Ajax实现调用接口参数传递方法(页面不跳转)
前台普通form Action方式提交
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <form id="loginform" action="login.do" method="post"> 用户名<input type="text" name="username" id="username" required autofocus /> 密 码 <input type="password" name="password" id="password" placeholder="password" required /> <input type="submit" value="登录"> </form> </body> </html>
前台Ajax提交方法
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script type="text/javascript" src="easyui/jquery.min.js"></script> <!-- <script type="text/javascript" src="easyui/jquery.form.min.js"></script> --> <script type="text/javascript"> function login() { $.ajax({ //几个参数需要注意一下 type: "POST",//方法类型 dataType: "text",//预期服务器返回的数据类型 url: "login.do" ,//url data: $('#loginform').serialize(), //自动序列化表单数据为类似method=login&user=wh445306&pass=aA123456 beforeSend: function () { //ajax提交前表单校验 if ($("#username").val() == "") { alert("用户名不能为空"); $("#username").focus(); return false; } if ($("#password").val() == "") { alert("密码不能为空"); $("#password").focus(); return false; } }, success: function (data) { alert(data); }, complete: function(data){ //ajax 完成 // $("#loading_id").hide(); $("div").text(data.responseText); }, error : function(XMLHttpRequest, textStatus, errorThrown) { alert(textStatus); } }); } </script> </head> <body> <form id="loginform" action="#" method="post"> <!--定义隐藏控件method值为login 如果是查询则为query,用于后端区分接口类型,不要也可以--> <input type="hidden" name="method" value="login"/> 用户名<input type="text" name="username" id="username" required autofocus /> 密 码 <input type="password" name="password" id="password" placeholder="password" required /> <input type="button" value="登录" onclick="login()"> <div></div> </form> </body> </html>
注意事项:
- 在普通form提交方式中,点击的登录按钮的type为"submit"类型会自动提交,提交动作交由form action处理;
- 在普通form提交方式中,form的action不为空;ajax提交时必须为空,ajax提交时登录按钮要修改,指定onclick事件
- ajax方式中需要注意的是$.ajax方法中的参数:dataType和data。要与后端代码保持一致
- ajax方式提交时参数可以由:ajax的data属性指定,并由serialize()方法自动序列化指定表单对象, //自动序列化表单数据为类似method=login&user=wh445306&pass=aA123456
- 当然ajax方法提交请求时也可以用$.param() 方法创建数组或对象的序列化表示形式来拼接HTTP请求参数。如:url: "http://www.*****?"+$.param(urldemo)。
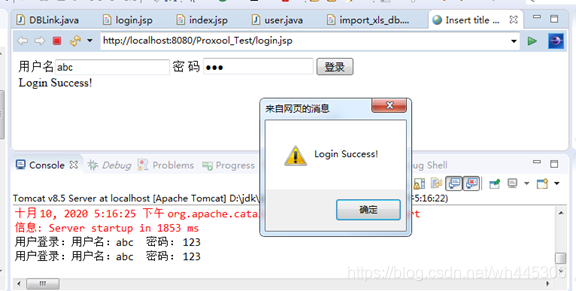
效果如下图:

作者原创文章,转载请注明出处!谢谢
本文来自博客园,作者:IT情深,转载请注明原文链接:https://www.cnblogs.com/wh445306/p/16751786.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?