jira7通过全局js给编辑区自定义快捷键【原】
jira7编辑区自定义快捷键
本文主要描述了jira7如何通过添加全局js引用,给文本编辑区自定义快捷键用以快速填充模板内容.
jira 3/4/5可参考官方api https://developer.atlassian.com/server/jira/platform/adding-javascript-to-all-pages-for-google-analytics/ (未做过实验)
第1步--备份web.xml文件
注意这一步比以下两部更重要, 当web.xml改错会导致jira无法启动让人欲哭无泪 , 小心驶得万行船, 万一出错, 还能还原.
第2步--修改web.xml文件
该文件位于"C:\Program Files\Atlassian\JIRA\atlassian-jira\WEB-INF\web.xml"
删除web.xml中的含有以下17个名称对应的servlet-mapping,
因为以下jsp文件中都包含了<%@ include file="/includes/decorators/aui-layout/head-resources.jsp" %>,
至于为何包含了head-resources.jsp要删除servlet-mapping目前完全意义不明,
如此操作来源于https://jira.atlassian.com/browse/JRASERVER-59587 jira的feedback, 另外该feedback还提及需要删除head-resources.jsp对应的servlet-mapping,但本人不删仍正常.
1 /displayError.jsp: 2 /decorators/navigator.jsp: 3 /decorators/admin.jsp: 4 /decorators/general.jsp: 5 /decorators/popups.jsp: 6 /decorators/printable.jsp: 7 /decorators/onboarding.jsp: 8 /decorators/message.jsp: 9 /decorators/issueaction.jsp: 10 /decorators/general-head-pre.jsp: 11 /decorators/blank.jsp: 12 /decorators/error.jsp: 13 /decorators/userprofile.jsp: 14 /decorators/panel-admin.jsp: 15 /decorators/panel-general.jsp: 16 /decorators/content-panel-only.jsp: 17 /decorators/login.jsp:
上一步的具体意思为删除web.xml中的以下17个servlet-mapping,默认折叠请自行展开, 注意它们在web.xml并非都如下排在一起,需要您手动搜索后小心删之.

<servlet-mapping> <servlet-name>jsp.displayError_jsp</servlet-name> <url-pattern>/displayError.jsp</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>jsp.decorators.navigator_jsp</servlet-name> <url-pattern>/decorators/navigator.jsp</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>jsp.decorators.admin_jsp</servlet-name> <url-pattern>/decorators/admin.jsp</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>jsp.decorators.general_jsp</servlet-name> <url-pattern>/decorators/general.jsp</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>jsp.decorators.popups_jsp</servlet-name> <url-pattern>/decorators/popups.jsp</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>jsp.decorators.printable_jsp</servlet-name> <url-pattern>/decorators/printable.jsp</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>jsp.decorators.onboarding_jsp</servlet-name> <url-pattern>/decorators/onboarding.jsp</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>jsp.decorators.message_jsp</servlet-name> <url-pattern>/decorators/message.jsp</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>jsp.decorators.issueaction_jsp</servlet-name> <url-pattern>/decorators/issueaction.jsp</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>jsp.decorators.general_002dhead_002dpre_jsp</servlet-name> <url-pattern>/decorators/general-head-pre.jsp</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>jsp.decorators.blank_jsp</servlet-name> <url-pattern>/decorators/blank.jsp</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>jsp.decorators.error_jsp</servlet-name> <url-pattern>/decorators/error.jsp</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>jsp.decorators.userprofile_jsp</servlet-name> <url-pattern>/decorators/userprofile.jsp</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>jsp.decorators.panel_002dadmin_jsp</servlet-name> <url-pattern>/decorators/panel-admin.jsp</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>jsp.decorators.panel_002dgeneral_jsp</servlet-name> <url-pattern>/decorators/panel-general.jsp</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>jsp.decorators.content_002dpanel_002donly_jsp</servlet-name> <url-pattern>/decorators/content-panel-only.jsp</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>jsp.decorators.login_jsp</servlet-name> <url-pattern>/decorators/login.jsp</url-pattern> </servlet-mapping>
第3步--修改head-resources.jsp文件
该文件位于 "C:\Program Files\Atlassian\JIRA\atlassian-jira\includes\decorators\aui-layout\head-resources.jsp"
第3.1步--外网版 (如果公司全员都能连外网,建议用该版)
在head-resources.jsp文件末尾添加一行语句如下
<script type="text/javascript" src="https://gitee.com/KingBoBo/codes/wijfrq2utahc9k05o3nby72/raw?blob_name=jira-header-extension.js" charset="utf-8"></script>
其中https://gitee.com/KingBoBo/codes/wijfrq2utahc9k05o3nby72/raw?blob_name=jira-header-extension.js 这个地址指向的是互联网上的一个js文件,用于给全局的jira页面添加js效果.
jira-header-extension.js文件内容参考如下:

$(function(){ //jira7.2使用jquery-1.7.2.min.js,需要用live,这里用on效果无法完全发挥,jquery1.9之后用on比较稳妥 //http://blog.csdn.net/aya19880214/article/details/39998117 $("textarea").live("keydown",function(e) { var ev = window.event || e; var code = ev.keyCode || ev.which; console.log("King "+code + " | "+ e.ctrlKey); if(e.ctrlKey){ switch(code){ case 49://1 alertHelp(this);//友情提示 preventDefaultEvent(ev); break; case 50://2 createIssue(this);//创建问题 preventDefaultEvent(ev); break; case 51://3 handleProblem(this);//处理问题 preventDefaultEvent(ev); break; case 52://4 testAllGood(this);//测试完全通过 preventDefaultEvent(ev); break; case 53://5 testPartGood(this);//测试部分通过 preventDefaultEvent(ev); break; case 54://6 testAllBad(this);//测试全不通过 preventDefaultEvent(ev); break; case 55://7 waitingForYou(this);//待定 preventDefaultEvent(ev); break; case 56://8 waitingForYou(this);//待定 preventDefaultEvent(ev); break; case 57://9 waitingForYou(this);//待定 preventDefaultEvent(ev); break; case 48://0 waitingForYou(this);//待定 preventDefaultEvent(ev); break; default: break; } } }); }) function wikiEditExistAndEmpty(wikiEdit){ var target = $(wikiEdit); if(target.length != 0){ if(target.val().trim() == ""){ return true; }else{ return false; } }else{ return false; } } function alertHelp(wikiEdit){//友情提示 alert("【友情提示】空文本才触发以下模板填充效果 \n ctrl+2 : 创建问题 \n ctrl+3 : 处理问题 \n ctrl+4 : 测试完全通过\n ctrl+5 : 测试部分通过\n ctrl+6 : 测试全不通过\n "); } function createIssue(wikiEdit){//创建问题 if(wikiEditExistAndEmpty(wikiEdit)){ $(wikiEdit).val("登陆账号:\n"+ "机构:填写出单机构\n"+ "产品:涉及产品\n"+ "单号:例如:对车承保来说,写投保单号/保单号;没有单号的,写清楚车架号\n"+ "问题描述:\n"+ "重现步骤:\n"+ "实际结果:(可选)\n"+ "预期结果:\n"+ "SQL:"); } } function handleProblem(wikiEdit){//处理问题 if(wikiEditExistAndEmpty(wikiEdit)){ $(wikiEdit).val("{panel:title=开发修改记录1| borderStyle=dashed| borderColor=#ccc| titleBGColor=#C0C0C0| bgColor=#87CEFA}\n"+ "- *问题描述*\n"+ "- *解决方法*\n"+ "- *提交内容* \n"+ "-- *数据脚本*\n"+ "-- *自测单号*\n"+ "{panel}"); } } function testAllGood(wikiEdit){//测试完全通过 if(wikiEditExistAndEmpty(wikiEdit)){ $(wikiEdit).val("{panel:title=测试完全通过反馈 修改记录1| borderStyle=dashed| borderColor=#C0C0C0| titleBGColor=#C0C0C0| bgColor=#00FF7F}\n"+ "*测试通过* (/)\n"+ "*测试内容*: \n"+ "出单机构:浙江分公司\n"+ "工号:133501773\n"+ "单据号:2993301010220170000019\n"+ "*简单描述测试覆盖的场景*\n"+ "{panel}"); } } function testPartGood(wikiEdit){//测试部分通过 if(wikiEditExistAndEmpty(wikiEdit)){ $(wikiEdit).val("{quote}\n"+ "{panel:title=测试部分通过反馈 修改记录1 |borderStyle=dashed| borderColor=#ccc| titleBGColor=#ccc| bgColor=#FFE4C4}\n"+ "- *测试内容* \n"+ "\n"+ "- *遗留问题列表* \n"+ "-# 问题1 \n"+ "-# 问题2 \n"+ "- *遗留问题BUG*\n"+ "-# JIRA号\n"+ "{panel}"); } } function testAllBad(wikiEdit){//处理全不通过 if(wikiEditExistAndEmpty(wikiEdit)){ $(wikiEdit).val("{panel:title=测试全不通过反馈 修改记录-01| borderStyle=dashed| borderColor=#ccc| titleBGColor=#C0C0C0| bgColor=#FFC0CB}\n"+ "- *测试内容*\n"+ "\n"+ "- *问题列表* \n"+ "-# 反馈问题1\n"+ "-# 反馈问题2\n"+ "- *反馈问题BUG*\n"+ "新建JIRA号\n"+ "{panel}\n"); } } function waitingForYou(wikiEdit){//waiting宝贵建议 if(wikiEditExistAndEmpty(wikiEdit)){ $(wikiEdit).val("ctrl+7/8/9/0 模板征集中,您有任何珍贵的建议,请联系【逸檀 or 英姿】."); } } function preventDefaultEvent(ev){//阻止浏览器默认事件 if (ev.preventDefault) { ev.preventDefault(); ev.stopPropagation(); } else { ev.keyCode = 0; ev.returnValue = false; } }
之后如有新的页面需求,您可以引用一个新的js文件用以扩展或修改功能.
第3.2步--内网版 (如果公司有人不能连外网,建议用该版)
在head-resources.jsp文件末尾添加一行语句如下
<script type="text/javascript" src="<%=request.getContextPath()%>/static/king/js/jira-header-extension.js" charset="utf-8"></script>
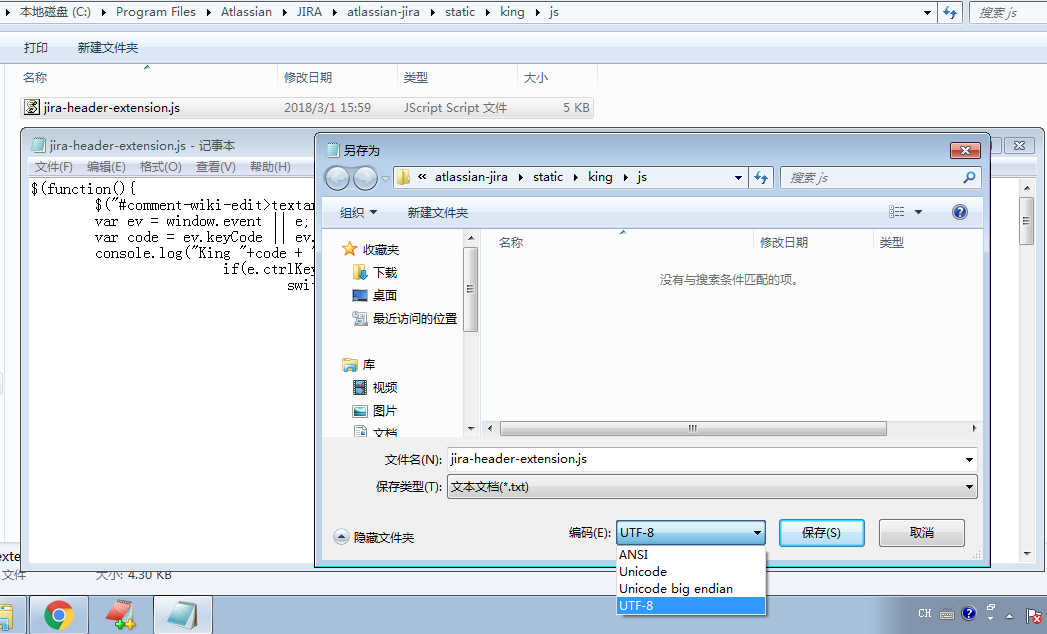
把3.1外网版的jira-header-extension.js内容复制到C:/Program Files/Atlassian/JIRA/atlassian-jira/static/king/js/jira-header-extension.js , 其中static文件夹后的/king/js/jira-header-extension.js需要自己建文件夹和文件. 然后使用文本编辑器另存为UTF-8版 , 最后在浏览器打开jira地址 http://localhost:8080/static/king/js/jira-header-extension.js ,只要能正常打开,且不乱码,那么基本上是成功了.

之后如有新的页面需求,您可以引用一个新的js文件用以扩展或修改功能.
经多次测试,在内网版的 head-resources.jsp文件中<script ....... charset="utf-8"></script> 的charset使用"utf-8"和charset="gb2312" 都可以,甚至可以不指定, 由此推测 jira项目的filter层可能默认对资源文件做了utf-8编码转换, 所以只要文件本身是utf-8格式的,那么charset 就不关心了.
此外内网版还存在一个"偶发性"问题
当修改jira-header-extension.js文件后, 如果在浏览器打开jira地址 http://localhost:8080/static/king/js/jira-header-extension.js 看到的还是未修改前的旧文件,那么我们需要做以下2步操作:
- 将head-resources.jsp文件末尾一行的src="...jira-header-extension.js"修改成src="...jira-header-extension-newName.js"
- C:/Program Files/Atlassian/JIRA/atlassian-jira/static/king/js/jira-header-extension.js 复制并命名成jira-header-extension-newName.js
然后刷新jira页,面即可看到加载了新的jira-header-extension2.js. 方法自创, 但原因不明, 猜测是jira可能只会加载一次static目录下的静态资源文件,就算重启有时候也还是旧的, 需要让head-resources.jsp引用一份新的js 或 直接访问 http://localhost:8080/static/king/js/jira-header-extension-newName.js 以加载新资源.
第3.3补充--内外网版优缺点分析
笔者更偏向于外网版.
外网版
- 优点: 有新需求时,只要改动相关网站之前上传的js文件,而不需要再去找jira 服务器上C:/Program Files/Atlassian/JIRA/atlassian-jira/static/king/js/jira-header-extension.js 文件了, 相当于完全独立于jira
- 缺点: 不能连外网时,会导致js无效,并且<script>加载该外网地址时较卡.
肉网版:
- 优点: 稳定, 不担心网络问题
- 缺点: 有新需求时,定位该文件稍微麻烦点,需要记住该路径, 文件改动后经常不生效,原因不明,不生效时需要引用新的js
第4步--重启jira
重启jira的只针对"第2步--修改web.xml文件" 之后才需要操作. 第3步的操作其实是不需要重启jira的.
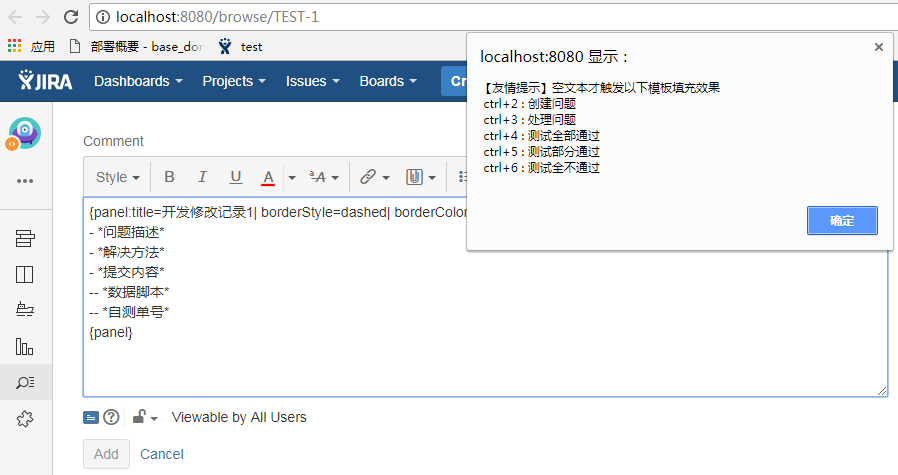
效果演示
当指针焦点在编辑区时,按ctrl+1可以弹出【友情提示】效果,按ctrl+2/3/4/5/6/7/8/9/0时可以给非空状态的编辑区填充模板.

遇见问题
开发过程遇见以下问题,都可以先还原再重来.
- web.xml配置错误导致jira无法启动
- head-resources.jsp中引用的js语法严重错误的时候导致所有jira界面无法打开
改版后的文件
百度网盘: https://pan.baidu.com/s/1kVZRj6J
扩展
如果完全理解上文,现想要在编辑区添加自定义按钮(请自行思考,同理).



