ASP.NET MVC4 UEditor 的上传图片配置路径
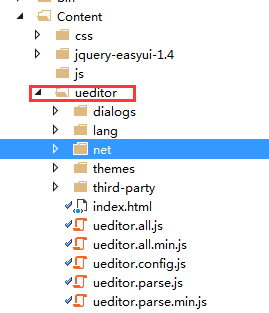
ASP.NET MV4下,使用UEditor1.4.3最新版本,网址就不说了,去百度官网下载即可,关于在Controler下如何配置,直接上图:

然后再Views下面来个页面引用如下:
<!-- ueditor配置文件 -->
<script type="text/javascript" charset="utf-8" src="../../Content/ueditor/ueditor.config.js"></script>
<!-- ueditor编辑器源码文件 -->
<script type="text/javascript" charset="utf-8" src="../../Content/ueditor/ueditor.all.js"></script>
<!--ueditor手动加载语言-->
<script type="text/javascript" charset="utf-8" src="../../Content/ueditor/lang/zh-cn/zh-cn.js"></script>
<!-- ueditor实例化产生编辑器 -->
<script type="text/javascript">
window.UEDITOR_HOME_URL = "../../Content/ueditor/";
var ueditor = UE.getEditor('container', {
toolbars: [['anchor', 'undo', 'redo', 'bold', 'indent', 'snapscreen', 'italic', 'underline', 'strikethrough', 'subscript', 'fontborder', 'superscript', 'formatmatch', 'source', 'blockquote', 'pasteplain', 'selectall', 'print', 'preview', 'horizontal', 'removeformat', 'time', 'date', 'unlink', 'insertrow', 'insertcol', 'mergeright', 'mergedown', 'deleterow', 'deletecol', 'splittorows', 'splittocols', 'splittocells', 'deletecaption', 'inserttitle', 'mergecells', 'deletetable', 'cleardoc', 'insertparagraphbeforetable', 'fontfamily', 'fontsize', 'paragraph', 'simpleupload', 'insertimage', 'edittable', 'edittd', 'link', 'emotion', 'spechars', 'searchreplace', 'map', 'help', 'justifyleft', 'justifyright', 'justifycenter', 'justifyjustify', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'fullscreen', 'directionalityltr', 'directionalityrtl', 'rowspacingtop', 'rowspacingbottom', 'pagebreak', 'insertframe', 'imagenone', 'imageleft', 'imageright', 'imagecenter', 'lineheight', 'edittip', 'customstyle', 'autotypeset', 'touppercase', 'tolowercase', 'scrawl', 'inserttable', 'charts']],//支持自定义控件显示的图标功能
initialFrameHeight: 400,
initialFrameWidth: 700
});
</script>
<!-- ueditor编辑器源码文件 -->
<script type="text/javascript" charset="utf-8" src="../../Content/ueditor/ueditor.all.js"></script>
<!--ueditor手动加载语言-->
<script type="text/javascript" charset="utf-8" src="../../Content/ueditor/lang/zh-cn/zh-cn.js"></script>
<!-- ueditor实例化产生编辑器 -->
<script type="text/javascript">
window.UEDITOR_HOME_URL = "../../Content/ueditor/";
var ueditor = UE.getEditor('container', {
toolbars: [['anchor', 'undo', 'redo', 'bold', 'indent', 'snapscreen', 'italic', 'underline', 'strikethrough', 'subscript', 'fontborder', 'superscript', 'formatmatch', 'source', 'blockquote', 'pasteplain', 'selectall', 'print', 'preview', 'horizontal', 'removeformat', 'time', 'date', 'unlink', 'insertrow', 'insertcol', 'mergeright', 'mergedown', 'deleterow', 'deletecol', 'splittorows', 'splittocols', 'splittocells', 'deletecaption', 'inserttitle', 'mergecells', 'deletetable', 'cleardoc', 'insertparagraphbeforetable', 'fontfamily', 'fontsize', 'paragraph', 'simpleupload', 'insertimage', 'edittable', 'edittd', 'link', 'emotion', 'spechars', 'searchreplace', 'map', 'help', 'justifyleft', 'justifyright', 'justifycenter', 'justifyjustify', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'fullscreen', 'directionalityltr', 'directionalityrtl', 'rowspacingtop', 'rowspacingbottom', 'pagebreak', 'insertframe', 'imagenone', 'imageleft', 'imageright', 'imagecenter', 'lineheight', 'edittip', 'customstyle', 'autotypeset', 'touppercase', 'tolowercase', 'scrawl', 'inserttable', 'charts']],//支持自定义控件显示的图标功能
initialFrameHeight: 400,
initialFrameWidth: 700
});
</script>
container是一个div的id。

在config.json中配置图片上传路径:

who:whaozl
QQ:1057674944
email:whaozl@163.com
blog:http://www.cnblogs.com/whaozl
note:原创博客请尊重版权,转载必须得到本人同意




