layui select的使用及解决根据text找value遇到的bug
html
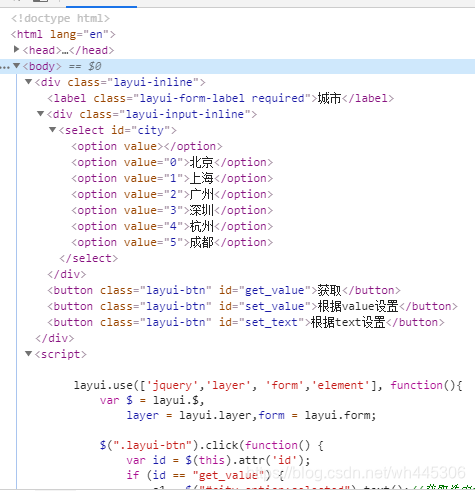
<div class="layui-inline"> <label class="layui-form-label required">城市</label> <div class="layui-input-inline"> <select id="city" > <option value=""></option> <option value="0">北京</option> <option value="1">上海</option> <option value="2">广州</option> <option value="3">深圳</option> <option value="4">杭州</option> <option value="5">成都</option> </select> </div> <button class="layui-btn" id="get_value">获取</button> <button class="layui-btn" id="set_value">根据value设置</button> <button class="layui-btn" id="set_text">根据text设置</button> </div>
js代码
layui.use('layer', function(){ var $ = layui.$, layer = layui.layer; $(".layui-btn").click(function() { var id = $(this).attr('id'); if (id == "get_value") { s1 = $("#city option:selected").text();//获取选中option文本 layer.msg(s1); } if (id === "set_value") { // $("#city").find("option[value='2']").attr("selected", true); //该方法在非IE浏览器下只能第一次有效(IE下面完全正常),原因为 $("#city").val('2'); //根据value值选中option,这个是首选,简单高效 } if (id === "set_text") { // $("#city option:contains(杭州)").attr("selected",true); //貌似只能用一次(但在IE下面完全正常) var val = ""; $("#city option").each(function () { if ($(this).text() == "深圳") { val = $(this).val(); $("#city").val(val); //根据value值选中option,简单高效 } }); } }); });
本身:js 不管是通过value定位还是通过text定位,都是只需要一行js代码即可。
//通过value定位(两种方法) $("#city").val('2'); //根据value值选中option,这个是首选,简单高效 $("#city").find("option[value='2']").attr("selected", true); //该方法在非IE浏览器下只能第一次有效(IE下面完全正常),下面会说原因 //通过text定位(常规方法) $("#city option:contains(杭州)").attr("selected",true); //确定在非IE浏览器下只能用一次,也就是第一次有效。
上面两种只能用一次的方法,为什么在IE下正常工作,在非IE下不正常呢?经测试如下:
在Chrome下,解析后的页面如下图(还没进行点击操作)

分别交替点击后,可以看到两个要操作的value的selected 属性均早为selected了

IE下,交替点击渲染如下,基本一样,但是正常响应:

经观察如果是在IE下该select框未被layui 渲染,黑边框的为IE下的。所以,也不知道是浏览器问题,还是layui问题,有知道的可以告诉我一下


经重新测试,已确定,并非layui的问题,测试文章连接:https://blog.csdn.net/wh445306/article/details/109665114
本文来自博客园,作者:IT情深,转载请注明原文链接:https://www.cnblogs.com/wh445306/p/16751763.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?