //分片0.5M 根据自己的分片需求设置一片多大
}
file.ext_file_name = obj.tempFilePath
file.index = Math.ceil(obj.size / file.chunkSize) //获取索引
var opt = {
fileName: file.ext_file_name,
totalSize: obj.size,
chunkSize: file.chunkSize,
query: { //后端需要的参数
activity_id: this.activity_id,
file_type: this.file_type,
total_size: obj.size,
ext_file_name: file.ext_file_name
},
timeout: 180000, //请求超时时间,默认 10000 ms
verifyUrl: 'https://xxxxxxx/upload/b2b3.0/digital_activity/?act=verify',//后端提供秒传验证接口,针对已上传过的分片使用md5校验,如果相同则无须进行再次上传
uploadUrl: 'https://xxxxxxx/upload/b2b3.0/digital_activity/?act=upload',//后端提供文件真实上传路径接口
mergeUrl: `https://xxxxxxx/upload/b2b3.0/digital_activity/?act=merge&activity_id=${this.activity_id}&file_type=${this.file_type}&ext_file_name=${file.ext_file_name}`, //合并分块接口 //后端提供接口路径 参数自己定义
tempFilePath: tempFilePath //图片路径
}
const uploader = new Uploader(opt)//在这里扭一下
// 成功或失败都会触发
uploader.on('complete', (res) => {})
uploader.on('retry', (res) => {})
uploader.on('success', (res) => {
if (res.result.status_info.status_code == 100) {
this.PostSubmitWork(res.result.build_info)
}
})
uploader.on('fail', (res) => {
this.isupload = false
})
uploader.on('progress', (res) => { //上传进度这里是进度条提供
var tmp = {
size: obj.size / 1024,
progress: res.progress,
uploadedSize: parseInt(res.uploadedSize / 1024),
averageSpeed: parseInt(res.averageSpeed / 1024),
timeRemaining: res.timeRemaining / 1000
}
this.upload = tmp
})
uploader.upload()
this.uploader = uploader
},
//本小段代码源自
//版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
//原文链接:https://blog.csdn.net/Flowerspleased/article/details/133793038本小段参考自 https://blog.csdn.net/Flowerspleased/article/details/133793038
java后端 ( 与weixin非标准对应关系) 微信小程序大文件切片上传 java联调 原创==>https://blog.51cto.com/u_16213377/73246
小程序文件下载修改文件名
wx.showLoading({
title: '加载中',
mask: true
})
wx.downloadFile({
url: 'http://xxx.pdf', // 预览pdf文件地址
filePath: wx.env.USER_DATA_PATH + '/' + '自定义文件名称.pdf', // 📌需要预览文件的名称
success: function(res) {
wx.hideLoading()
const filePath= res.filePath; // 📌这个地方也是关键
wx.showLoading({
title: '正在打开',
mask: true
})
wx.openDocument({
filePath: filePath, //📌
fileType: 'pdf',
success: function(res) {
uni.hideLoading()
},
fail: function(err) {
uni.hideLoading()
}
});
},
fail: function(err) {
wx.hideLoading()
}
});微信小程序预览pdf文件自定义文件名称==>https://www.cnblogs.com/zaijin-yang/p/15719908.html
如何查看其他微信小程序的AppID
如何查看其他微信小程序的AppID==>https://blog.csdn.net/meteorsshower2013/article/details/109022100
小程序跳转
小程序跳其它小程序需要 appid: wxfxxxxxxxxxxxxx59
微信中的H5跳其它小程序需要 原始ID :gh_aaxxxxxxdaad
企业微信获取用户信息
企业微信获取用户信息==》https://www.cnblogs.com/misscole/p/12085099.html
支付页面问题汇总
2020年7月31日之后,合作伙伴如需在商户支付后页面展示服务信息,仍可报名点金计划,由官方页面承载。
关于支付完成后跳转页面升级为“点金计划”官方页面的详细接入指引,可登录服务商平台——>服务商功能——>点金计划——>报名及配置。链接如下:https://pay.weixin.qq.com/index.php/xphp/cgoldplan_mgr/activity_index点金计划文档==>https://pay.weixin.qq.com/wiki/doc/apiv3/wxpay/goldplan/chapter1_1.shtml
小程序中使用webview获取地图定位
微信小程序与H5内嵌网页交互实现地图定位功能==>https://blog.csdn.net/kerelee_li/article/details/82587338
小程序客服聊天
微信小程序之在线客服(即时聊天)==>https://blog.csdn.net/weixin_48785875/article/details/123642109
小程序添加背景音乐
原生微信小程序添加背景音乐==>https://blog.csdn.net/qq_29483485/article/details/110792438
数据分析
小程序文档整理之 -- API(数据分析)==>https://blog.csdn.net/bobobocai/article/details/77666795?locationNum=2&fps=1
错误编码
errorCode 480001
小程序设置二维码官方文档
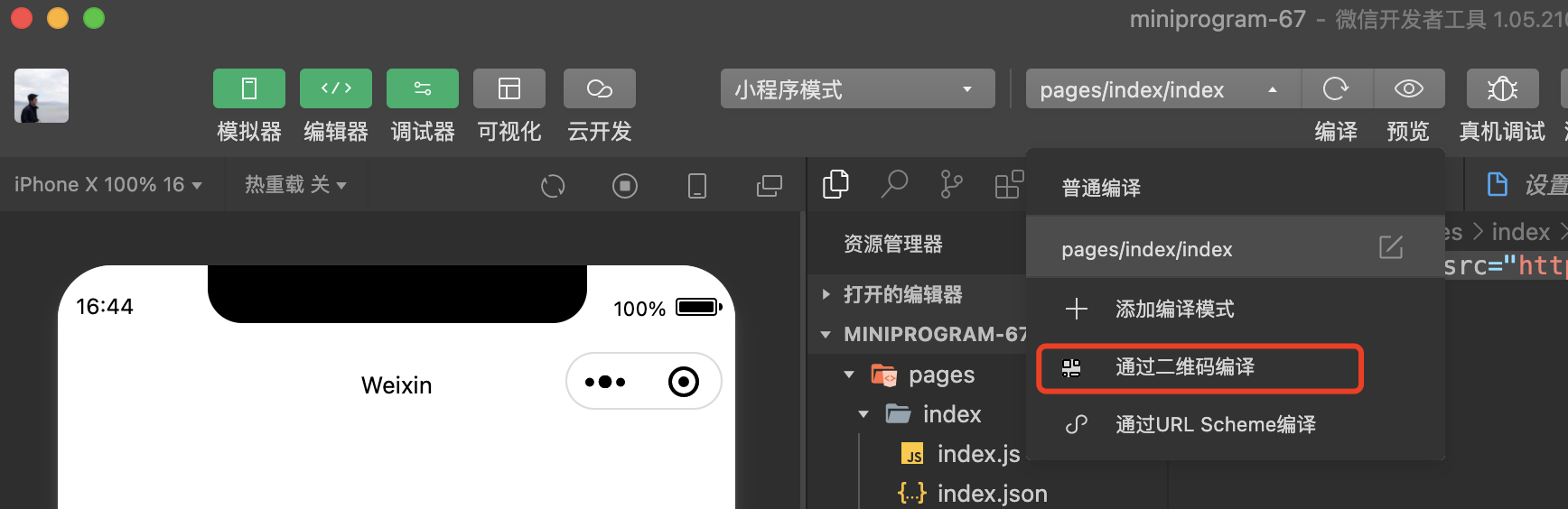
可以使用开发者工具 1.02.1803130 及以后版本通过 工具栏 - 自定义编译条件 - 通过二维码编译 功能来调试所获得的小程序码

为满足不同需求和场景,这里提供了两个接口,开发者可挑选适合自己的接口。
- 接口 A: 适用于需要的码数量较少的业务场景 获取小程序码 getQRCode https://developers.weixin.qq.com/miniprogram/dev/OpenApiDoc/qrcode-link/qr-code/getQRCode.html
- 生成小程序码,可接受 path 参数较长,生成个数受限,数量限制见 注意事项,请谨慎使用。
- 接口 B:适用于需要的码数量极多的业务场景 获取不限制的小程序码 getUnlimitedQRCode https://developers.weixin.qq.com/miniprogram/dev/OpenApiDoc/qrcode-link/qr-code/getUnlimitedQRCode.html
- 生成小程序码,可接受页面参数较短,生成个数不受限。
- 强烈建议使用不要超过32位的短码 , 扫码后跳转到统一的小程序中转页面 , 判断该短码是否过期 , 未过期则根据返回的数据做二次跳转
微信原生小程序使用wx.request触发 multipart/form-data 请求
wx.request({
url:'http://localhost:8080/test/multipart-form',
method:'POST',
header: {
'content-type':'multipart/form-data; boundary=XXX'
},
data:'\r\n--XXX' +
'\r\nContent-Disposition: form-data; name="field1"' +
'\r\n' +
'\r\nvalue1' +
'\r\n--XXX' +
'\r\nContent-Disposition: form-data; name="field2"' +
'\r\n' +
'\r\nvalue2' +
'\r\n--XXX--'
})
获取小程序二维码(不推荐使用)
通过后台接口可以获取小程序任意页面的小程序二维码,生成的小程序二维码如下所示:

- 接口 C:适用于需要的码数量较少的业务场景 获取小程序二维码 createQRCode https://developers.weixin.qq.com/miniprogram/dev/OpenApiDoc/qrcode-link/qr-code/createQRCode.html
- 生成二维码,可接受 path 参数较长,生成个数受限,数量限制见 注意事项。
获取小程序码(一物一码)
微信一物一码 支持生成小程序码。微信通过“一物一码”接口发放的二维码相比较普通链接二维码更安全、支持更小的印刷面积,支持跳转到指定小程序页面,且无数量限制。
注意事项
- 接口只能生成已发布的小程序的二维码
- 接口 A 加上接口 C,总共生成的码数量限制为 100,000,请谨慎调用。
- 接口 B 调用分钟频率受限(5000次/分钟),如需大量小程序码,建议预生成。
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/qr-code.html
其他相关文档 微信小程序 生成携带参数的二维码==>https://www.jb51.net/article/172585.htm
微信小程序获取位置信息
微信小程序获取位置信息==>https://blog.csdn.net/m0_52578688/article/details/125145288
通过经纬度获取位置信息的时候有误差
此时把 type类型 wgs84 改为 gcj02 再试下 , 一般情况它俩相差500米左右
- WGS84:是全球定位系统(GPS)使用的坐标系统,日常普遍使用的坐标系。
- GCJ02:互联网地图坐标系统,是中国制定的地理信息公共服务平台所采用的标准,例如高德地图等都是采用该坐标系。由于国家安全等因素考虑,GCJ02坐标系在我国境内具有普遍适用性。
wx.getLocation({
type: "gcj02",//📌 type类型 wgs84 改为 gcj02 , 相差500多m
success(res) {
if (res.errMsg === "getLocation:ok") {
const latitude = res.latitude;
const longitude = res.longitude;
wx.chooseLocation({
latitude,
longitude,
success: (res) => {
if (res.errMsg === "chooseLocation:ok") {
_th.getLocal(res.latitude, res.longitude, (result) => {
let { ad_info, address, address_component,formatted_addresses,location } = result;
const addressInfo = {
province: ad_info.province,
city: ad_info.city,
district: ad_info.district,
street: address_component.street,
address: formatted_addresses.standard_address+(formatted_addresses.recommend).replace(new RegExp(ad_info.district), ""),
};
lng = location.lng;
lat = location.lat;
// 设置获取地址信息
_th.setData({ addressInfo });
});
}
},
});
}
},
});
审核经历
公众号,小程序管理员在审核时用的都是微信管理员在电脑上的本地开发环境在审核, 所以为了发布线上环境, 请注意代码全局配置时使用的 "开发版","线上版"等请求地址是否符合标准.
删除PC微信的文件
左下角 | 设置 | 文件管理 | 找到目录 D:\WeChat\WeChat Files\
删除该目录下的 D:\WeChat\WeChat Files\wxid_vlnos6e6ky2y22\FileStorage 这个文件
微信小程序在苹果和安卓中展示的加粗字体不一致
在小程序页面中设置的css : font-weight: 600; 时 , 苹果字体会加粗, 但安卓的不会.
在小程序页面中设置的css : font-weight: 800; 时 , 苹果字体会加粗, 但安卓也加粗.
地图
根据座标反查地址腾讯地图接口 reverseGeocoder==>https://lbs.qq.com/miniProgram/jsSdk/jsSdkGuide/methodReverseGeocoder
全局错误码
https://developer.work.weixin.qq.com/document/path/90313
公众号问题
扫描二维码没有关注时跳转至关注界面==》https://blog.csdn.net/qq_33696345/article/details/80533067
微信H5页面判断用户是否已关注公众号,以及唤起关注公众号页面==>https://www.jianshu.com/p/50108cd19cf5
小程序问题
微信小程序、微信公众号、H5之间能相互跳转==>https://blog.csdn.net/qq_35430000/article/details/99676421
小程序异步登录解决方案==>https://blog.csdn.net/WANG_CA/article/details/83658737
微信小程序获取用户openid (Nodejs)==>https://www.cnblogs.com/Aaron-Lee/p/11374651.html
其它
微信红包封面开放平台使用指南==>https://blog.csdn.net/GeekQ/article/details/103913731
微信小程序拍照上传加水印==>https://www.cnblogs.com/lindaCai/p/11898234.html

