Nginx基础
一、Nginx简介
Nginx是一款轻量级的 Web 服务器,采用事件驱动的异步非阻塞处理方式框架,这让其具有极好的 IO 性能,时常用于服务端的反向代理和负载均衡。
web服务器:负责处理和响应用户请求,一般也称为http服务器,如Nginx等
应用服务器:存放和运行系统程序的服务器,负责处理程序中的业务逻辑,如Tomcat等
Nginx定义总结:
- 一种轻量级Web服务器
- 设计思想:事件驱动的异步非阻塞处理(类node.js)
- 占用内存少、启动速度快、并发能力强
- 使用C语言开发,在互联网项目中广泛应用
- 扩展性好,第三方插件非常多
二、Nginx安装(Windows10)
-
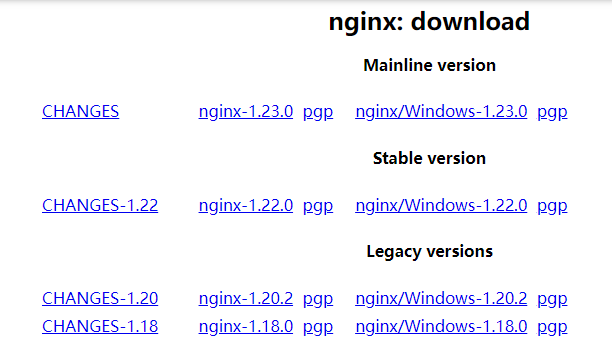
官网下载对应版本Nginx -Nginx官网

-
解压Nginx
-
启动Nginx
注意一定要运行cmd,使用start nginx命令启动,一定一定不要直接点击exe文件,直接点击会导致修改配置后重启以及停止Nginx无效,操作麻烦 -
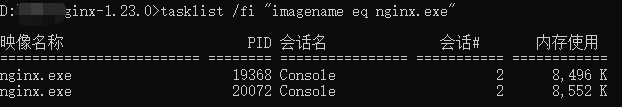
查看是否启动成功
tasklist /fi "imagename eq nginx.exe",如下图即为启动成功(也可以直接在任务管理器中查看)

-
登录127.0.0.1:80,显示如下界面说明部署成功

如果输入命令
start nginx后,无法成功启动,建议在logs文件夹下查看error.log文件,常见错误只要有两个:
1、端口号被占用
2、Nginx文件夹路径含中文
三、Nginx的四大应用
3.1 动静分离
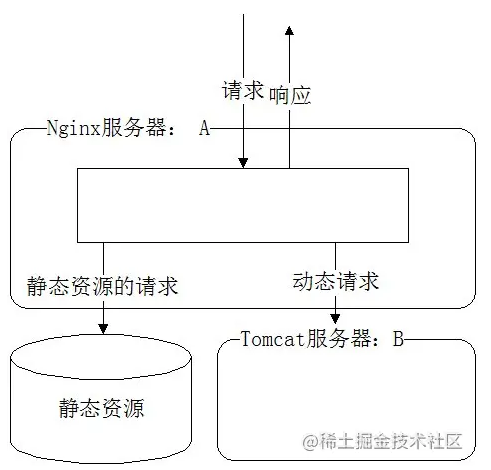
动静分离其实就是 Nginx 服务器将接收到的请求分为动态请求和静态请求。

一种做法是将静态资源部署在nginx上,后台项目部署到应用服务器上,静态请求直接从 nginx 服务器所设定的根目录路径去取对应的资源,动态请求转发给真实的后台去处理。
这样做不仅能给应用服务器减轻压力,将后台api接口服务化,还能将前后端代码分开并行开发和部署。
传送门:动静分离作用
动静分离配置(点击查看代码)
server {
listen 8080;
server_name localhost;
location / {
root html; # Nginx默认值
index index.html index.htm;
}
# 静态化配置,所有静态请求都转发给 nginx 处理,存放目录为 my-project
location ~ .*\.(html|htm|gif|jpg|jpeg|bmp|png|ico|js|css)$ {
root /usr/local/var/www/my-project; # 静态请求所代理到的根目录
}
# 动态请求匹配到path为'node'的就转发到8002端口处理
location /node/ {
proxy_pass http://localhost:8002; # 充当服务代理
}
}
动静分离实例(点击查看)
-
访问静态资源 nginx 服务器会返回 my-project 里面的文件,如获取 index.html:

-
访问动态请求 nginx 服务器会将它从8002端口请求到的内容,原封不动的返回回去:


3.2 反向代理
反向代理,其实客户端对代理是无感知的,因为客户端不需要任何配置就可以访问,我们只需要将请求发送到反向代理服务器,由反向代理服务器去选择目标服务器获取数据后,在返回给客户端,此时反向代理服务器和目标服务器对外就是一个服务器,暴露的是代理服务器地址,隐藏了真实服务器IP地址。
反向代理其实就类似你去找代购帮你买东西(浏览器或其他终端向nginx请求),你不用管他去哪里买,只要他帮你买到你想要的东西就行(浏览器或其他终端最终拿到了他想要的内容,但是具体从哪儿拿到的这个过程它并不知道)。
刚开始的时候,代理多数是帮助内网client访问外网server用的(比如HTTP代理),从内到外 . 后来出现了反向代理,"反向"这个词在这儿的意思其实是指方向相反,即代理将来自外网client的请求forward到内网server,从外到内。
反向代理的作用:
- 保障应用服务器的安全(增加一层代理,可以屏蔽危险攻击,更方便的控制权限)
- 实现负载均衡(下面会讲)
- 实现跨域(号称是最简单的跨域方式)
反向代理配置(点击查看代码)
server {
listen 8080;
server_name localhost;
location / {
root html; # Nginx默认值
index index.html index.htm;
}
proxy_pass http://localhost:8000; # 反向代理配置,请求会被转发到8000端口
}
- 反向代理的表现很简单。就上面的代码块来说,其实就是向nginx请求 localhost:8080 跟请求 localhost:8000 是一样的效果。
传送门:反向代理详细配置及相关指令介绍
3.3 负载均衡
随着业务的不断增长和用户的不断增多,一台服务已经满足不了系统要求了。这个时候就出现了服务器集群。
在服务器集群中,Nginx 可以将接收到的客户端请求“均匀地”(严格讲并不一定均匀,可以通过设置权重)分配到这个集群中所有的服务器上。这个就叫做负载均衡。
负载均衡的作用
- 分担服务器集群压力
- 保证客户端访问的稳定性:Nginx带有健康检查(服务器心跳检查)功能,定期轮询向集群里的所有服务器发送健康检查请求,一旦发现某台服务器异常,那么在这以后代理进来的客户端请求都不会被发送到该服务器上(直健康检查发现该服务器已恢复正常)。
负载均衡配置(点击查看代码)
# 负载均衡:设置domain
upstream domain {
server localhost:8000;
server localhost:8001;
}
server {
listen 8080;
server_name localhost;
location / {
# root html; # Nginx默认值
# index index.html index.htm;
proxy_pass http://domain; # 负载均衡配置,请求会被平均分配到8000和8001端口
proxy_set_header Host $host:$server_port;
}
}
- 8000和8001是本地用 Node.js 起的两个服务,负载均衡成功后可以看到访问localhost:8080 有时会访问到8000端口的页面,有时会访问到8001端口的页面
实际项目中的负载均衡远比这个案例要更加复杂,但是万变不离其宗,都是根据这个理想模型衍生出来的。
受集群单台服务器内存等资源的限制,负载均衡集群的服务器也不能无限增多。但因其良好的容错机制,负载均衡成为了实现高可用架构中必不可少的一环。
3.4 正向代理
VPN 就是做正向代理的。正向代理服务器位于客户端和服务器之间,为了向服务器获取数据,客户端要向代理服务器发送一个请求,并指定目标服务器,代理服务器将目标服务器返回的数据转交给客户端。这里客户端是要进行一些正向代理的设置的。总结起来一句话:正向代理代理客户端,反向代理代理服务器。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类