微信小程序与微信公众号、H5、APP之间相互跳转[转]
微信小程序、微信公众号、H5之间相互跳转
答案是:可以相互关联。
在微信公众号里可以添加小程序。
可关联已有的小程序或快速创建小程序。已关联的小程序可被使用在自定义菜单和模版消息等场景中。
公众号可关联同主体的10个小程序及不同主体的3个小程序。同一个小程序可关联最多50个公众号。
1、公众号跳小程序
比如说 “丰巢快递柜” 公众号关联的小程序:丰巢寄快递。
2、小程序跳公众号
打开“丰巢寄快递”,点击右上角的菜单选项,然后点击”关于丰巢寄快递“,就可以看见关联的公众号了。
二、小程序和H5
答案是:可以相互跳转。
1、小程序跳H5
之前一直是有限制,就在11月2号晚上终于公布,小程序可以跳H5的好消息了(前提小程序管理后台配置域名白名单),忍不住哈哈哈哈哈哈哈哈。
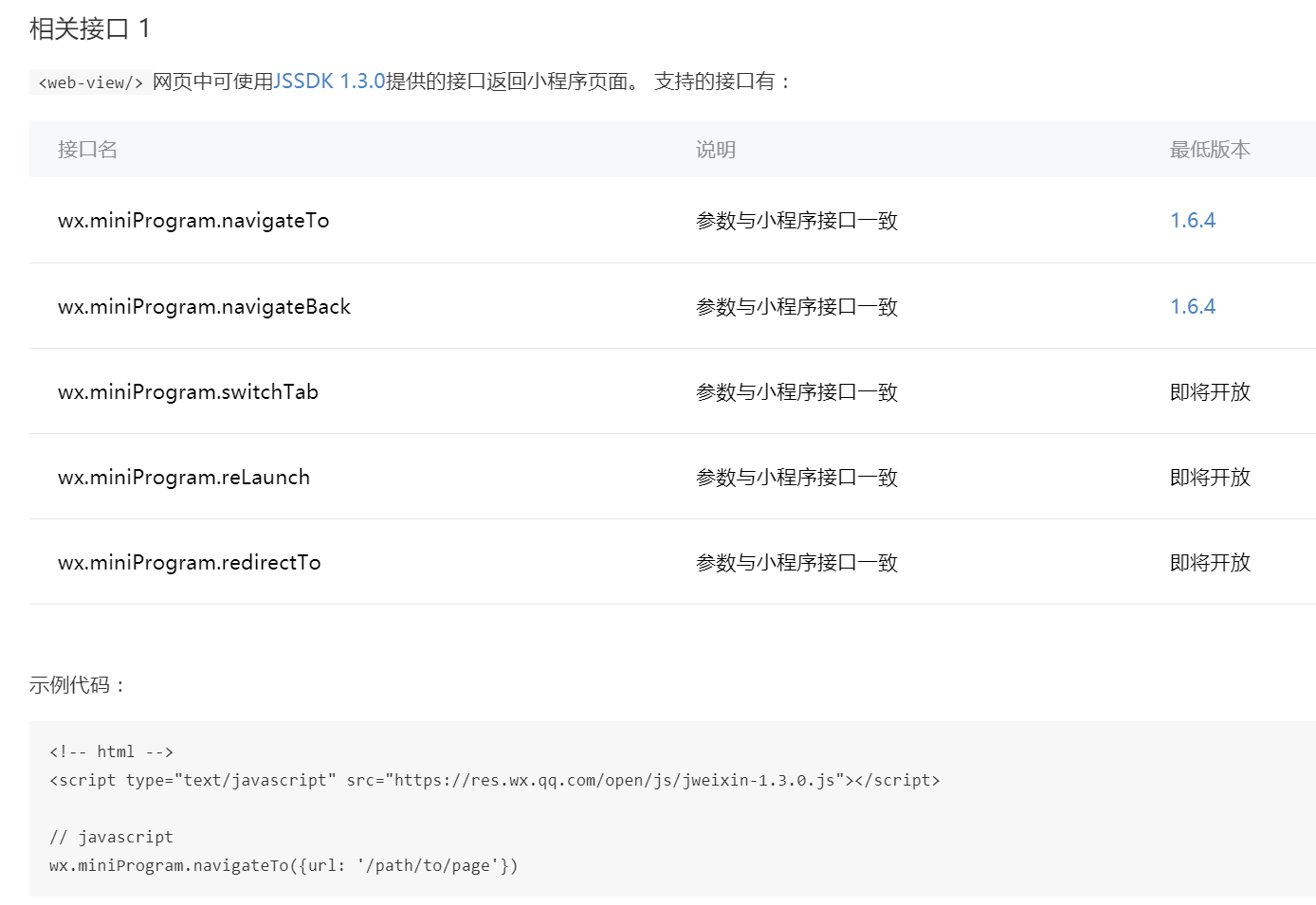
小程序也更新了相应的文档:
web-view 组件是一个可以用来承载网页的容器,会自动铺满整个小程序页面。但个人类型与海外类型的小程序暂不支持使用。
注:基础库 1.6.4 开始支持,低版本需做兼容处理。
2、H5跳小程序
小程序的URL Scheme的结构为 weixin://dl/business/?t= *TICKET*,其中TICKET由服务端接口返回的。服务端接口区分两种形式:HTTPS调用和云开发调用。
第一种:HTTPS调用获取URL Scheme
1-获取ACCESS_TOKEN
对应的APPID和APPSECRET换成自己对应的小程序即可。
请求地址:
GET https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
返回的数据结构如下:
{
"access_token": "ACCESS_TOKEN",
"expires_in": 7200
}2.获取URL Scheme
请求地址:POST https://api.weixin.qq.com/wxa/generatescheme?access_token=ACCESS_TOKEN
请求参数:
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| access_token | string | 是 | 接口调用凭证 | |
| jump_wxa | Object | 否 | 跳转到的目标小程序信息。 | |
| is_expire | boolean | false | 否 | 生成的scheme码类型,到期失效:true,永久有效:false。 |
| expire_time | number | 否 | 到期失效的scheme码的失效时间,为Unix时间戳。生成的到期失效scheme码在该时间前有效。最长有效期为1年。生成到期失效的scheme时必填。 |
jump_wxa 的结构
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| path | string | 是 | 通过scheme码进入的小程序页面路径,必须是已经发布的小程序存在的页面,不可携带query。path为空时会跳转小程序主页。 | |
| query | string | 是 | 通过scheme码进入小程序时的query,最大128个字符,只支持数字,大小写英文以及部分特殊字符:!#$&'()*+,/:;=?@-._~ |
请求示例:
{
"jump_wxa": {
"path": "/pages/index/index",
query": ""
},
"is_expire": true,
"expire_time": 1606737600
}返回结果
{
"errcode": 0,
"errmsg": "ok",
"openlink": Scheme,
}参考
喜大普奔,微信终于支持外网打开小程序啦!==》https://blog.csdn.net/qq_34998786/article/details/113623278
模式二 https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html#21
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/staticstorage/jump-miniprogram.html

只要引入路径为https://res.wx.qq.com/open/js/jweixin-1.3.0.js的js文件,然后在执行以下代码就可以了。
wx.miniProgram.navigateTo({url: '/path/to/page'})
H5跳转微信小程序的三种方式==>www.mpgcw.com/8299.html
聊聊从H5页面跳转到小程序的几种实现方案(附常见坑点)==>https://www.uoften.com/article/220251.html
谈谈从H5页面跳转到小程序的几种实现方案附常见坑点 (h5跳微信小程序) 转==>https://www.cnblogs.com/whatlonelytear/p/17532599.html
在微信里h5只能跳正式版小程序, 不能跳体验版和开发版小程序 https://zhujicankao.com/74527.html
但在浏览器里面是可以跳体验版小程序的
第二种:直接用微信的短链(URL Link)
这种一般适用于不需要额外开发H5页面,直接生成链接,用户通过打开链接即可跳转指定的小程序页面。
略
本小节源自: 谈谈从H5页面跳转到小程序的几种实现方案附常见坑点==>https://www.swvq.com/boutique/detail/5296
第三种:在自定义H5页面嵌入微信标签
这种适用于运行在微信环境的自定义H5页面,将跳转按钮融合在自研H5应用,点击按钮后跳转指定小程序页面。
- 需要
js-sdk-1.6.0以上才支持 (https://res.wx.qq.com/open/js/jweixin-1.6.0.js) - 在
wx.config中增加openTagList(开放标签列表)
openTagList(开放标签列表)目前支持配置:
- wx-open-launch-weapp - 指H5跳转小程序
- wx-open-launch-app - 指H5跳转app
- wx-open-subscribe - 服务号订阅通知按钮
- wx-open-audio - 音频播放
HTML标签示例
详细可参考微信官方文档 https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html
本小节源自: 谈谈从H5页面跳转到小程序的几种实现方案附常见坑点==>https://www.swvq.com/boutique/detail/5296
config:invalid signature 解决办法和问题排查详解==>https://blog.csdn.net/qq_35713752/article/details/125614712
三、公众号和H5
答案是:可以相互跳转。
1、公众号跳H5
这个好像一直都是支持的,公众号的自定义菜单呀、自定义消息呀,这些都可以放H5链接跳转,这就没啥好讨论了,下面说下H5怎么跳转公众号吧。
2、H5跳公众号
本身来说这是不可以的,但也有间接的做法,那就是跳转到公众号的历史消息页面,然后再进入微信公众号,这是目前大概最好的做法了。
还是以”丰巢快递柜“这个公众号为例,打开公众号,点击”查看历史消息“,进入历史消息页面。可以把这个页面的地址复制出来,然后放到H5页面里就ok啦。
四、小程序和小程序
答案是:可以相互跳转。
打开微信小程序开发文档,有一个新增的API可以实现。
但得注意2点:
1、低版本需要做兼容处理。
2、相互跳转的小程序必须是同一公众号下关联的。
至此,微信小程序、微信公众号和H5之间能否相互跳转就说完了,有什么不对的地方请指出哈,不胜感激~~
作者: 娇娇jojo
链接:https://www.imooc.com/article/22900
来源:慕课网
本文原创发布于慕课网 ,转载请注明出处,谢谢合作
小程序跳小程序
wx.navigateToMiniProgram({
appId: 'youappid', // 微信实名小程序 APPID(固定值)
path: 'pages/index/index?cshopUrl=h5PageName', // 需要打开微信实名小程序的目标 URL(固定值)
extraData: {
},
envVersion: 'release', // 要打开微信小程序的版本 develop(开发版),trial(体验版),release(正式版)
success(res) {
// 打开成功
console.log('navigateToMiniProgram 跳转成功!')
}
})
小程序跳小程序
- 小程序与小程序之间互相可以跳转,形成流量的循环.在小程序中怎么实现的呢
- 小程序中提供了两种方式实现小程序与小程序之间的跳转
如何实现小程序与小程序之间的跳转==>https://www.cnblogs.com/tsalita/p/16188073.html
使用标签方式跳转
<view>
<navigator
target="miniProgram"
open-type="navigate"
app-id="wx66d9cf3762c49a1a"
path="pages/index/index"
version="release"
>打开绑定的小程序</navigator>
</view>
整体代码
<template>
<view>
<view class="container"><view @tap="onJumpMin">打开跳转到其他小程序方式1</view></view>
<view>
<navigator
target="miniProgram"
open-type="navigate"
app-id="wx2ac2313767a99df9"
path="pages/index/index" <!-- 可去掉 -->
version="release"
>
打开绑定的小程序方式2
</navigator>
</view>
</view>
</template>
<script>
export default {
data() {
return {
};
},
methods: {
onJumpMin() {
wx.navigateToMiniProgram({
appId: 'wx9fbad659d526c9bc', // 需要跳转到指定的小程序appid
path: 'pages/home/home', // 打开的页面 - 可不要
extraData:{ //额外参数
},
envVersion: 'release',//要打开微信小程序的版本 develop(开发版), trial(体验版) ,release(正式版)
success(res) {
// 打开成功
console.log("navigateToMiniProgram 跳转成功");
console.log(res);
}
})
}
}
};
</script>
更多传参方式
<template>
<view>
<view class="container"><view @tap="onJumpMin(item.id)">打开跳转到其他小程序方式1</view>
</view>
</template>
<script>
export default {
data() {
return {
list2:[
{src:'...',title:'...',id:'wx9fbad659d526c9bc'},
]
};
},
methods: {
onJumpMin(id) {
uni.navigateToMiniProgram({
appId: id, // 需要跳转到指定的小程序appid
envVersion: 'release'
});
}
}
};
</script>
使用标签的方式跳转,非常简单,只需要在wxml中使用target,open-type,app-id,path,指定相应的参数就可以实现跳转了的
查看小程序id
一、移动端查看微信小程序APPID方法
小程序id怎么查看?有两种方式,一种是在手机上,一种是在电脑上,下面是具体的查看方法。
1.首先在微信上打开任意微信小程序的任意页面,点击小程序右上角的【...】分享按钮,再点击小程序名称进入即可。
2.其次进入小程序详情页,点击更多资料,进入即可

3.最后进入小程序后台,第三栏就是微信小程序APPID账号,如图所示:
app跳小程序
官方最新说法
https://developers.weixin.qq.com/community/develop/article/doc/0002aec12ccf18c57e4a798e25b013
对于已通过认证的开放平台账号,其移动应用可以跳转至任何合法的小程序,且不限制跳转的小程序数量。
对于未通过认证的开放平台账号,其移动应用仅可以跳转至同一开放平台账号下小程序。
注意:若移动应用未上架,则最多只能跳转小程序100次/天,用于满足调试需求。
Android示例
Ios示例
官方链接
功能介绍 | 微信开放文档
https://developers.weixin.qq.com/doc/oplatform/Mobile_App/Launching_a_Mini_Program/Launching_a_Mini_Program.html
android源码跳转app样例
private void launchMiniProgram(String path) {
String appId = "应用appid";
// 填写移动应用的appId, 这个 应用appid 是微信开放平台的, 不是小程序的appid
// 2020-04-30 官方回复 :对于已通过认证的开放平台账号,其移动应用可以跳转至任何合法的小程序,且不限制跳转的小程序数量。
IWXAPI api = WXAPIFactory.createWXAPI(context, appId);
WXLaunchMiniProgram.Req req = new WXLaunchMiniProgram.Req();
req.userName = "原始id"; // 填小程序原始id , 注意不是小程序的 appid
req.path = path; //拉起小程序页面的路径,可带参数,不填默认拉起小程序首页
req.miniprogramType = WXLaunchMiniProgram.Req.MINIPROGRAM_TYPE_PREVIEW;// MINIPROGRAM_TYPE_TEST 开发版 ,MINIPROGRAM_TYPE_PREVIEW 体验版, MINIPTOGRAM_TYPE_RELEASE 正式版
api.sendReq(req);
}
苹果.........
- req.userName 参数是小程序
原始id,不是小程序的appid,不然会提示跳转失败。 - req.path 参数是小程序里面的页面路径,及json文件里面的路径,比如:/pages/index/index?id=1
- req.miniprogramType 小程序的版本 , MINIPROGRAM_TYPE_TEST 开发版 MINIPROGRAM_TYPE_PREVIEW 体验版, MINIPTOGRAM_TYPE_RELEASE 正式版
回调WXEntryActivity
@Override
public void onResp(BaseResp baseResp) {
// baseresp.getType 1:第三方授权, 2:分享
LogUtil.i("baseresp.getType = " + baseResp.getType());
switch (baseResp.getType()) {
case 1:
break;
case 2:
break;
case ConstantsAPI.COMMAND_LAUNCH_WX_MINIPROGRAM:
WXLaunchMiniProgram.Resp launchMiniProResp = (WXLaunchMiniProgram.Resp) baseResp;
//获取参数
String extraData = launchMiniProResp.extMsg; //对应小程序组件 <button open-type="launchApp"> 中的 app-parameter 属性
break;
}
}
旧版说法(仍有参考价值) 但意义不大,主要看
APP跳转小程序,小程序跳转APP==>https://www.cnblogs.com/ts119/p/14468591.html
ios app跳转微信小程序==>https://www.cnblogs.com/gaozhang12345/p/9228310.html
APP跳转小程序,小程序跳转APP==>https://www.cnblogs.com/ts119/p/14468591.html
↓Android APP拉起小程序、分享小程序、小程序打开APP==>https://cloud.tencent.com/developer/article/2019830
app内嵌的H5唤起微信小程序
苹果app跳小程序使用 urllink 的 location.href="https://wxaurl.cn/Ss9TuKRttbt" , 可以直接唤起微信小程序
苹果app跳小程序使用 a标签 <a href="weixin://dl/business/?t=aMDDWVeO75d" > jump </a> , 可以直接唤起微信小程序, 但会先唤起自带默认浏览器, 再通过浏览器唤起对应小程序 (本条为猜测, 未亲测)
苹果app跳小程序使用 urlschema 的 location.href="weixin://dl/business/?t=aMDDWVeO75d" 不可以唤起微信小程序
苹果app跳小程序使用 a标签 <a href="weixin://dl/business/?t=aMDDWVeO75d" > jump </a> 可以直接唤起微信小程序, 但会先唤起自带默认浏览器, 再通过浏览器唤起对应小程序
安卓app跳小程序使用 urllink 的 location.href="https://wxaurl.cn/Ss9TuKRttbt" , 不可以唤起微信小程序
安卓app跳小程序使用 a标签 <a href="weixin://dl/business/?t=aMDDWVeO75d" > jump </a> , 可以直接唤起微信小程序, 但会先唤起自带默认浏览器, 再通过浏览器唤起对应小程序 (本条为猜测, 未亲测)
安卓app跳小程序使用 urlschema 的 location.href="weixin://dl/business/?t=aMDDWVeO75d" 不可以唤起微信小程序
安卓app跳小程序使用 a标签 <a href="weixin://dl/business/?t=aMDDWVeO75d" > jump </a> 可以直接唤起微信小程序, 但会先唤起自带默认浏览器, 再通过浏览器唤起对应小程序
app内嵌的H5调用app原生代码唤起微信小程序
app原生开发提供以下方法, H5开拿拿着该方法写到H5中调用触发app原生方法 BoBoOpenWeChat, 然后通过原生方法 BoBoOpenWeChat 进行了APP原生跳微信小程序.
//本方法由app原生开发人员提供, 由H5开发人员使用到H5中
openWeChat(){
var message = "{\"appId\":\"原始id\",\"path\":\"小程序path\",\"type\":小程序环境}";
//BoBoOpenWeChat 由ios和android原生开发提供 , 不一定非要同名
if (navigator.userAgent.match(/(iPhone|iPod|iPad);?/i)) {
window.webkit.messageHandlers.BoBoOpenWeChat.postMessage(message);
} else if (navigator.userAgent.match(/android/i)) {
window.BoBoJsObj.BoBoOpenWeChat(message)
}
}
type 传参说明,使用整数 0,1,2 (🎈注意非字符串):
// 1 -> MINIPROGRAM_TYPE_TEST 开发版🎈
// 2 -> MINIPROGRAM_TYPE_PREVIEW 体验版🎈
// 0 -> MINIPTOGRAM_TYPE_RELEASE 正式版🎈
app分享小程序
private void shareMiniProgram(String url) {
WXMiniProgramObject miniProgramObj = new WXMiniProgramObject();
miniProgramObj.webpageUrl = url; // 兼容低版本的网页链接
miniProgramObj.miniprogramType = WXMiniProgramObject.MINIPROGRAM_TYPE_PREVIEW;// 正式版:0,测试版:1,体验版:2
miniProgramObj.userName = "原始id"; // 小程序原始id
miniProgramObj.path = "/pages/home/home"; //小程序页面路径
WXMediaMessage msg = new WXMediaMessage(miniProgramObj);
msg.title ="分享的标题"; // 小程序消息title
msg.description = "分享的描述"; // 小程序消息desc
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.pindan);
msg.thumbData = bmpToByteArray(bitmap, true); // 小程序消息封面图片,小于128k
SendMessageToWX.Req req = new SendMessageToWX.Req();
req.transaction = buildTransaction("webpage");
req.message = msg;
req.scene = SendMessageToWX.Req.WXSceneSession; // 目前支持会话
api.sendReq(req);
}
小程序打开APP(基本不支持)
因为微信小程序本身是不推荐引流到外部的,所以正规的方法其实都是被禁止掉的。
1.wx.openUrl可直接打开内置浏览器页面 (2021年时可以使用,现在已被禁用)
2.通过原生按钮跳转到小程序客服,客服发送链接卡片,通过卡片的链接进入。
3.跳转到公众号文章 ,文章底部的查看全文可以跳转到任意链接。
但是现在有个功能是开放了的, 那就是从app打开微信小程序 可以跳回原始那个app
官网地址 https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/launchApp.html
官网说明如下↓
此功能需要用户主动触发才能打开 APP,所以不由 API 来调用,需要用 open-type 的值设置为 launchApp 的 button 组件的点击来触发。
当小程序从 APP 打开的场景打开时(场景值 1069),小程序会获得返回 APP 的能力,此时用户点击按钮可以打开拉起该小程序的 APP。即小程序不能打开任意 APP,只能 跳回 APP。
在一个小程序的生命周期内,只有在特定条件下,才具有打开 APP 的能力,这个能力的规则如下:
当小程序从 1069 场景打开时,可以打开 APP。
当小程序从非 1069 的打开时,会在小程序框架内部会管理的一个状态,为 true 则可以打开 APP,为 false 则不可以打开 APP。这个状态的维护遵循以下规则:
<button open-type="launchApp" app-parameter="wechat" binderror="launchAppError">打开APP</button>- open-type=“launchApp” 开放能力
- app-parameter=“wechat” 传参
- binderror=“launchAppError” 失败回调
Page({
launchAppError (e) {
console.log(e.detail.errMsg)
}
})企业微信中的H5打开企业微信客服聊天
仅支持 企业微信中的H5 打开企业微信客服聊天, 不支持 微信中的H5 打开企业微信
已研究成功, 项目代码位于 个人项目 gitee https://gitee.com/KingBoBo/springboot2-09-jpa nodb-企业微信 分支
前端文件: qywx.html
注意前端的config中的 nonceStr必须S大写
wx.config({
beta: true,// 必须这么写,否则wx.invoke调用形式的jsapi会有问题 , 官方并没有提供这个参数说明
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: json.appid, // 必填,企业微信的corpID
timestamp: json.timestamp, // 必填,生成签名的时间戳
nonceStr: json.noncestr, // 必填,生成签名的随机串
signature: json.signature,// 必填,签名,见附录1
jsApiList: ['checkJsApi', 'chooseImage', 'selectEnterpriseContact', 'openEnterpriseChat']
// 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
后端文件: QyWeiXinControllerImpl.java
目前后台仅用到 /wxConfigSignature 这个请求
后端生成加签值的时候 noncestr 中的 s 必须小写
private static String generateSignature(String jsapi_ticket, String nonceStr, String timestamp, String url) {
List<String> list = new ArrayList();
list.add("jsapi_ticket=" + jsapi_ticket);
list.add("noncestr=" + nonceStr);
list.add("timestamp=" + timestamp);
list.add("url=" + url);
Collections.sort(list);
String str = String.join("&", list);
logger.info("加签的值内容为:{}", str);
String result = DigestUtil.sha1Hex(str);
return result;
}参考
微信小程序、微信公众号、H5之间相互跳转==>https://www.cnblogs.com/colorful-paopao1/p/8608609.html
APP和小程序互相跳转==>https://blog.csdn.net/m0_71272694/article/details/127600021


