js浏览器对象模型(BOM)
浏览器对象模型(Browser Object Model,BOM):浏览器为js提供的对象集合。
1 windows对象
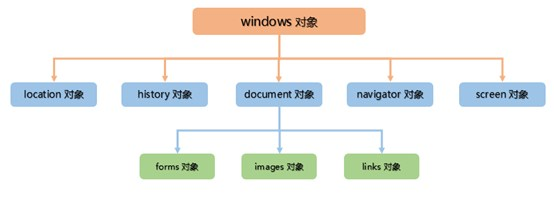
windows对象:表示浏览器的框架以及与其相关的内容,比如滚动条和导航栏图标等等。或者说windows对象就代表浏览器本身。windows对象是个全局对象,他不需要使用名称访问自己的属性和方法。
//下面的代码本质是相同的
alert("hello!");
window.alert("hello!");
windows对象的某些属性也是对象。这些属性(对象)有location、history、document、navigator、screen。其中document属性(对象)又包含forms、images、links等属性(对象)。

2 history对象
history对象跟踪用户访问的每个页面,这个页面列表也叫做 history stack。用户单机浏览器的 Back 和 Forward 按钮,其本质就是在历史栈里进行切换。
2.1 属性
| 属性 | 注释 |
|---|---|
| length | 返回浏览器历史栈中的 URL 数量 |
2.2 方法
| 方法 | 注释 |
|---|---|
| back() | 加载 history 列表中的前一个 URL |
| forward() | 加载 history 列表中的下一个 URL |
| go() | 加载 history 列表中的某个具体页面 |
history.go(-1); //后退1个页面
history.back();
history.go(1); //前进1个页面
history.forward();
history.go(-2); //后退2个页面
3 location对象
3.1 属性
location包含与当前页面位置有关的信息,常用属性如下:
//设置或获取整个 URL 为字符串
console.log(location.href);
/* http://localhost:63342/frontend_projects/test/index.html?_ijt=ll3ai4h2v873l9ukcm2g8a73hr */
//设置或获取对象指定的文件名或路径
console.log(location.pathname);
/* /frontend_projects/test/index.html*/
//设置或获取与 URL 关联的端口号码
console.log(location.port);
/* 63342 */
//设置或获取 URL 的协议部分
console.log(location.protocol);
/* http: */
//设置或获取 href 属性中在井号“#”后面的分段
console.log(location.hash);
/* */
//设置或获取 location 或 URL 的 hostname 和 port 号码
console.log(location.host);
/* localhost:63342 */
//设置或获取 href 属性中跟在问号后面的部分
console.log(location.search);
/* ?_ijt=1lrq8evbm5uovrl1ib8af65g5n */
3.2 方法
| 方法 | 注释 |
|---|---|
| reload() | 重新加载当前文档 |
| replace() | 用新的文档替换当前文档 |
使用新页面替换当前页面
//方法一:
//新页面是加在历史栈顶的,可以使用back()来返回到原来的页面
location.href ="newPage.html";
//方法二:
//使用replace()的本质是用新页面替换掉历史栈中的旧页面,因此无法通过history.back()退回到原来的页面
location.replace("newPage.html");
4 navigator对象
navigator对象包含浏览器和运行浏览器相关的信息
4.1 属性
| 属性 | 注释 |
|---|---|
| appName | 返回浏览器的模型 |
| appVersion | 返回浏览器的平台和版本信息 |
| appCodeName | 返回浏览器的代码名 |
| platform | 返回运行浏览器的操作系统平台 |
| systemLanguage | 返回 OS 使用的默认语言 |
| userLanguage | 返回 OS 的自然语言设置 |
| onLine | 返回一个布尔值,指示指示浏览器是否处于脱机模式 |
| cookieEnabled | 返回一个布尔值,指示指示浏览器是否启用了cookie |
| userAgent | 返回由客户机发送服务器的 user-agent 头部的值 |
var tmp1 = navigator.appName;
//Netscape
var tmp2 = navigator.appVersion;
//5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/53.0.2785.143 Safari/537.36
var tmp3 = navigator.appCodeName;
//Mozilla
var tmp4 = navigator.platform;
//Win32
var tmp5 = navigator.systemLanguage;
//undefined
var tmp6 = navigator.userLanguage
//undefined
var tmp7 = navigator.onLine;
//true
var tmp8 = navigator.cookieEnabled;
//true
var tmp9 = navigator.userAgent;
//Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/53.0.2785.143 Safari/537.36
4.2 方法
| 方法 | 注释 |
|---|---|
| javaEnabled() | 返回一个布尔值,指示浏览器是否支持并启用了 Java |
4.3 新增的geolocation
H5中为navigator新增了geolocation属性,并且geolocation也是对象。它可以获取并利用设备的物理位置。
geolocation中最常用的就是getCurrentPosition()方法:
//编写回调函数
//Geolocation.prototype.getCurrentPosition = function(successCallback,errorCallback,options) {};
function geoSucess(position) {
var coords = position.coords;
var latitude = coords.latitude;
var longitude = coords.longitude;
var message = "you are at "+latitude+","+longitude;
alert(message);
}
function geoError(errorObj) {
alert(errorObj.message); //把系统返回的错误对象作为回调函数的参数
}
navigator.geolocation.getCurrentPosition(geoSucess,geoError);
5 screen对象
Screen 对象包含有关客户端显示屏幕的信息
详细信息参考:http://www.w3school.com.cn/jsref/dom_obj_screen.asp
6 document对象
有关document的高级操作就是DOM,后面我会介绍,这里只简单介绍document对象的基础用法。
document 是BOM中最常用的一个对象之一。通过这个对象可以访问到页面上的HTML元素以及其属性和方法。
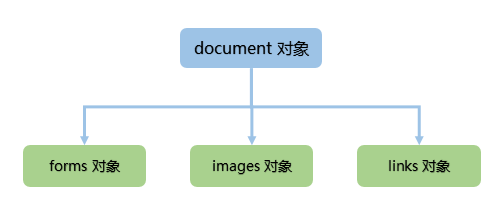
document 有很多关联的属性,这些属性是类似数组的结构,即集合。常用的集合有forms、images、links。

6.1 属性
cookie:设置或返回与当前文档有关的所有 cookie。该属性是一个可读可写的字符串,可使用该属性对当前文档的 cookie 进行读取、创建、修改和删除操作。
domain:返回当前文档的域名。该属性是一个只读的字符串,包含了载入当前文档的 web 服务器的主机名。
lastModified:返回文档被最后修改的日期和时间。该值来自于 Last-Modified HTTP 头部,它是由 Web 服务器发送的可选项。
referrer:返回载入当前文档的文档的 URL。如果当前文档不是通过超级链接访问的,则为 null。这个属性允许客户端 JavaScript 访问 HTTP 引用头部。
title:返回当前文档的标题
URL:返回当前文档的 URL。一般情况下,该属性的值与包含文档的 Window 的 location.href 属性相同。不过,在 URL 重定向发生的时候,这个 URL 属性保存了文档的实际 URL,而 location.href 保存了请求的 URL。
6.2 方法
getElementById():返回对拥有指定 id 的第一个对象的引用
getElementsByName():返回带有指定名称的对象集合
getElementsByTagName():返回带有指定标签名的对象集合
close():关闭用 document.open() 方法打开的输出流,并显示选定的数据
open() :打开一个流,以收集来自任何 document.write() 或 document.writeln() 方法的输出
write():向文档写 HTML 表达式 或 JavaScript 代码
writeln():等同于 write() 方法,不同的是在每个表达式之后写一个换行符
//效果相同
document.writeln("hello!")
document.write("hello!\n")
6.3 集合
6.3.1 images集合
页面上的所有图像都保存在images集合中,images[0]表示页面上的第一个图片位,依次类推。所以我们可以利用js来按需选择要显示的图像源。
<img name="myImage" src="bg.jpg"/>
<script>
var myImage = [
"bj1.gif",
"bj2.gif",
"bj3.gif",
"bj4.gif"
];
var imgIndex = prompt("Enter a number from 0 to 3","");
document.images[0].src = myImage[imgIndex];
document.images.length //获取页面的图片位数量
</script>
6.3.2 links集合
对于每一个有href属性的超链接元素<a/>,浏览器都会创建一个a对象。与images集合类似,页面上的所有a对象都包含在links集合中。
document.links.length //获取页面链接的数量
7 浏览器测试
常用的代码测试有两种:特性检测和浏览器嗅探
7.1 特性检测
特性检测是指检测浏览器是否支持某个特性的过程。
//检测浏览器是否支持navigator.geolocation
if(navigator.geolocation){
//blablabla
}
也可以写成下面的格式:
if(typeof navigator.geolocation!="undefined"){
//blablabla
}
//在支持geolocation的浏览器中,类型为"object,而在不支持geolocation的浏览器中,类型为"undefined"
7.2 浏览器嗅探
浏览器嗅探就是基于浏览器的userAgent字符串的,然而这个字段是可以被修改的,所以非常不可靠。可以通过修改user-Agent来实现浏览器和操作系统的伪装。
//navigator.appName 返回浏览器的模型
//对IE返回"Microsoft Internet Explorer",对Firefox、Chrome、Safari则返回"Netscape"
//navigator.userAgent 返回浏览器与操作系统相关的信息
//Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/53.0.2785.143 Safari/537.36


