【笔记整理】简单总结下this用法
JS里的this很基础,看了下 MDN👉MDNthis介绍 总结下:
1、全局上下文
this指的就是 window
2、函数上下文
当this在函数上下文时候,就需要根据运行时去判断具体取值
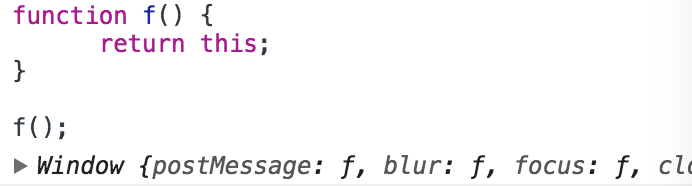
2.1、简单调用
这里this指向window

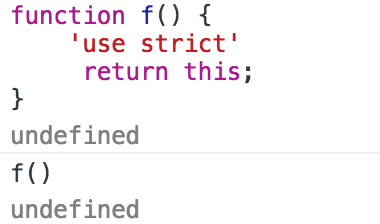
2.2严格模式下
在严格模式下,this将保持他进入执行上下文时的值,所以上面栗子在严格模式中this指向undefined

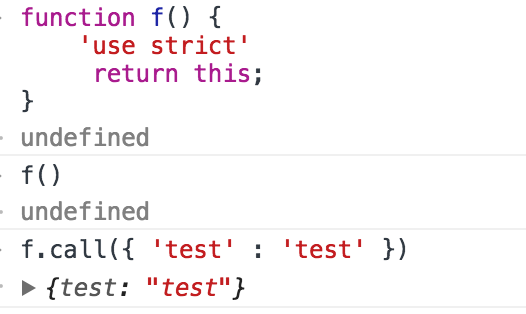
2.3 改变调用上下文
通过使用 call、apply改变调用上下文

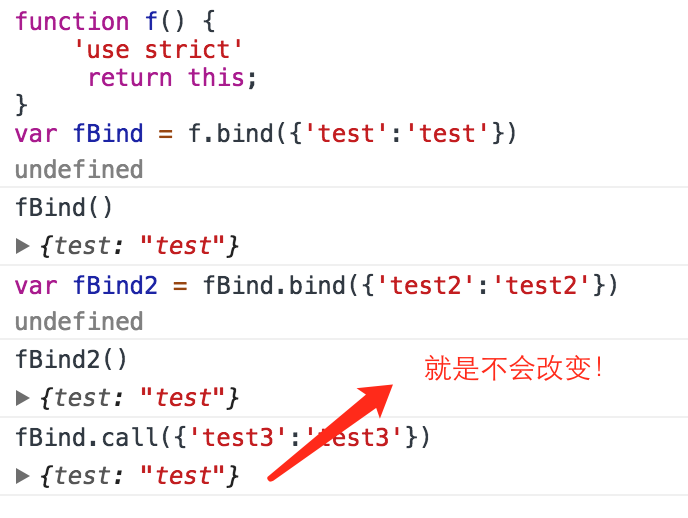
3、bind用法
ES5引入bind用法,可以将函数function赋值给一个变量,生成一个新函数,但是此函数里的this指向由此固定,即使调用call 或者再次 bind都不会改变

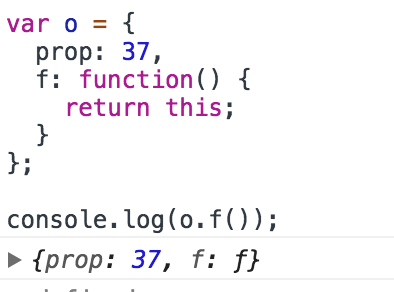
4、this在对象的方法里

5、箭头函数中的this
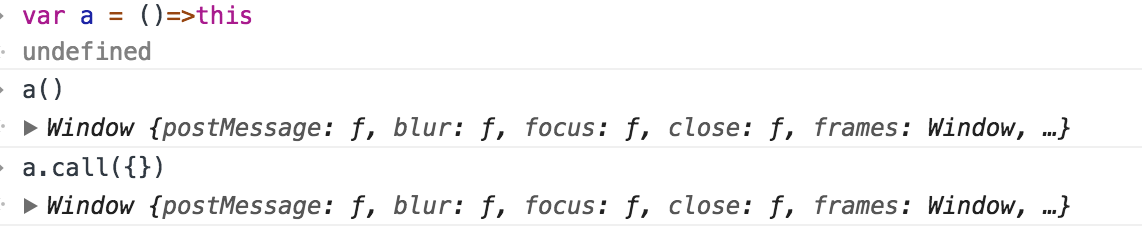
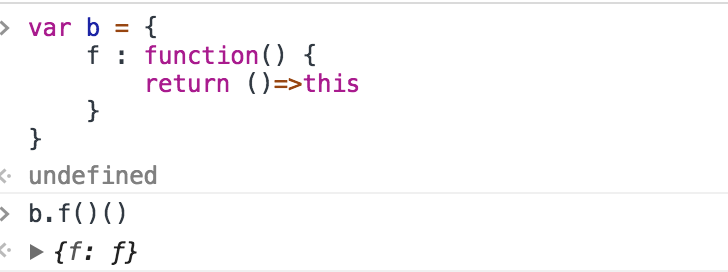
箭头函数中的this,指向声明时候 全局上下文,且不会因为 call apply等调用改变上下文
全局箭头函数:

作为对象方法内部:

6、在构造函数、原型链中
当this出现在 构造函数、原型链中时,this指向会在new 之后指向新声明的对象



