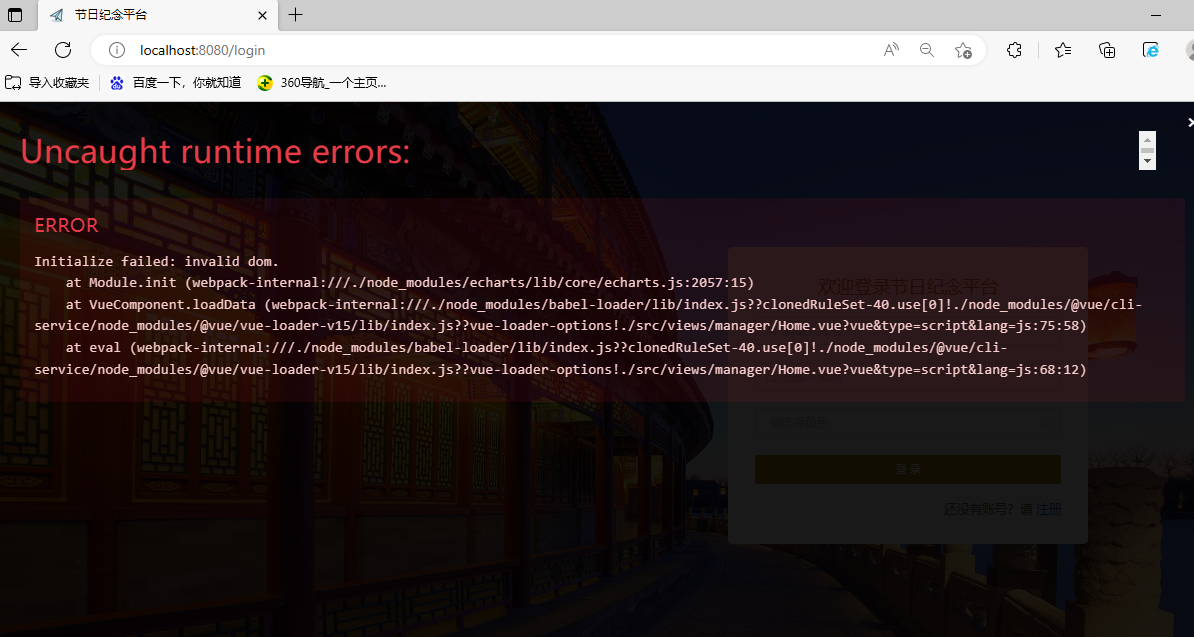
Vue Echarts报错 Error: Initialize failed: invalid dom
Vue整合echarts时,出现以下问题:

报错原因:dom还没挂载完成,echarts.init() 就已经开始执行
在网上找了各种方法,最多给出的是下面两种,但都没解决我的问题:
1、不要用created(用mounted),created这时候还只是创建了实例,但模板还没挂载完成
2、使用create情况下使用延迟加载(setTimeout延迟加载,使用nextTick延迟加载)
最终解决方法:
①在vue目录下安装 jQuery
npm install jquery
②在vue页面中导入jQuery依赖
import $ from 'jquery';
③在mounted方法中这样写(注意loadData为初始化echarts的函数)
$(document).ready(this.loadData())
④重启serve完美解决!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本