Vue的那些报错
【Vue-cli】npm install时报错:npm ERR Could not resolve dependency npm ERR peer
npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree npm ERR! npm ERR! While resolving: vue-demo@0.1.0 npm ERR! Found: eslint@7.32.0 npm ERR! node_modules/eslint npm ERR! dev eslint@"^7.0.0" from the root project npm ERR! npm ERR! Could not resolve dependency: npm ERR! peer eslint@"^5.0.0 || ^6.0.0" from eslint-plugin-vue@6.2.2 npm ERR! node_modules/eslint-plugin-vue npm ERR! dev eslint-plugin-vue@"^6.2.2" from the root project npm ERR! npm ERR! Fix the upstream dependency conflict, or retry npm ERR! this command with --force or --legacy-peer-deps npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
原因
在新版本的npm中,默认情况下,npm install遇到冲突的peerDependencies时将失败。
使用--force或--legacy-peer-deps可解决这种情况。
--force 会无视冲突,并强制获取远端npm库资源,当有资源冲突时覆盖掉原先的版本。
--legacy-peer-deps:安装时忽略所有peerDependencies,忽视依赖冲突,采用npm版本4到版本6的样式去安装依赖,已有的依赖不会覆盖。
建议用--legacy-peer-deps 比较保险一点
在终端重新安装即可解决
npm install --legacy-peer-deps
解决这个问题的方法可以尝试以下几种:
1、清除 npm 缓存:运行命令 npm cache clean --force 清除 npm 缓存,然后再次尝试安装依赖。
2、更新 npm 版本:运行命令 npm install -g npm 更新 npm 到最新版本,然后再次尝试安装依赖。
3、检查网络连接:确保你的网络连接正常,有时候网络问题可能导致无法解析依赖关系。
4、检查包的版本兼容性:检查你所使用的包的版本是否与其他依赖项兼容,有时候不兼容的版本会导致解析错误。
Missing binding node_modules\node-sass\vendor\win32-x64-72\binding.node问题

原因:
node-sass编译失败, D:\YQJR\zuzhi\font_pc_orga_temp\node_modules\node-sass\vendor\win32-x64-72 目录下缺少 binding.node 文件
方法一:
执行如下命令重新编译node-sass
npm rebuild node-sass
方法二:
上面的解决办法中,npm rebuild node-sass --save-dev是用来重新编译下载node-sass命令的,但是有可能因为受限于网络因素,而导致node-sass还是下载不下来,所以我们可以去node-sass官网,手动进行依赖包的下载。
官网地址:
https://github.com/sass/node-sass/releases
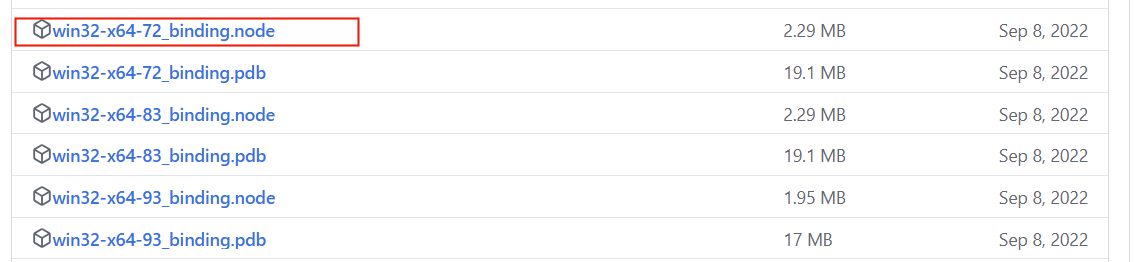
在官网上选择对应版本的 binding.node 文件进行下载,并放入到报错项目的 /node-sass/vendor文件夹下。

注意:
下载的是 .node 文件,不要下载错!!!
在下载完成后,把win32-x64-64_binding.node文件名称修改为binding.node,然后复制到vendor文件夹下,重新编译即可!







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?