VUE集成日历组件(带农历、节日、节气)
先上效果图:

废话不多说,直接上操作:
①vue目录下安装插件
npm install vue-jlunar-datepicker --save
②main.js中导入
import JDatePicker from 'vue-jlunar-datepicker'; Vue.component("j-date-picker",JDatePicker);
③VUE界面代码
<template>
<j-date-picker v-model="value1"
:width="width1"
:placeholder="placeholder"
:picker-options="pickerOptions"
:rangeSeparator="rangeSeparator"
:disabled="disabled"
:showLunarClass="showLunarClass"
:showLunarControl="showLunarControl"
:type="type"
:showBackYears="showBackYears"
:showLunarIcon="showLunarIcon"
:format="format">
</j-date-picker>
</template>
<script>
export default{
data(){
return{
data:{
value1:'',
type:'DATE',
showLunarClass:'MIX',
showBackYears:2,
showLunarIcon:true,
showLunarControl:true,
width1:'300',
format:'YYYY.MM.DD',
placeholder:'查看日期请点我',
rangeSeparator:'-',
disabled:false,
editable:true,
clearable:true,
pickerOptions: {
disabledDate (time) {
return time.getTime() < Date.now() - 8.64e7;
}
}
}
}
}
</script>
到此完美结束!
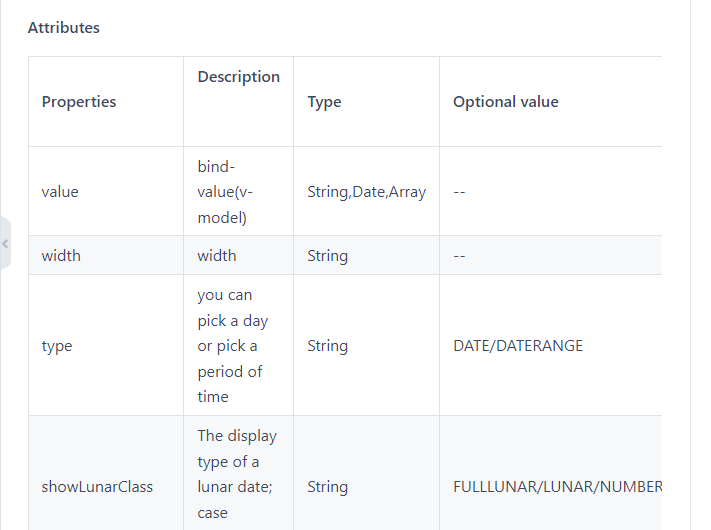
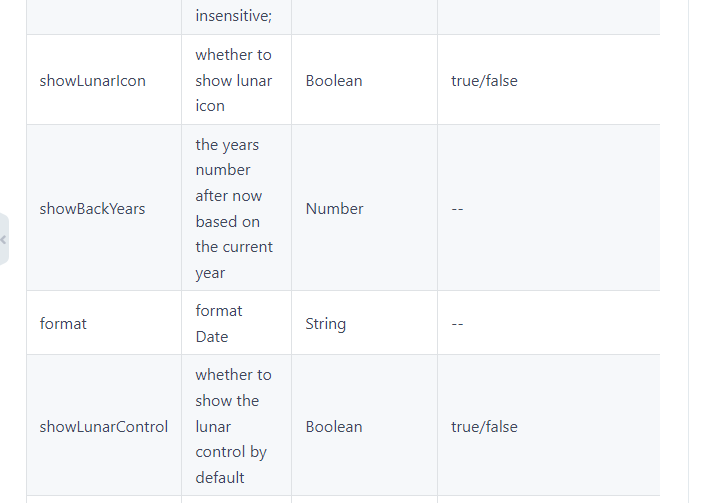
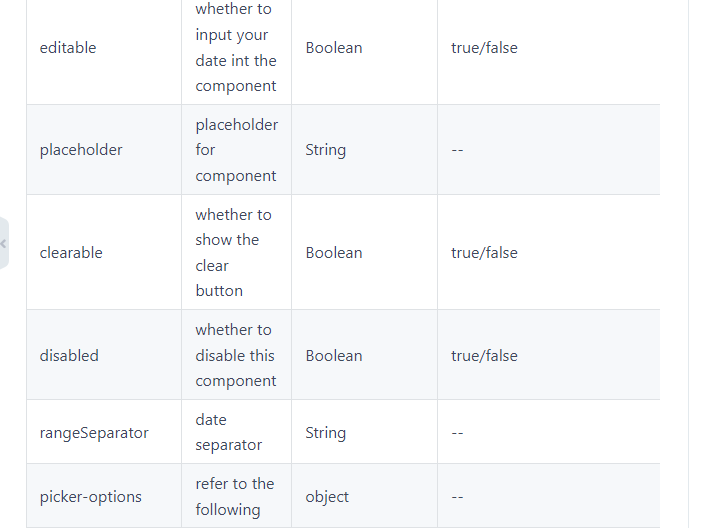
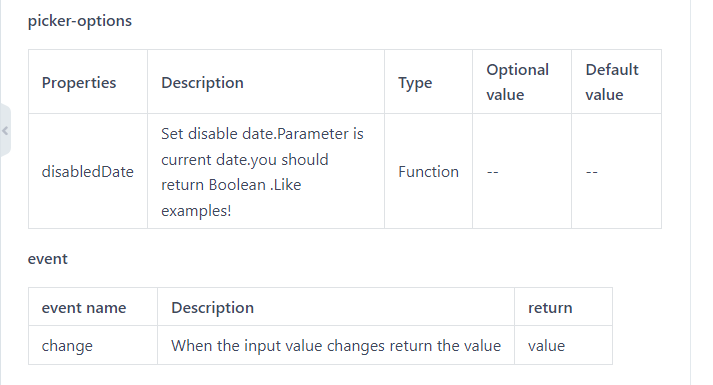
ps:附自定义属性表:









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现